idea插件开发之弹出框的示例代码
前言
IntelliJ平台的用户界面广泛使用弹出窗口,即没有chrome(显式关闭按钮)的半模式窗口,在焦点丢失时自动消失。在插件中使用这些控件可以确保插件和IDE其他部分之间的用户体验一致。
弹出窗口可以选择性地显示标题,也可以移动和调整大小(并支持记住它们的大小),并且可以嵌套(当选择一个项目时显示另一个弹出窗口)。
一、JBPopupFactory
JBPopupFactory 是idea 提供给用户自定义窗口的接口,比较常见的方法如下
- createComponentPopupBuilder() 允许您在弹出窗口中显示任何Swing组件。
- createPopupChooserBuilder() 创建一个多选/单选框
- createConfirmation() 创建一个确认框
- createActionGroupPopup() 创建一个显示方法组的窗口,选中会执行方法。
创建弹出窗口后,需要通过调用show() 方法之一来显示它。您可以通过调用showInBestPositionFor() 让IntelliJ平台根据上下文自动选择位置,或者通过showUnderneathOf() 和ShowInCenter() 等方法显式指定位置。
show() 方法立即返回,不等待弹出窗口关闭。
如果需要在弹出窗口关闭时执行某些操作,可以使用addListener() 方法将侦听器附加到它,然后重写弹出试的方法,例如onChosen(),或在弹出窗口中将事件处理程序附加到您自己的组件。
二、demo
1.showInBestPositionFor
Shows the popup in the position most appropriate for the specified data context.
在最适合指定数据上下文的位置显示弹出窗口。
acaction 定义按钮功能
public class TextBoxes extends AnAction {
public TextBoxes() {
super("MYSQL_COLUMN_ADD_PRO");
}
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
// 获取 JBPopupFactory
JBPopupFactory instance = JBPopupFactory.getInstance();
// 创建需要执行的任务
Runnable runnable = new Runnable() {
@Override
public void run() {
Messages.showMessageDialog("aaa", "hello", Messages.getInformationIcon());
}
};
ListPopup popup = instance.createConfirmation("hello", runnable, 1);
popup.showInBestPositionFor(event.getDataContext());
}
}
plugins.xml
<idea-plugin>
<id>org.example.myPlugins</id>
<name>MyPlugin</name>
<vendor email="1585946147@qq.com" url="http://www.baidu.com">lieying</vendor>
<description>first test plugin</description>
<extensions defaultExtensionNs="com.intellij">
<!-- Add your extensions here -->
</extensions>
<actions>
<!-- Add your actions here -->
<group id="MyPlugin.SampleMenu" text="_Sample Menu" description="Sample menu">
<add-to-group group-id="MainMenu" anchor="last" />
<action id="Myplugin.Textboxes" class="com.hunt.plugin.TextBoxes" text="Text _Boxes" description="A test menu item">
<keyboard-shortcut keymap="$default" first-keystroke="ctrl alt Z" />
</action>
</group>
</actions>
</idea-plugin>
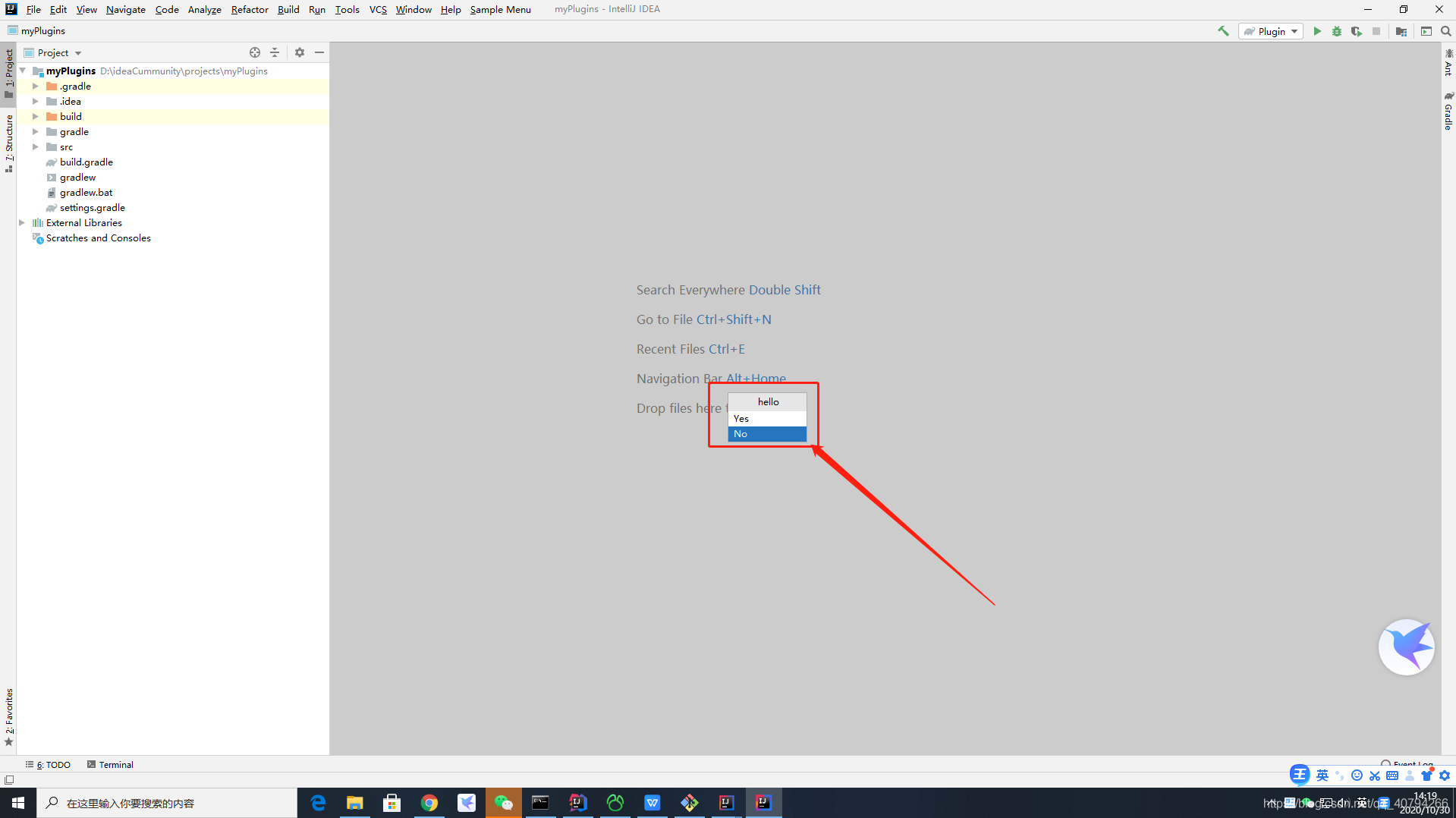
实际效果

2.show()
Shows the popup at the specified point.
显示指定点的弹出窗口。
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
// 获取 JBPopupFactory
JBPopupFactory instance = JBPopupFactory.getInstance();
// 创建需要执行的任务
Runnable runnable = new Runnable() {
@Override
public void run() {
Messages.showMessageDialog("aaa", "hello", Messages.getInformationIcon());
}
};
ListPopup popup = instance.createConfirmation("hello", runnable, 1);
// 固定指定一个点显示
Point point = new Point(200,300);
RelativePoint relativePoint = new RelativePoint(point);
popup.show(relativePoint);
}
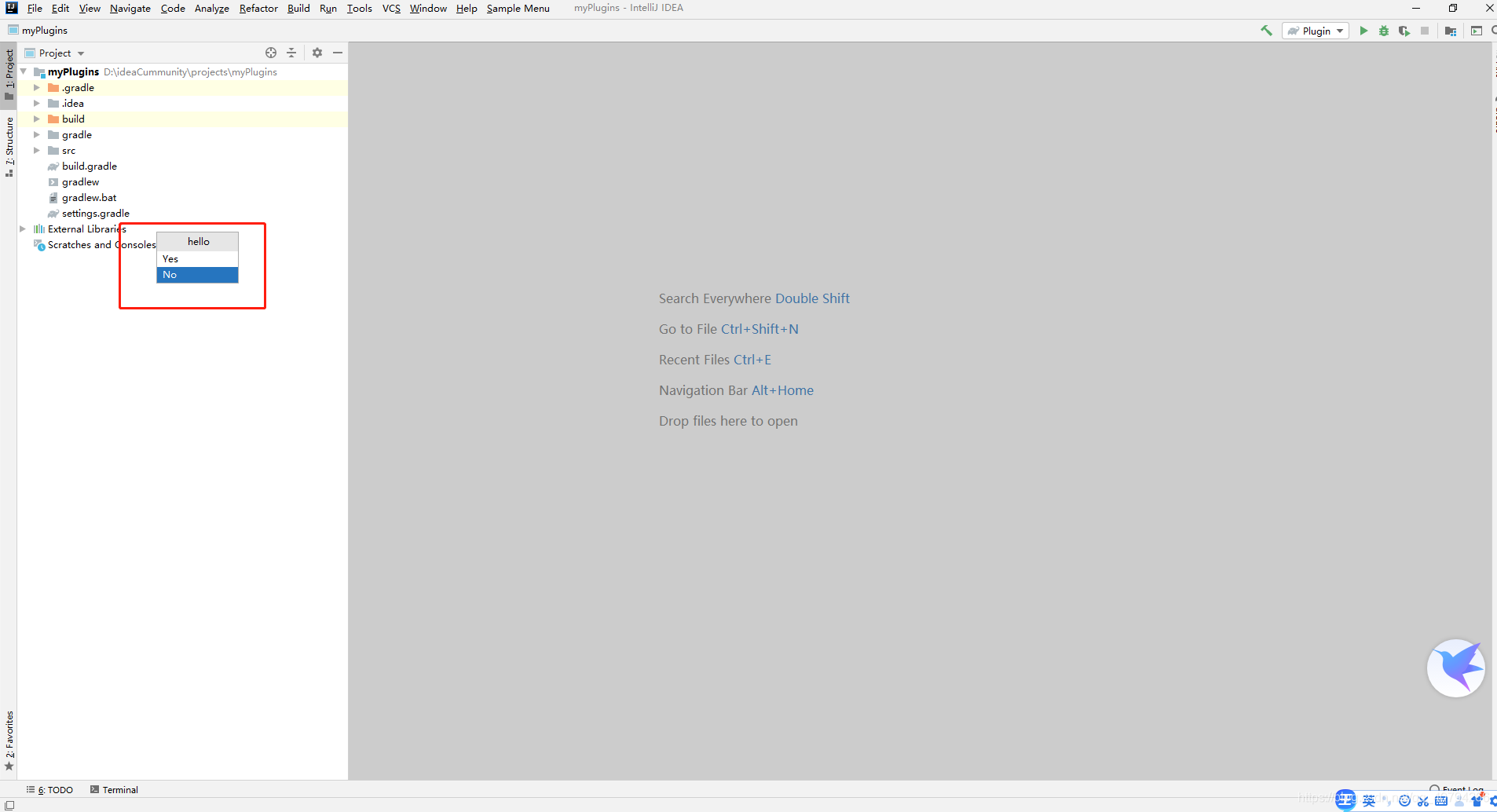
效果如下

3.showUnderneathOf()
Shows the popup at the bottom left corner of the specified component.
显示指定组件左下角的弹出窗口。
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
// 获取 JBPopupFactory
JBPopupFactory instance = JBPopupFactory.getInstance();
// 创建需要执行的任务
Runnable runnable = new Runnable() {
@Override
public void run() {
Messages.showMessageDialog("aaa", "hello", Messages.getInformationIcon());
}
};
ListPopup popup = instance.createConfirmation("hello", runnable, 1);
// 获取焦点的组件
Component component = event.getDataContext().getData(PlatformDataKeys.CONTEXT_COMPONENT);
// 组件下方显示 popup
popup.showUnderneathOf(component);
}
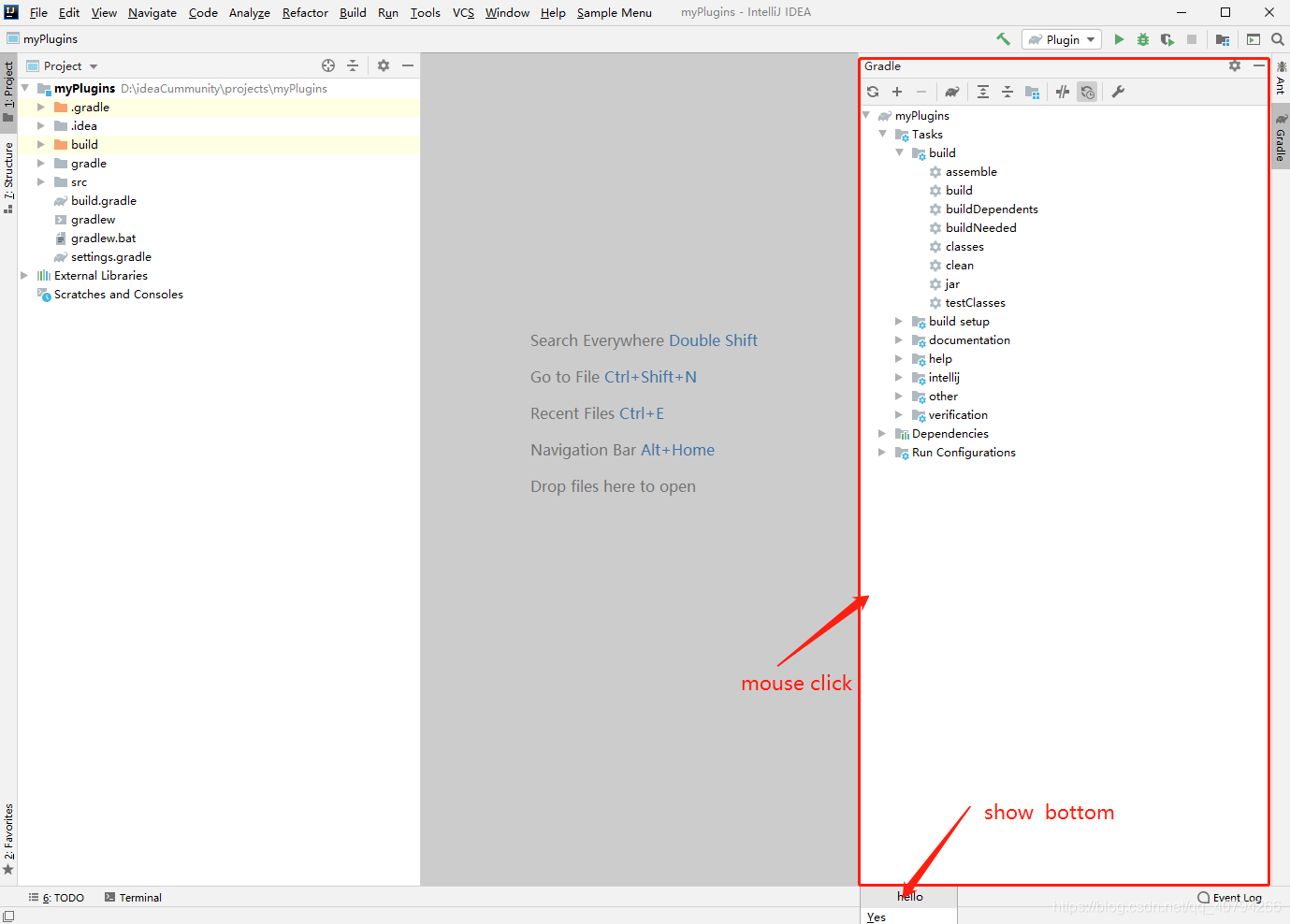
event.getDataContext().getData(PlatformDataKeys.CONTEXT_COMPONENT); 会返回获取焦点的组件
比如

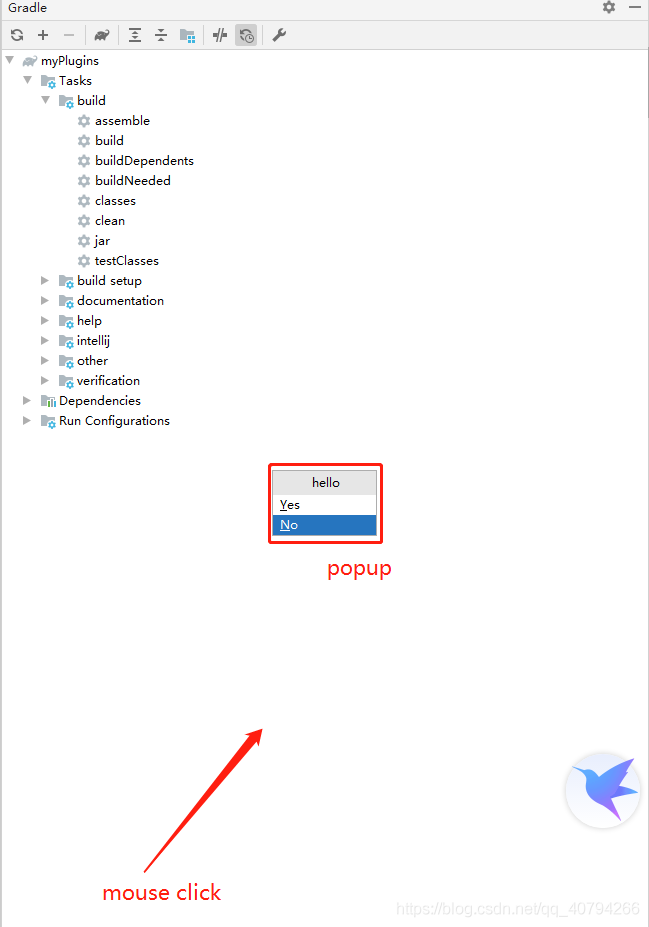
4.showInFocusCenter
Shows the popups in the center of currently focused component
在获取焦点组件的中间弹出popup
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
// 获取 JBPopupFactory
JBPopupFactory instance = JBPopupFactory.getInstance();
// 创建需要执行的任务
Runnable runnable = new Runnable() {
@Override
public void run() {
Messages.showMessageDialog("aaa", "hello", Messages.getInformationIcon());
}
};
ListPopup popup = instance.createConfirmation("hello", runnable, 1);
popup.showInFocusCenter();
}

到此这篇关于idea插件开发之弹出框的示例代码的文章就介绍到这了,更多相关idea弹出框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

