Live Write 的代码高亮插件 Paste Code
然后用了一下VSPaste(原作者网站已经找不到了),感觉代码显示不爽。也用了CodePoste(呵呵,也是看网上找到的),这个感觉还不错的说,不过行数的显示让我觉得有些不爽。本来还想参考一下他的代码的,结果加密了,哈哈。
没办法,只有自己找找资料,自己写一个了。分析了一下,这个插件的难点主要在RTF格式转HTML,以我这么烂的技术是写不出来的。于是在网上找了一个(http://www.codeproject.com/KB/recipes/RtfConverter.aspx),用了几天的时候,写出一个基本能用的版本,让大家试试,还会继续开发,添加一些功能,有意见的可以提。
本插件支持从Visual Studio,Eclipse上直接复制代码,也可以从HippoEDIT上直接复制代码。当然Notepad++也有NppExport插件,可以把代码以RTF格式复制,复制好后,点击本插件的链接“Poste Code”,即可看到生成的代码预览,然后点插入即可把代码插入Live Write。
本插件是开源的,工程目录为:http://code.google.com/p/wlw-pastecode/
下载地址为:http://code.google.com/p/wlw-pastecode/downloads/list
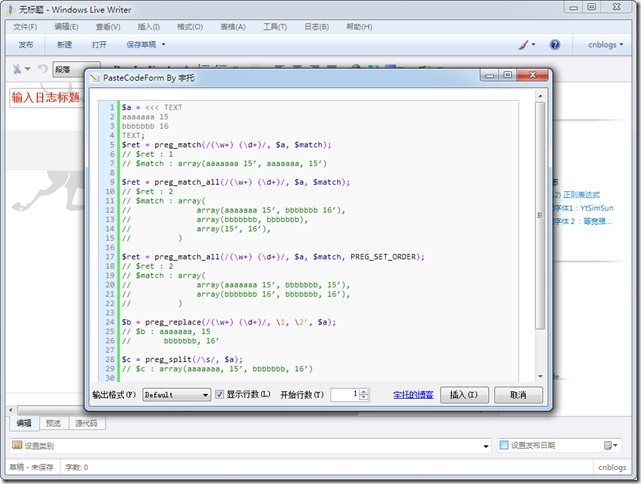
画面如下:

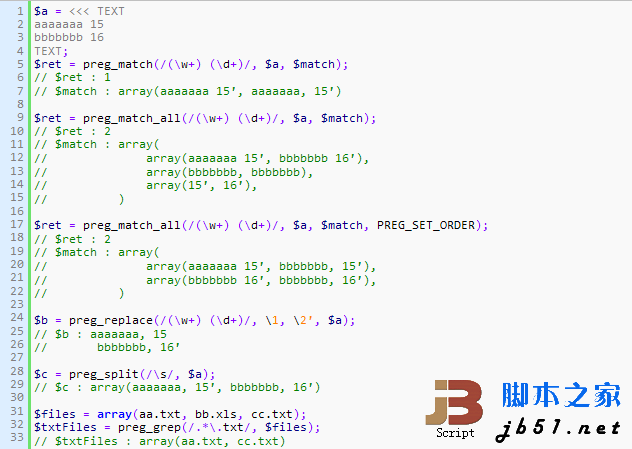
生成的代码如下: 
相关推荐
-
Live Write 的代码高亮插件 Paste Code
然后用了一下VSPaste(原作者网站已经找不到了),感觉代码显示不爽.也用了CodePoste(呵呵,也是看网上找到的),这个感觉还不错的说,不过行数的显示让我觉得有些不爽.本来还想参考一下他的代码的,结果加密了,哈哈. 没办法,只有自己找找资料,自己写一个了.分析了一下,这个插件的难点主要在RTF格式转HTML,以我这么烂的技术是写不出来的.于是在网上找了一个(http://www.codeproject.com/KB/recipes/RtfConverter.aspx),用了几天的时候,写
-
ckeditor syntaxhighlighter代码高亮插件配置分享
最近由于自己想做一个网站形式的代码库,自已写一个在线文本编辑器,对于现在的我来,确实是很不切实际,呵呵!再说了,现在有一个非常好的在线文本编辑器(ckeditor)了,我和必再去费这等功夫呢!有现成的,拿过用就是的呗!正所谓的拿来主义!不过这个在线文本编辑器,对于我们程序员来说有一个算是缺陷吧!没有代码高亮的功能!这样把代码贴上去,很不好看!今天晚上,我总是把他给弄出来了.当然也采在别人的肩膀上做成的.在此感谢他们的分享!费话不多说了!咱们进入正题吧! 首先去官方网站下载个ckeditor 其次
-
2014最热门的JavaScript代码高亮插件推荐
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高性能的JavaScript代码高亮插件,这些JavaScript代码高亮插件将非常有效地帮你实现在网页上的代码编辑和展示. 1.SyntaxHighlighter – 最优秀的JavaScript代码高亮插件 SyntaxHighlighter 是一款完全基于JavaScript的代码高亮插件,Sy
-
vue 代码高亮插件全面对比测评
全面对比 从活跃方面来看 从功能方面来看 代码高亮是必须的,社区必须活跃,不然修复bug没有一点点参考,太费时间.自动补全缩进,快捷键操作,搜索和替换等功能不是必须的,如果有,能拿来装逼当然最好,不能也不影响使用. 故而挑出了以下几个,再具体分析,逐个调查,查看后续开发,部署的坑,坑少方便的就被我选中. 深入对比 1,ace Ace是一个用JavaScript编写的嵌入式代码编辑器.它与Sublime,Vim和TextMate等原生编辑器的功能和性能相匹配.它可以很容易地嵌入到任何网页和Java
-
highlight.js 代码高亮插件的使用详解
在网页使用过程中,经常会用到代码的展示.而不同颜色的代码,可以让代码看起来更直观,也更美观. 找了几个不同的插件,觉得highlight的插件比较实用,而且用起来炒鸡简单. 比如这样: 首先,我们先下载一个highlight的js文件. https://highlightjs.org/ 点击get version按钮进入语言选择 勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮.通常common就足够用了. 然后点击下面的download按钮,下载,解压,里面会有j
-
CKEditor中加入syntaxhighlighter代码高亮插件
从官网 下载ckeditor,我下载的是CKEditor 3.3.1 .CKEditor与原来的FCKeditor有太大的不同了,作为开发人员,在做自己的博客的时候总是需要贴代码的,只好给它先做一个插入代码的插件了.高亮代码用的是"SyntaxHighlighter ". 1.在"ckeditor/plugins/"目录下新建一个"insertcode"目录,然后在"insertcode"目录下新建一个"plugin
-
FCKeditor 和 SyntaxHighlighter 代码高亮插件的整合
Introduction(简介) This is a dialog-based plugin to handle formatting of source code for FCKeditor 2.5.x. It WON'T work with the new CKEditor (yet).(CKEditor 是FCKEditor 的升级版,不过,SyntaxHighlighter 还不能在 CKEditor 中实现代码高亮) It makes use of the SyntaxHighligh
-
asp.net 为FCKeditor开发代码高亮插件实现代码
所以就为FCKeditor写了个InsertCode的插件.整个插件的制作过程非常简单:FCKeditor插件开发请参考FCKeditor官网的文档: http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/Customization/Plug-ins 首先,我们在FCKeditor/editor/plugins目录下新建一个insertcode目录,并在insertcode目录下新建一个fckplugin.js文件. 在新建的fckpl
-
ckeditor syntaxhighlighter代码高亮插件,完美修复
CKeditor的对象跟FCKeditor不大一样,不能直接调用innerHTML和outerHTML了,绕了个大弯子,在当前节点前插入一个新节点,然后删除原先的节点...很傻,不过解决了问题. 顺便给高级配置页多加了一个选项"不自动转换超链接",syntaxhighlighter默认会把代码里的网址转换成超链接,看起来很不爽,现在可以自由设置了,呵呵 来个图 使用方法: 1. 解压附件到plugins (sablog2.0在include\editor\plugins) 2. 打开C
-
CKEditor 4.4.1 添加代码高亮显示插件功能教程【使用官方推荐Code Snippet插件】
本文实例讲述了CKEditor 4.4.1 添加代码高亮显示插件功能.分享给大家供大家参考,具体如下: 随着CKEditor4.4.1的发布,以前一直困扰的代码高亮问题终于完美的得到解决,在CKEditor4.4中官方发布了Code Snippet这个代码片段的插件,终于可以完美的内嵌使用代码高亮了,以前都是使用网友自己开发的代码高亮插件.下面就来介绍如何使用Code Snippet这个代码高亮插件.本文还介绍了CKEditor中如何安装Code Snippet插件. 新版本附加信息 CKEdi
随机推荐
- jQuery在ul中显示某个li索引号的方法
- jQuery选择器的工作原理和优化分析
- VBScript提交表单提示-对象不支持此属性或方法
- Web服务器IIS6的PHP最佳配置方法
- Android支付宝支付开发实例
- MySQL中不能创建自增字段的解决方法
- 深入sql数据连接时的一些问题分析
- js文件Cookie存取值示例代码
- CSS锦囊
- javascript回车完美实现tab切换功能
- 深入理解jquery自定义动画animate()
- 在ubuntu下为nginx配置支持cgi脚本的方案
- jQuery实现简单的抽奖游戏
- bootstrap fileinput 上传插件的基础使用
- JS实现简单的天数计算器完整实例
- C#处理和对接HTTP接口请求的方法
- Android中WebView无法后退和js注入漏洞的解决方案
- SQL Server 2008数据库设置定期自动备份的方法
- python 实现交换两个列表元素的位置示例
- JavaScript实现背景自动切换小案例

