使用yeoman构建angular应用的方法
本文将介绍如何亲手来完成一个yeoman的generator,以实现快速构建最适合自己的项目。
本文将实现的generator起名为ngtimo,依照yeoman的命名规矩就叫做generator-ngtimo,是笔者这周末一晚上加一上午参考着yeoman官方给出的几个generator(generator-generator、generator-node)给强行催生出来的,目前也已经在github上托管并发布到npm。
实现效果
首先确保已经全局安装了yeoman,然后再全局安装generator-ngtimo:
npm install -g generator-ngtimo安装完成后即可使用yo命令来进行构建:
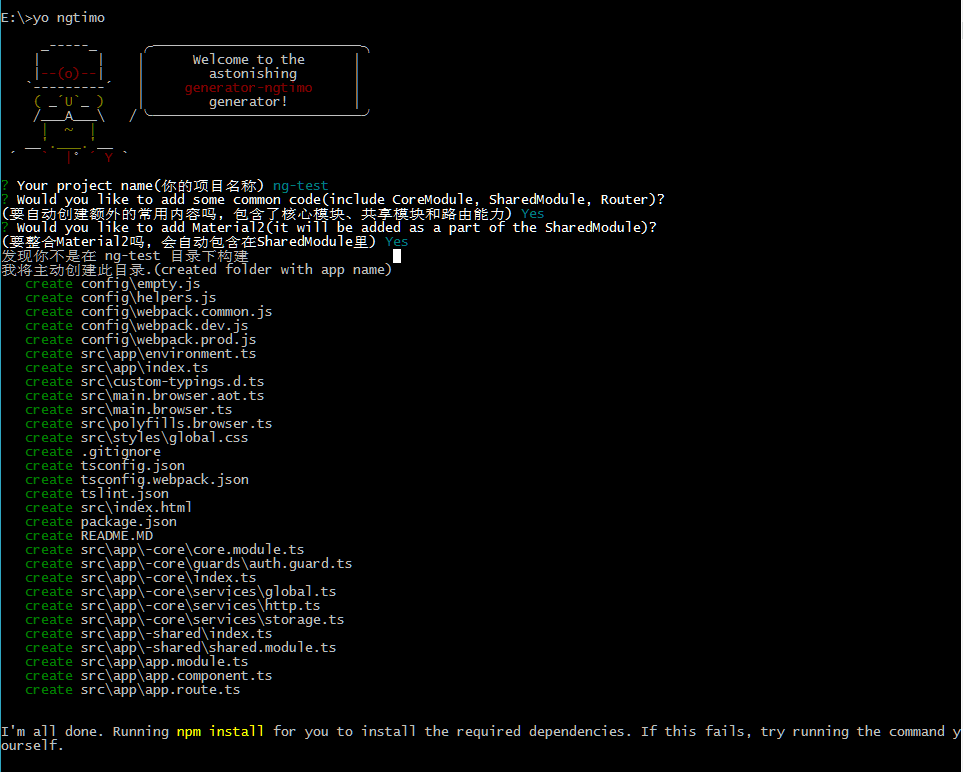
yo ngtimo然后顺利的话yeoman会像下面这样询问一系列构建的配置,这里笔者选择输入项目名称为ng-test剩下的一路敲回车:

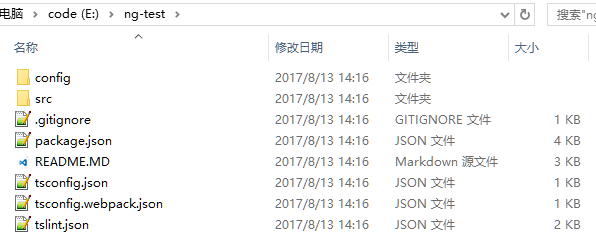
顺利的话如下图这样的项目结构就诞生了,可以 cd 到项目目录下(自动执行的 npm install 失败的话再手动
npm install 一下),并运行 npm run server 启动项目查看效果。

如果只是想要使用yeoman来快速进行项目搭建的话,只需要找到一个喜欢的generator,像上文这样全局安装然后yo它就可以了!不过只是使用别人的generator会有些不自由而且考验对方的维护能力,就像笔者这个一时兴起的ngtimo就才刚刚有了一个主模板而已,还需要做很多改进和迭代。
如果想要自己来编写一个generator其实难度也非常小,yeoman官方甚至给出了一个generator-generator来帮助我们创建一个generator,笔者这个不成器的ngtimo也是yo generator给yo出来然后加以养成的 :)。
yeoman generator基本项目结构
不想自己从零开始写一个generator的话强烈推荐使用yeoman官方的generator-generator先把基本结构构建出来:
npm install -g generator-generator
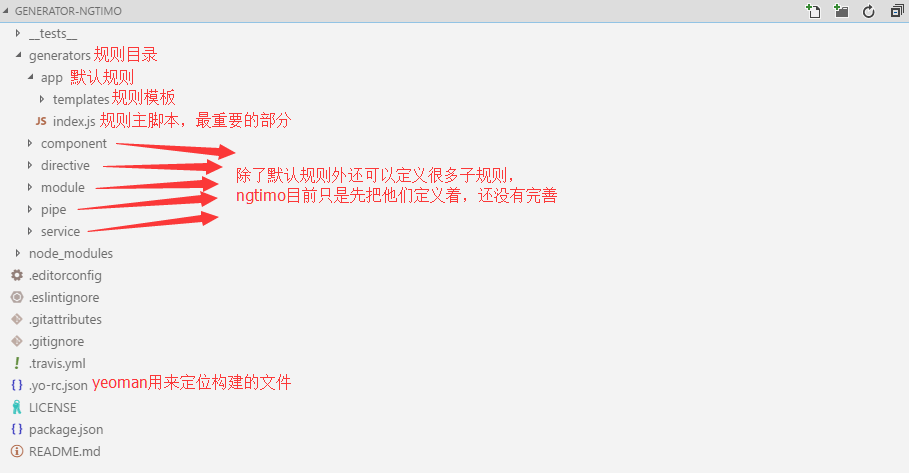
yo generatoryeoman的generator说白也只是一个npm包,主要依赖yeoman-generator包来制定构建规则,这里给出ngtimo的基本目录结构:

构建规则
现在主要着眼于generators/app/index.js,此文件是最主要的角色,定义了ngtimo要如何处理模板,如何与用户交互等。笔者目前也只是照着比较成熟的generator在使用,存在片面之处还请包涵。
总览index.js
整个index.js将导出一个扩展了yeoman-generator的类,就像这样:
const Generator = require('yeoman-generator');
// ...
module.exports = class extends Generator {
prompting() {
// ...
}
default() {
// ...
}
writing() {
// ...
}
install() {
// ...
}
}
内部的这四个方法各有用处。
一、prompting方法
用于与用户进行交互,即在yo项目的时候,这老头会啰啰嗦嗦问我们很多问题,这些问题就是在这里配置的。
对于这个方法笔者选择的套路是如下三部曲:
先让老头向用户问声好
const yosay = require('yosay');
// ...
this.log(yosay(
'Welcome to the astonishing ' + chalk.red('generator-ngtimo') + ' generator!'
));
以上代码效果就是老头会代我们问候(褒义)一下用户:

把一连串问题先配置好
const prompts = [{
type: 'input',
name: 'appName',
message: 'Your project name(你的项目名称)',
default: this.appname
}, {
type: 'confirm',
name: 'addCommon',
message: 'Would you like to add some common code(include CoreModule, SharedModule, Router)?\n(要自动创建额外的常用内容吗, 包含了核心模块、共享模块和路由能力)',
default: true
}];
这里就列举了两类问题,一类是客观题,让用户输入要构建的项目名称,另一类是判断题,询问用户是否添加一些额外的常用代码,还有一类没有使用到的是选择题,还蛮有趣的。
把这个问题数组返回给老头
问题数组配置好了,现在要把它交给老头保管,做法如下:
return this.prompt(prompts).then(props => {
// 用户交互完成后把得到的配置设置到参数中
this.props = props;
});
效果就是当用户做完这些题目后回答会配置给props变量,在后面的写如内容环节就可以根据用户的答案来有选择的创建项目了。
二、default方法
笔者一开始没有配置这个方法,是在测试构建时发现没办法给目标项目套一个顶层目录时参考官方generator加上的,猜测是可以用来执行一些默认行为,比如自动给目标项目创建一个顶层目录,像这样:
const path = require('path');
const mkdirp = require('mkdirp');
// ...
default() {
if (path.basename(this.destinationPath()) !== this.props.appName) {
this.log(
'发现你不是在 ' + this.props.appName + ' 目录下构建\n' +
'我将主动创建此目录.(created folder with app name)'
);
mkdirp(this.props.appName);
this.destinationRoot(this.destinationPath(this.props.appName));
}
}
三、writing方法
此方法即用来把实际项目按照指定规则给写出来,主要有两种写法: 直接复制指定模板以及传入参数渲染出目标文件。
方式一: 直接拷贝
this.fs.copy(
this.templatePath('模板位置'),
this.destinationPath('目标位置')
);
方式二: 传入参数渲染模板
this.fs.copyTpl(
this.templatePath('模板位置'),
this.destinationPath('目标位置'),
{
参数名: 值
}
);
比如说,在index.js的同级目录下的templates目录下有一个文件叫text.txt, 使用方法一将模板位置和目标位置都写text.txt,老头就会直接复制这个text.txt作为输出;而如果使用方法二,模板位置和目标位置不变,并传入参数{ hello: '你好啊'},在text.txt中就使用ejs语法写上<%=hello%>,最终老头同样会输出一个test.txt文件,不一样的是里面的内容被渲染成了"你好啊"。
对此方法的总结就是根据需要使用copy或copyTpl进行输出,其中copyTpl中的渲染使用ejs语法进行,而模板文件就都放在index.js的同级templates目录里边。
四、install方法
此方法即用来自动执行依赖的安装,没什么特别的,就是在构建完成后自动帮你npm install和bower install,也可以禁用其中一种:
install() {
this.installDependencies({bower: false});
}
效果就是下图这句话了:

发布generator到npm
发布之前可以先使用npm link映射到本地进行测试:
npm link yo ngtimo
确认无误后,发布流程就是一句代码的事(记得定好版本,且更新发布时记得更新版本号):
npm publish
以上这篇使用yeoman构建angular应用的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

