idea 解决用骨架创建项目过慢的操作方式
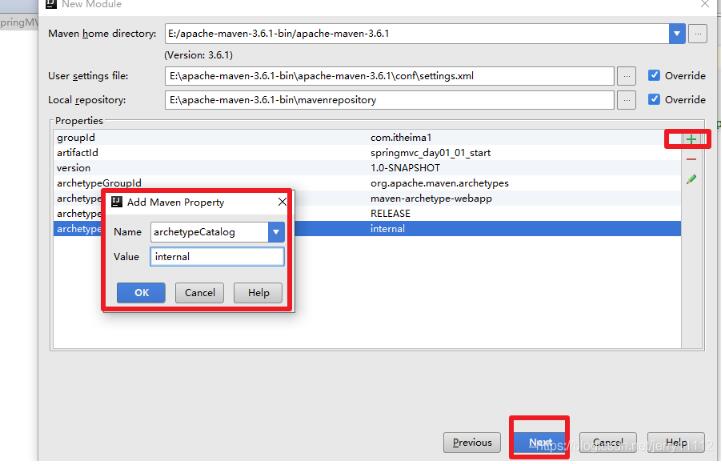
如下图:点击加号添加键值对:
archetypeCatalog
internal

补充知识:idea+maven+tomcat报404
我的解决办法是直接将war包路劲改成webapp路径


以上这篇idea 解决用骨架创建项目过慢的操作方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
idea2019导入maven项目中的某些问题及解决方法
idea2019导入maven项目中的某些问题 idea2019导入maven项目,会出现很多莫名其妙的问题,需要注意的是如果是idea2019的版本是3月以前的,那会maven需要下载3.6.1以前版本,3.6.2版本不兼容 需要3.6.1版本的童鞋可在官网下载,或者用下面链接获取: 链接: https://pan.baidu.com/s/1nkJNF1OUuzHxgsBHXa5gow 提取码: snk3 配置maven的setting.xml文件 如果导入依赖出现问题时,可从以下几方面查看:
-
IDEA的下载和使用安装详细图文教程
一.IDEA的下载 IDEA下载地址:https://www.jetbrains.com/idea/download/#section=windows IDEA 分为两个版本:旗舰版(Ultimate)和社区版(Community). 二.安装过程 在这我们选择装旗舰版,社区版虽然免费,但是有些功能不全 双击[ideaIU-2018.3.3.exe]安装文件: 点击下一步(Next) 选择好[文件的安装文件目录],点击[Next] 红色箭头所指向的选项代表根据你的电脑选择对应的位数,这里我选择6
-
Idea 2020.2 创建web、Spring项目的教程图解
先上截图: 2020.2 版的new Project 创建项目跟原来的版本有很大不一样的,缺少了Spring,以及web创建等.. 创建Web项目:第一步:创建一个普通的Java项目 跟普通Java项目创建一样,最后点Finish. 第二步:开始创建web项目 右键项目名 创建Spring.SpringMVC等 前面的步骤跟上面的一样,点击finish以后其他的跟以前版本一样的操作步骤了. 总结 到此这篇关于Idea 2020.2 创建web.Spring项目的教程图解的文章就介绍到这了,更多相
-
idea 解决用骨架创建项目过慢的操作方式
如下图:点击加号添加键值对: archetypeCatalog internal 补充知识:idea+maven+tomcat报404 我的解决办法是直接将war包路劲改成webapp路径 以上这篇idea 解决用骨架创建项目过慢的操作方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决maven第一次创建项目太慢的问题
Maven是 Apache 下的一个纯 Java 开发的开源项目,是一个项目构建和管理的工具:它提供了帮助管理 构建.文档.报告.依赖.scms.发布.分发的方法.可以方便的编译代码.进行依赖管理.管理二进制库等等. 问题: 第一次用maven创建项目的时候,因为本地仓库中没有jar包,需要从中央仓库下载,所以会比较慢 解决方法: 因为从中央仓库下载默认使用的国外的镜像下载,速度比较慢,我们可以把镜像修改为从阿里云下载,这样比较快 方法,打开maven在本地的位置,找到conf文件夹下的sett
-
解决spring boot创建项目遇到配置的问题
目录 spring boot创建项目遇到配置的问题 如下图所示 需要修改sping运行时读取的地址 SpringBoot项目创建及一些常见问题处理 1.先创建一个maven项目,确保可以正常使用 2.定义同一版本的spring组件 3.添加配置文件 4.启动类 5.启动项目 spring boot创建项目遇到配置的问题 今天在创建spring-boot时遇到一个读取不到application.properties的问题,正常是将此文件放在src/main/resouces的子目录下,但是有时候为
-
npx create-react-app xxx创建项目报错的解决办法
手头有一台大学时代的Windows电脑,它此前没有装过create-react-app,只装了node环境.版本信息:node -> 10.16.3,npm -> 6.9.0.前几日闲的无事想给它装个React,结果失败了,报了错,所以有了下面这出. 安装过程 根据React官方文档(上图)可以发现,此时并不需要安装create-react-app工具,只要你的node >= 8.10 && npm >= 5.6,就可以直接使用npx create-react-ap
-
解决IDEA使用Spring Initializr创建项目时无法连接到https://start.spring.io的问题
IDEA使用Spring Initializr创建项目时报错 但在浏览器中输入https://start.spring.io能正常访问. 解决方式 点击"Check connection"测试一下配置,输入 https://start.spring.io ,提示连接成功,就说明弄好了. 到此这篇关于解决IDEA使用Spring Initializr创建项目时无法连接到https://start.spring.io的问题的文章就介绍到这了,更多相关IDEA使用Spring Initia
-
2020新版idea创建项目没有javaEE 没有Web选项的完美解决方法
正常创建java项目 然后右击 点击第二个,添加框架 就可以看到啦 勾选web点击apply ok 就可以啦 总结 到此这篇关于2020新版idea创建项目没有javaEE 没有Web选项的完美解决方法的文章就介绍到这了,更多相关idea创建项目没有javaEE 没有Web选项内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
eclipse创建项目没有dynamic web的解决方法
eclipse创建项目没有dynamic web的解决方法 输入自己的版本号 打开 Web, XML, Java EE and OSGi Enterprise Development next next 然后Restart 到此这篇关于eclipse创建项目没有dynamic web的解决方法的文章就介绍到这了,更多相关eclipse没有dynamic web内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Maven创建项目过慢的4种解决办法
目录 解决办法1 解决办法2 解决办法3 解决方法4 在实际开发中,我们通常会用到maven的archetype插件(原型框架)来生成项目框架.但是无奈,创建时,总会卡在 [INFO] Generating project in Batch mode 等很久才构建完,有时还会报错,导致构建失败! 不多废话了,直接上解决办法吧: 解决办法1 **在创建Maven项目时加上archetypeCatalog=internal参数,点击"+"添加参数archetypeCatalog=inter
-
vue-cli创建项目时由esLint校验导致报错或警告的问题及解决
目录 vue-cli创建项目时由esLint校验导致报错或警告 eslint语法限制项目报错解决 vue-cli创建项目时由esLint校验导致报错或警告 vue-cli创建项目后编写代码控制台一片黄 但不影响代码执行 但是看着就是很不爽啊 到网上搜索了一下这个问题,想起来初始化项目时安装了esLint校验工具 嗯,我看到了很多办法都是下面这样的 1.因为你设置了eslint,如果你不想有规范的js代码,可以重新初始化关掉eslint. Use ESLint to lint your code?
-
idea创建项目没有webapp文件夹的解决方法
1.点击菜单栏File →Project Structure 2.在Modules模块中,增加web配置 3.设置web根目录和web.xml文件所在位置. 自动生成的目录中,web改成src\main\webapp,如下图 4.点击OK,效果如下图 到此这篇关于idea创建项目没有webapp文件夹的解决方法的文章就介绍到这了,更多相关idea没有webapp文件夹内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
随机推荐
- PHP中加密解密函数与DES加密解密实例
- 浅谈Vue父子组件和非父子组件传值问题
- javascript 正则表达式相关应介绍
- 深入Android SQLite 事务处理详解
- C#实现的文件操作封装类完整实例【删除,移动,复制,重命名】
- mysql数据库优化总结(心得)
- 各种语言、服务器301跳转代码全集
- 关于js日期转化为毫秒数“节省20%的效率和和节省9个字符“问题
- java登录验证码实现代码
- jQuery中append()方法用法实例
- 本地攻击者利用FreeBSD4.3设计漏洞取得系统特权
- 实现在同一方法中获取当前方法中新赋值的session值解决方法
- Java语言实现简单FTP软件 FTP软件本地窗口实现(5)
- 从IIS6.0升级到IIS7.0日期格式调整方法整理
- 详解Nginx中基本的内存池初始化配置
- IIS 完全重装操作步骤
- Android EasyBarrage实现轻量级弹幕效果
- Android中文件的压缩和解压缩实例代码
- ASP.NET MVC下自定义错误页和展示错误页的方式
- Android实现一个带粘连效果的LoadingBar

