VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h” 或者 检测到 #include 错误,请更新includePath) (POSIX API)
一、问题描述与分析
编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势。但是如果第一次使用的话,会觉得其不好用。因为如果不配置好的话,操作会比较麻烦。
注意:我这里是在windows下编写Linux程序。
例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况,


出现这种情况的原因是 在VS Code没有找到头文件。或者是VS Code没有配置好。
为了很好的解释上述的问题,请先了解下Cygwin、MinGW、POSIX等,并了解下Cygwin和MinGW之间的区别。
MinGw与Cygwin的区别中提到如下图,

如果在系统中安装好MinGW,并将VS Code配置好,则报错中将不会出现 “无法打开源文件 “stdio.h””,这是因为安装好的MinGW中是含有该头文件的。但是对于某些POSIX API,MinGW中是没有的。因此,为了满足我的开发需求,我选择使用Cygwin,
注意:若你与我的开发需求不一样,接下来的Cygwin对你就是没有必要的。但后面的VS Code 配置是相应差不多的。
二、Cygwin下载与安装
该处可参考博客 https://blog.csdn.net/u010356768/article/details/90756742
1、下载Cygwim
Cygwin下载官网:http://www.cygwin.com/

2、下载完成后,运行安装 流程截图









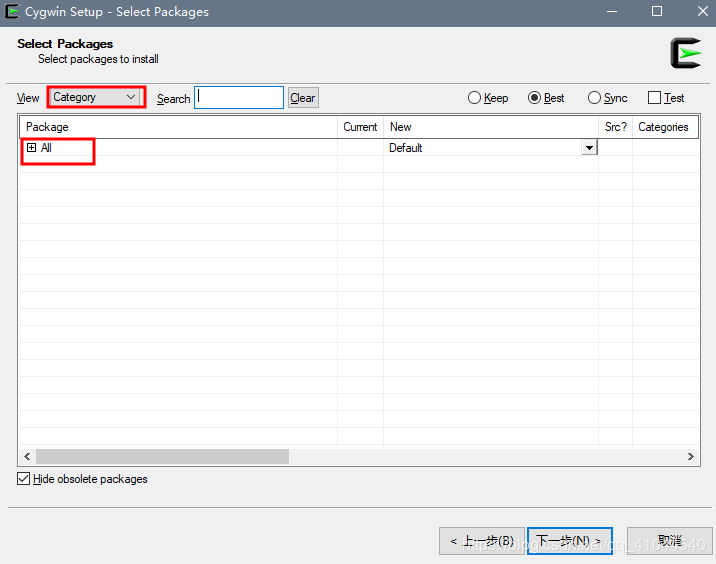
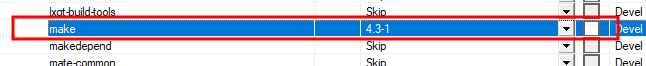
点击 ALL ,会出现很多包,我们主要是为了做C/C++的开发,因此,只需要选择 “Devel”中的binutils、 gcc 、mingw 、gdb、make






点击 下一步

等待下载安装完成


执行 下列命令查看安装状态。
cygcheck -c cygwin
gcc --version
g++ --version

三、配置VS Code
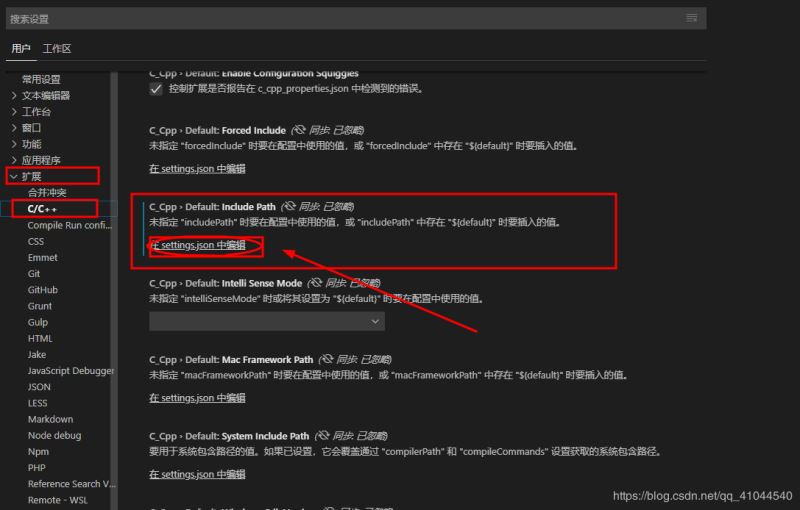
打开VS Code ,文件 => 首选项 => 设置 => 扩展 => C/C++ => include Path(点击在.json中编辑)


上图中,中括号中填写的就是 已经安装好的 Cygwin中头文件的路径。
如何获得路径?
在cygwin中执行 " gcc -v -x c -E - "

获得的路径是相对于cygwin根目录,因此,需要转成windows下的路径。
如何转?
找到 cygwin的安装目录,该目录下会有usr文件,该处usr就是上图中的usr。

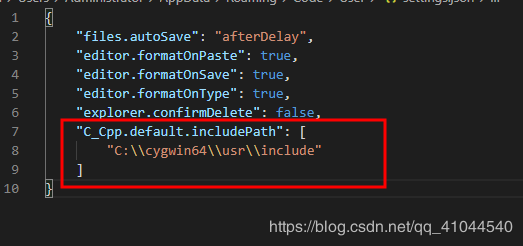
/usr/include 等于 C:\cygwin64\usr\include,将其路径加入到 VS Code中,

注意:该处的要点就是,让windows下的VS Code能够找到头文件,然后这些头文件都在cygwin的安装目录下。(若添加后,还是没有找到头文件,可在cygwin安装目录下直接搜索头文件,然后将其路径添加进来)
添加后效果如下,



添加成功后,可通过右键到定义查看头文件定义

总结
到此这篇关于VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h” 或者 检测到 #include 错误。请更新includePath) (POSIX API)的文章就介绍到这了,更多相关VS Code C/C++环境配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

