Kotlin可见性修饰符详解
目录
- 一、 四种修饰符的说明
- 二、在不同场景下各个修饰符声明的范围讲解
- 2.1、在包(package)中声明,即顶层声明的情况
- 2.1.1、测试同一个文件中声明不同的修饰符的范围
- 2.1.2、测试不同文件中声明不同的修饰符的范围
- 2.1.3、小结
- 2.2、在类(class)和接口(interface)中声明的情况
- 2.2.1、测试在类中声明的情况
- 2.2.2、测试在接口中声明的情况
- 2.2.3、小结
- 2.3、在构造函数中声明的情况
- 2.4、局部声明的情况
- 三、与Java中的可见性修饰符的对比
一、 四种修饰符的说明
- public修饰符表示 公有 。此修饰符的范围最大。当不声明任何修饰符时,系统会默认使用此修饰符。
- internal修饰符表示 模块 。对于模块的范围在下面会说明。
- protected修饰符表示 私有+子类。值得注意的是,此修饰符不能用于顶层声明,在下面可以看到。
- private修饰符表示 私有 。此修饰符的范围最小,即可见性范围最低。
二、在不同场景下各个修饰符声明的范围讲解
对于可见性修饰符来说,不管是Java还是Kotlin,在不同的场景下用可见性修饰符修饰过的变量、函数、属性等都有不同的引用范围。
2.1、在包(package)中声明,即顶层声明的情况
在顶层申明中分为下面两种情况:
- 在同一个文件中访问的情况
- 在不同文件中访问的情况
2.1.1、测试同一个文件中声明不同的修饰符的范围

在同一个文件中的访问情况
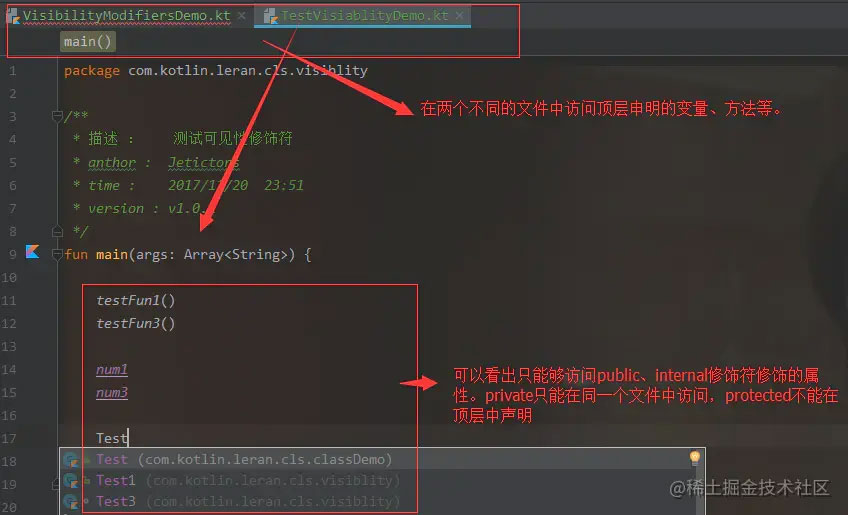
2.1.2、测试不同文件中声明不同的修饰符的范围

在不同文件中的访问情况
2.1.3、小结
- 在顶层情况下声明的变量、方法、类、接口等,不能使用protected修饰符。
- public修饰符可省略,因为它是系统默认的。
- 在同一文件下,用任意修饰符都可以访问,当然此处除开protected修饰符
- 在不同文件下,只能访问public、internal修饰符修饰的变量、方法等
- 上边只演示了在顶层声明方法的情况,不过声明其他的也是一样的。
2.2、在类(class)和接口(interface)中声明的情况
在类中声明的情况和在接口中声明的情况是完全不相同的。
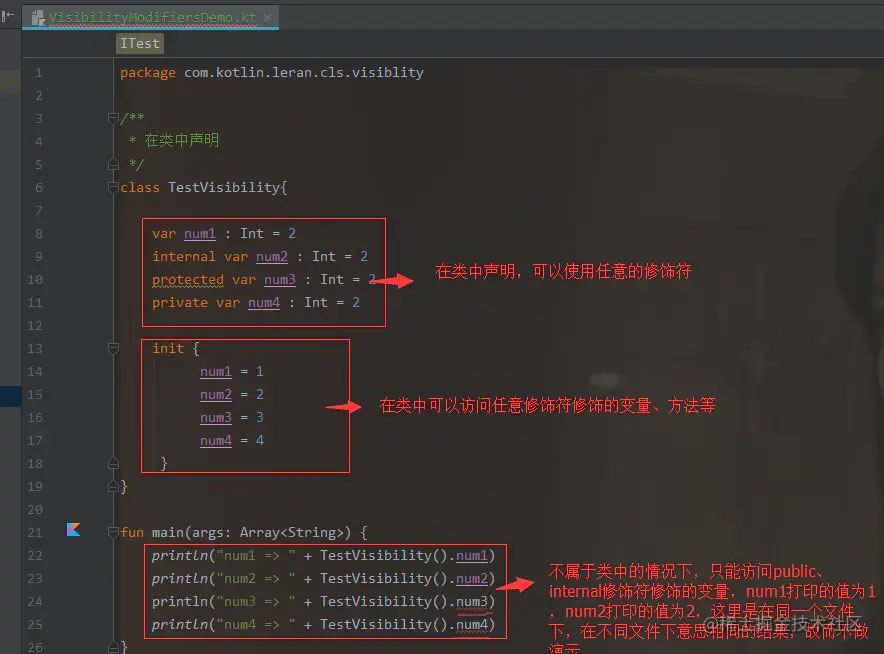
2.2.1、测试在类中声明的情况

在类中声明的情况
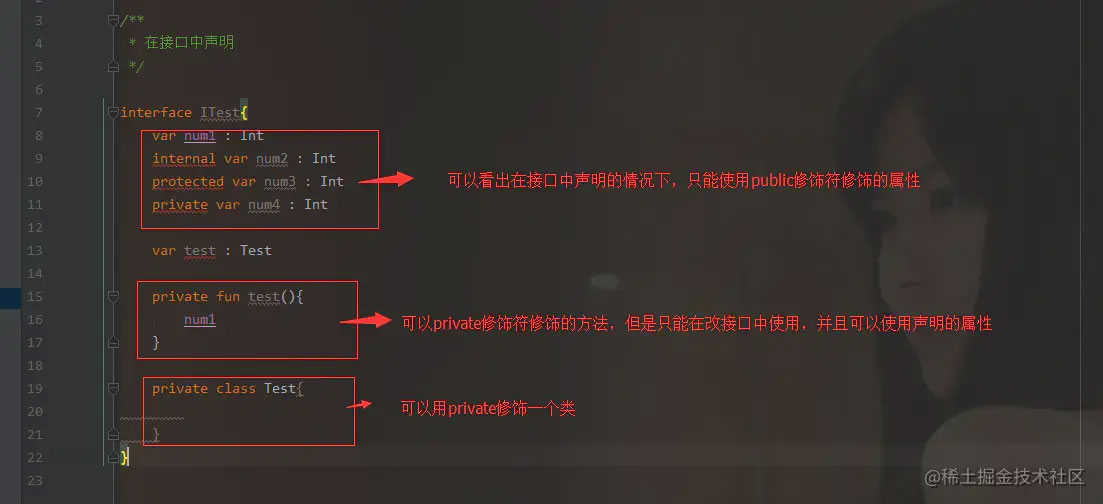
2.2.2、测试在接口中声明的情况
在接口中声明的情况

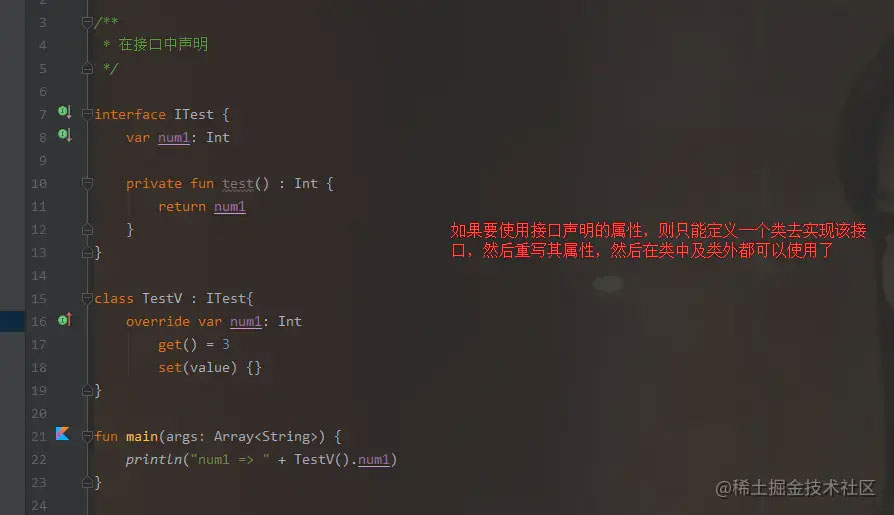
使用接口中声明的属性

2.2.3、小结
- 在类中声明属性、方法等,可以使用任意修饰符修饰。并且在类中的任意位置都能访问各个修饰符修饰的属性、方法等。
- 在类外,只能访问由public、internal修饰符修饰的属性、方法。此情况不管是不是在同一个文件中去操作。
- 在接口中声明的情况下,只能由public修饰符修饰属性。方法可由public、private两个修饰符去修饰,但是,用private修饰符修饰符修饰的方法不能被实现该接口的类重写。
- 为了使用接口中由public修饰符修饰的属性、方法等。只能定义一个类去实现该接口,然后重写其属性、方法。这样就能在可在类中或类外去操作。
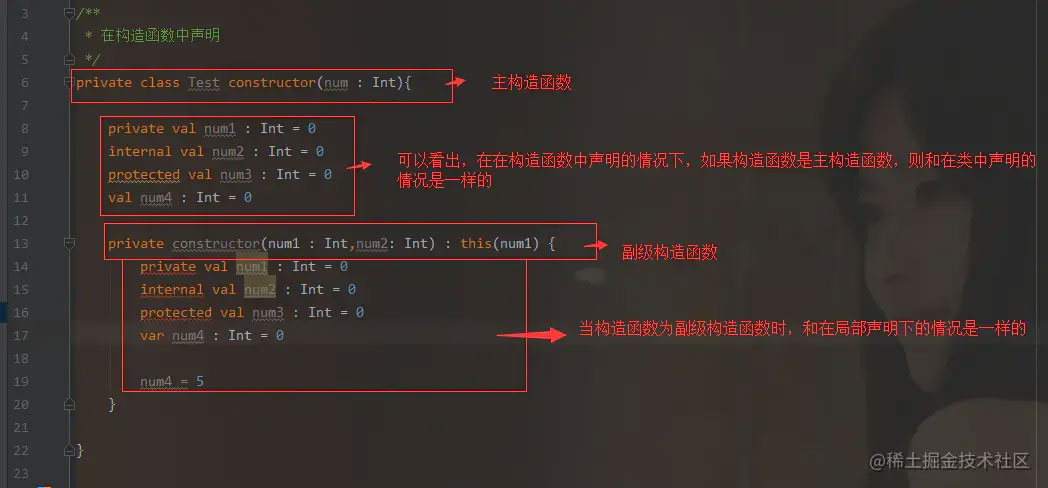
2.3、在构造函数中声明的情况

在Kotlin中分为主构造函数,和副级或多级构造函数,当然在Java中也是存在的,只不过我们更习惯称其为方法重载。)。
故而,当我们在构造函数中声明的情况下,如果是主构造函数的时候,是和在类(class)中声明的情况是一样的。如果是主构造函数的时候,则是和在局部声明的情况是一样的。
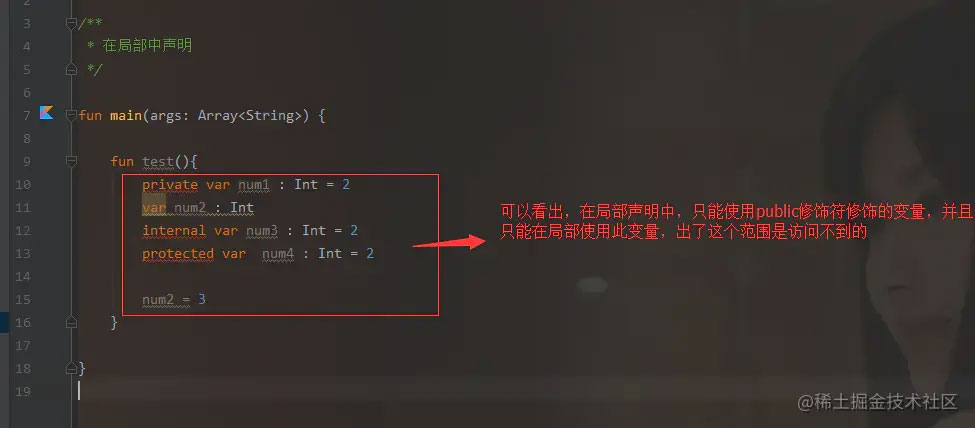
2.4、局部声明的情况
在局部声明的情况下,只能使用public修饰符修饰的变量。并且在变量只能在局部这个范围内使用,出了这个范围后就访问不到了。

三、与Java中的可见性修饰符的对比
Java中的可见性修饰符和Koltin中的可见性修饰符还是很有几点不同之处的:
- 四种修饰符的不同。Koltin的四种修饰符(public、interna、protected、private),Java的的四种修饰符(public、protected、privavte、default(即不使用任何修饰符))。
- 默认修饰符的不同。Kotlin的默认修饰符为public,Java的默认修饰符为default。
到此这篇关于Kotlin可见性修饰符详解的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

