关于PHP5.6+版本“No input file specified”问题的解决
今天在练习php的时候,有些新功能只能兼容php7+以上的版本,我只好切换php的版本。后来发现再次打开thinkphp时,网址进入登入页面,但是却显示"No input file specified",如下图所示:

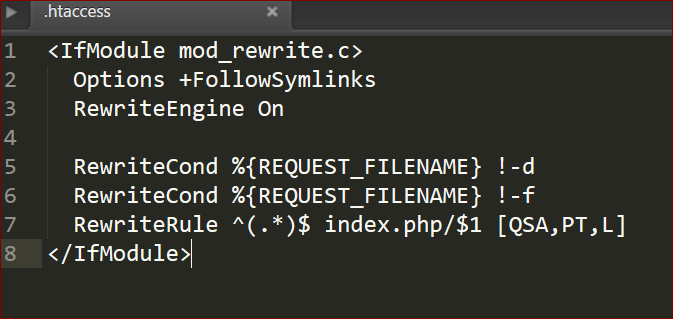
上网查了一下才知道,PHP5.6以上的是fast_cgi模式,而在某些情况下,不能正确识别path_info所造成的错误,这个时候,你只需要更改.htaccess文件,如下图所示

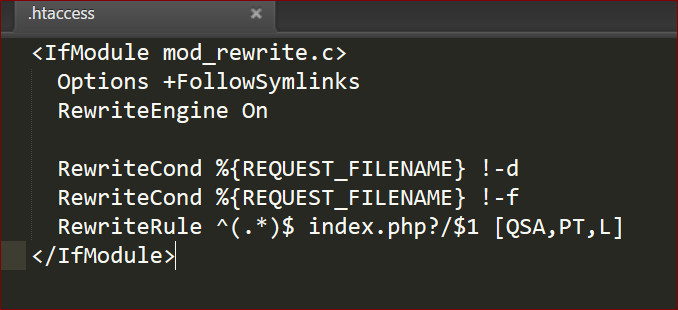
只需要在index.php后面添加"?"即可,如下图所示

再次打开页面将正常显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
apache集成php5.6方法分享
apache对php的支持是通过apache的mod_php5模块来支持的,这点与nginx不同.nginx是通过第三方的fastcgi处理器才可以对php进行解析. 如果源码编译安装php的话,需要在编译时指定--with-apxs2=/usr/local/apache2/bin/apxs表示告诉编译器通过apache的mod_php5模块来提供对php的解析. 同时php安装的最后一步make install时,我们会看到将动态链接库libphp5.so拷贝到apache2的安装目录的mod
-
CentOS 7.2.1511 编译安装Nginx1.10.1+MySQL5.6.33+PHP5.6.26运行环境
准备篇 一.防火墙配置 CentOS 7.x默认使用的是firewall作为防火墙,这里改为iptables防火墙. 1.关闭firewall: systemctl stop firewalld.service #停止firewall systemctl disable firewalld.service #禁止firewall开机启动 2.安装iptables防火墙 yum install iptables-services #安装 vi /etc/sysconfig/iptables #编辑
-
PHP5.6新增加的可变函数参数用法分析
本文实例讲述了PHP5.6新增加的可变函数参数用法.分享给大家供大家参考,具体如下: 今天无事,看了下PHP手册.发现PHP版本更新增加不少东西.下面就说说其中的PHP5.6更新中新增加的可变函数参数. 代码1: function sum(...$numbers) { $acc = 0; foreach( $numbers as $number ) { $acc += $number; } return $acc; } echo sum(1,2,3,4); 代码1结果: 10 代码1解析: 方法
-
CodeIgniter与PHP5.6的兼容问题
错误提示: A PHP Error was encountered Severity: Notice Message: Only variable references should be returned by reference Filename: core/Common.php Line Number: 257 原代码: return $_config[0] =& $config; 修改后: $_config[0] =& $config; return $_config[0]; 以上
-
详解PHP5.6.30与Apache2.4.x配置
首先在Apache官网下载https://www.apachelounge.com/download/ 请确保你的电脑安装有了 若没有安装 请点击 vc_redist_x64/86.exe文件 下载好了 将其解压到自己想要文件夹中 打开conf/httpd.conf文件 这是端口 可根据自己需要进行修改 这是Apache服务访问PHP文件的目录 还有cgi-bin的位置 支持多个默认页 将Apache服务安装到Windows服务中 以管理员身份运行cmd httpd -k install -n
-
PHP5.6读写excel表格文件操作示例
本文实例讲述了PHP5.6读写excel表格文件操作.分享给大家供大家参考,具体如下: 测试环境:php5.6.24.这块没啥兼容问题. 需要更多栗子,请看PHPExcel的examples.还是蛮强大的. 读取excel文件: 第一步.下载开源的PHPExcel的类库文件,官方网站是http://www.codeplex.com/PHPExcel.里面也有很多示例包. 或者从本站下载:https://www.jb51.net/codes/194070.html 第二步.读取的基本代码示例: <
-
WIN8.1下搭建PHP5.6环境
第一次接触php是在2014-5月份左右,当时是自己的主攻方向是C#,对php比较排斥, 其中很多一部分原因,就是PHP的断点调试一直无法配置成功,用echo打印日志的方式排错,使得自己对php心生怨恨,而错失了深入学习php的好机会.这次写这篇随笔,一方面是记录自己php方向的起航,另一方面也是希望能帮助刚接触php的初学者么,能够顺利的配置php的环境,而不至于对php产生恐惧. 一.系统环境简介 Windows系统是一个非常常见的系统.相信这里也不用多做解释.那么如何开启IIS(win8.
-
CentOS7.0下安装PHP5.6.30服务的教程详解
关于php-fpm nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端. nginx一般是把请求发fastcgi管理进程处理,fascgi管理进程选择cgi子进程处理结果并返回被nginx. PHP-FPM是一个PHP FastCGI管理器,是只用于PHP的. PHP在 5.3.3 之后已经讲php-fpm写入php源码核心了.所以已经不需要另外下载了. 获取PHP下载地址 为什么选择5.6.30这个版本,因为学习,
-
PHP5.6.8连接SQL Server 2008 R2数据库常用技巧分析总结
本文实例讲述了PHP5.6.8连接SQL Server 2008 R2数据库常用技巧.分享给大家供大家参考,具体如下: 用到的工具: 1.JetBrains PhpStorm (编写php代码工具) 2.SQL Server 2008 R2(数据库) 3.PHP 5.6.X (x86 源于Apache XAMPP 集成) 先了解一下PHP是多少位的及其一些相关线程是否安全的信息. 在PhpStorm新建一个PHP文件里面内容为 <?php /** * Created by PhpStorm. *
-
关于PHP5.6+版本“No input file specified”问题的解决
今天在练习php的时候,有些新功能只能兼容php7+以上的版本,我只好切换php的版本.后来发现再次打开thinkphp时,网址进入登入页面,但是却显示"No input file specified",如下图所示: 上网查了一下才知道,PHP5.6以上的是fast_cgi模式,而在某些情况下,不能正确识别path_info所造成的错误,这个时候,你只需要更改.htaccess文件,如下图所示 只需要在index.php后面添加"?"即可,如下图所示 再次打开页面将
-
详解no input file specified 三种解决方法
一.IIS Noinput file specified 方法一:改PHP.ini中的doc_root行,打开ini文件注释掉此行,然后重启IIS 方法二: 请修改php.ini 找到 ; cgi.force_redirect = 1 去掉前面分号,把后面的1改为0 即 cgi.force_redirect = 0 二.apache No input file specified apache No input filespecified,今天是我们配置apache RewriteRule时出
-
ionic cordova一次上传多张图片(类似input file提交表单)的实现方法
我们可以通过cordova提供的插件调用摄像头或图库选择需要的图片上传,按cordova官方的方法,每次选择完后就直接上传,这并不符合用户的习惯,最好的用户习惯是用户选择完需要的图片,并可在本地预览,接着用户再次打开摄像头或图库再次选择图片,接着预览,对于不需要的图片删除,最后确定可以后,再一次性上传所有图片.显然这种方式,cordova是不支持,那要如何实现呢,以下是我的方法: 通过调用$cordovaImagePicker.getPictures该方法打开图库,获得图片的URL地址,ps:相
-
input file样式修改以及图片预览删除功能详细概括(推荐)
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这块儿的可以在自己添加修改. <!--点击预览图片--> <div class="picDiv"> <div class="addImages"> <!--multiple属性可选择多个图片上传--> <input t
-
Android WebView支持input file启用相机/选取照片功能
webview要调起input-file拍照或者选取文件功能,可以在webview.setWebChromeClient方法中重写指定的方法,来拦截webview的input事件,并做我们相应的操作. Android代码 webView.setWebChromeClient(new WebChromeClient() { @Override public void onProgressChanged(WebView view, int newProgress) { if (newProgress
-
Angular2里获取(input file)上传文件的内容的方法
最近在用Angular2,需要有一个上传文件的功能,但是又不想用库,所以直接用原生的input file 标签. <input type="file" id="newUpload" > 然后想获取上传的内容,于是先想了个愚蠢的方法,先通过id获取到这个input标签,然后再获取其中上传的内容 const uploadsFile = document.getElementById(name).files[0]; 结果就报错了.然后看提示说HTMLEleme
-
input file上传 图片预览功能实例代码
input file上传图片预览其实很简单,只是没做过的感觉很神奇,今天我就扒下她神秘的面纱,其实原理真的很简单,下面通过一段代码大家都明白了. 具体代码如下所示: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="jquery.js"></script>
-
javascript实现input file上传图片预览效果
本文实例介绍了javascript实现input file上传图片预览效果的详细代码,分享给大家供大家参考,具体内容如下 运行效果图: 具体实现代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery-1.1
-
css美化input file按钮的代码方法
input file在系统默认下的外观: 我们最多通过定义input的border来改变系统默认的外观:如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的.偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮.按照作者的方法,我也试验了一下,代码如下: input file的另类做法 上传文件: 浏览... [Ctrl+A 全选 注:
-
从重置input file标签中看jQuery的 .val() 和 .attr(“value”) 区别
背景: 在清空input file标签选中值时,分别用了以下方法,发现有的对有的错: [√]$("#file")[0].value = ""; [√]$("#file")[0].value = null; [×]$("#file").attr("value",""); [×]$("#file").attr("value",null); [√]$(&
随机推荐
- VBS教程:对象-Matches 集合
- Oracle 自定义split 函数实例详解
- 从局部变量和全局变量开始全面解析Python中变量的作用域
- php合并数组中相同元素的方法
- python编写网页爬虫脚本并实现APScheduler调度
- Django框架如何使用ajax的post方法
- JS在IE下缺少标识符的错误
- Android实现多点触控,自由缩放图片的实例代码
- 注意!公安部列出的恶意网站黑名单
- java连接MySQL数据库的代码
- C#使用oledb导出数据到excel的方法
- PHP中TP5 上传文件的实例详解
- Android编程使用HTTP协议与TCP协议实现上传文件的方法
- C#实现跨线程操作控件方法
- Vue+ElementUI实现表单动态渲染、可视化配置的方法
- mybatis逆向工程与分页在springboot中的应用及遇到坑
- 简单了解标准SQL的update语句三种用法
- Python 旋转打印各种矩形的方法
- SpringCloud Gateway跨域配置代码实例
- PHP扩展mcrypt实现的AES加密功能示例

