uni-app使用微信小程序云函数的步骤示例
创建云函数目录
首先,我们需要在uni-app项目文件夹下,创建一个云函数目录,路径随意,我这里是functions。然后先随便在里面放一些文件,这里以new_file.css为例。(放文件的原因是:确保编译成小程序后cloudfunctions文件夹存在。如果该文件夹下没有文件,默认是不会在微信小程序开发平台中显示该文件夹的。)

修改manifest.json
在uni-app根目录下,修改manifest.json中的微信小程序项,结构如下
"mp-weixin" : {
/* 小程序特有相关 */
"appid" : "wxd7de467f6e6cf741",
"cloudfunctionRoot": "./functions/", // 这一行就是标记云函数目录的字段
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
}
编写vue.config.js
- 我们在项目根目录创建vue.config.js文件
- 写入以下内容(如路径不一样请做相应适配)
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'functions'),
to: path.join(__dirname, 'unpackage/dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, 'functions')
}
])
]
}
}
编译运行
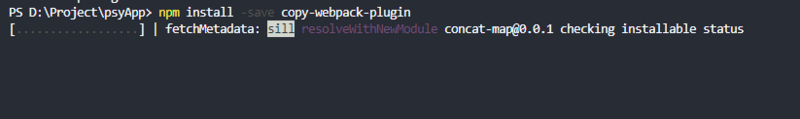
发现提示如下内容

说明未安装copy-webpack-plugin插件,我们手动安装一下。

然后编译运行,发现微信开发者工具里面出现以下内容。

截止目前,已打通Hbuilder X到微信开发者工具的自动复制,即已解决本文的核心内容。以下为进一步测试。
创建云函数
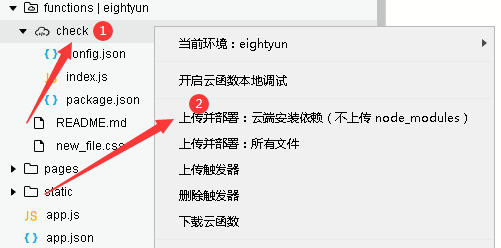
(在微信开发者工具操作)我们在云函数根目录上右键,在右键菜单中,可以选择创建一个新的 Node.js 云函数,我们将该云函数命名为check。开发者工具在本地创建出云函数目录和入口 index.js 文件,同时在线上环境中创建出对应的云函数。创建成功后,工具会提示是否立即本地安装依赖,确定后工具会自动安装 wx-server-sdk。我们会看到以下内容。
创建好后将其同步复制到uni-app项目,即可为以后自动同步行方便,又可避免在输出文件夹中云函数的意外丢失。至此,相关文件编写工作转至Hbuilder X,云函数上传部署依旧在微信开发者工具。

编写云函数
默认的云函数只是一个返回用户基本数据的内容,我们将其修改至满足我们的业务需求,以内容安全云调用为例。
在云函数文件中写入以下内容
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
try {
console.log('待检测文本:' + event.content);
let result = await cloud.openapi.security.msgSecCheck({
content: event.content
})
console.log('result:' + JSON.stringify(result));
if (result && result.errCode.toString() === '87014') {
return {
code: 300,
msg: '内容含有违法违规内容',
data: result
}
} else {
return {
code: 200,
msg: 'ok',
data: result
}
}
} catch (err) {
if (err.errCode.toString() === '87014') {
return {
code: 300,
msg: '内容含有违法违规内容',
data: err
}
}
return {
code: 400,
msg: '调用security接口异常',
data: err
}
}
}
权限申明
在函数目录下,创建一个config.json,文档说会自动创建,但是实际操作时可能不会自动创建。config.json内容如下。

{
"permissions": {
"openapi": [
"security.msgSecCheck" //接口名
]
}
}

小程序调用云函数
wx.cloud.init() //调用前需先调用init
wx.cloud.callFunction({
name: 'check',
data: {
"content": this.contents.join()
}
}).then(res => {
console.log(res.result)
if (res.result.code == 300) {
uni.showModal({
title: "温馨提示",
content: "你所输入的内容可能含有违法违规内容,不支持进行下一步操作"
})
return
} else {
... // 你要进行的操作
}
})
效果展示

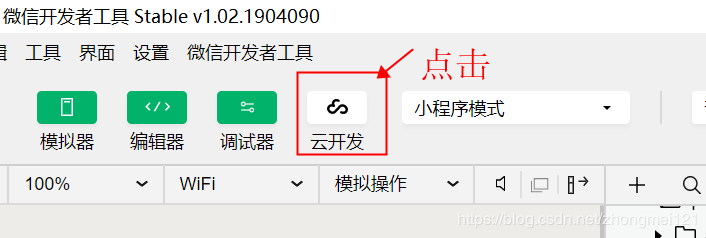
如果第一次出现错误:invalid scope 没有权限,请先开通云服务
这是因为 小程序开发选择了云服务开发,但是没有开通云服务导致,点击微信开发工具上方的 云开发按钮,开通云开发。

新建云函数(上床并部署后会自动出现)

到此这篇关于uni-app使用微信小程序云函数的步骤示例的文章就介绍到这了,更多相关uni-app使用微信小程序云函数内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

