六个步骤,从零开始教你搭建基于WordPress的个人博客
目录
摘要:WordPress是使用PHP语言开发的博客平台,是免费开源的。用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站,也可以把WordPress当作一个内容管理系统(CMS)来使用。
一、购买云服务器和域名
可以参考以下博客进行购买,以华为云为例,服务商可以自选。如果已有云服务器和域名,直接进行第二步操作。
▶ 云服务器和域名的购买—华为云
二、远程连接云服务器
可以参考以下博客进行远程连接服务器,也可以用其他办法连接。连接以后进行第三步操作。
▶ Xftp和Xshelll的安装—远程连接linux
三、安装Nginx
可以参考以下博客进行安装Nginx,安装完成后进行第四步操作。
▶ CentOS 7安装并配置Nginx
四、安装PHP
可以参考以下博客进行安装PHP,安装完成后进行第五步操作。
▶ CentOS 7搭建PHP环境
五、安装MySQL并远程管理
可以参考以下博客进行安装MySQL,这里必须要新建一个可以远程登录的用户,而且要新建一个空的数据库用来存放博客数据。安装完成后进行第六步操作。
▶ CentOS 7安装MySQL-5.7数据库
六、安装WordPress并配置网站
由于WordPress的官网国内可能无法访问,需要借助VPN才可以正常访问。所以我把资源上传到了蓝奏云。下载WordPress安装包可以使用以下地址。当然,也可以下载其他版本。这个是5.3.2中文版。
▶ wordpress-5.3.2-zh_CN.tar.gz
1、下载完成以后可以用xftp上传到服务器。进行解压。解压以后根据Nginx的配置,将wordpress文件夹里面的内容移动到站点目录下。我这里站点目录是:/www。
解压:tar xf wordpress-5.3.2-zh_CN.tar.gz
移动:mv /wordpress/* /www/

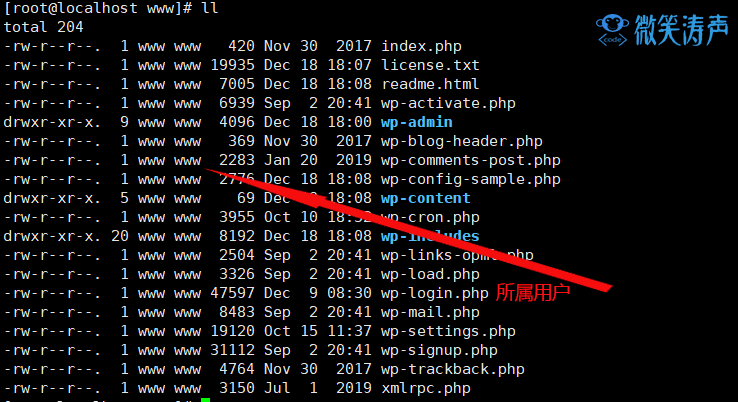
2、在安装PHP的时候新建了一个用户www,这里需要这个用户对站点目录进行写的操作,所以给用户添加权限。
添加权限:chown -R www.www /www

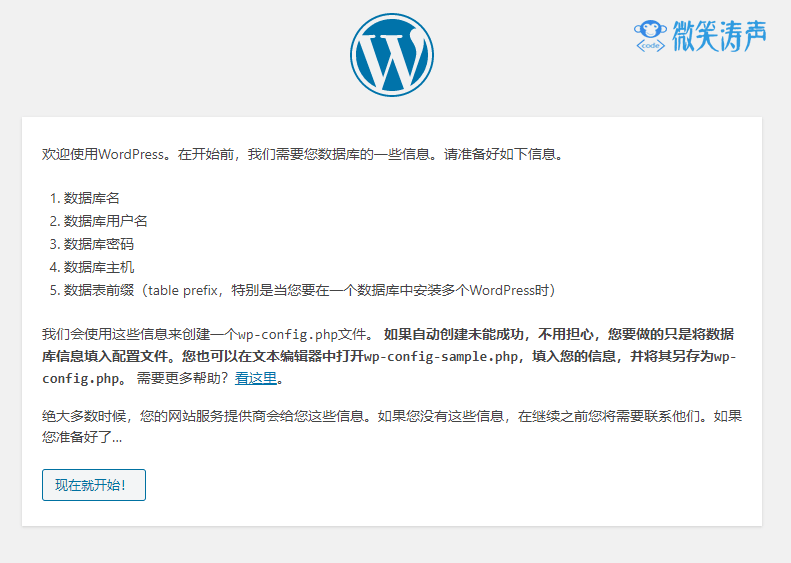
3、现在访问云服务器的公网IP,可以看见出现WordPress的安装界面,点击开始。

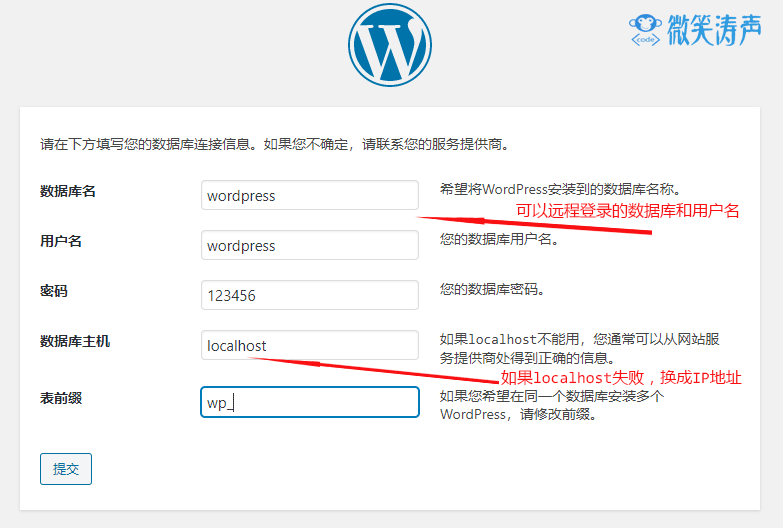
4、根据提示输入相对于的信息。注意:数据库用户填写可以远程访问的。数据库主机建议填写IP地址。点击提交。如果提交以后出现错误,根据提示操作即可。

5、到这一步证明数据库已经连接成功,点击现在安装。

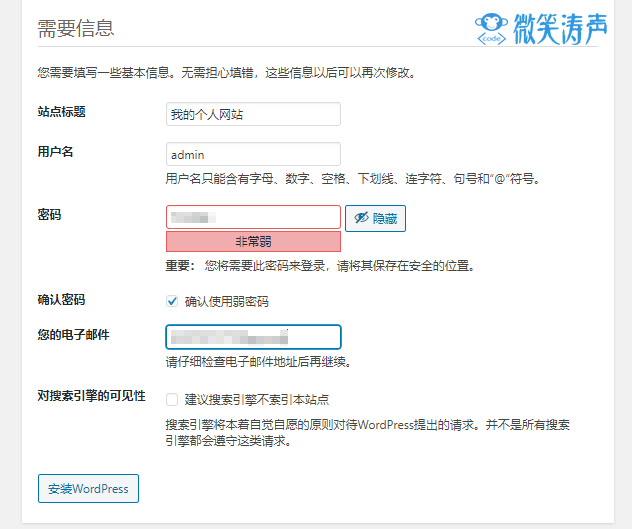
6、输入你的博客的相关信息。点击安装。

7、安装成功,点击登录。

8、输入刚刚的用户名和密码。点击登录

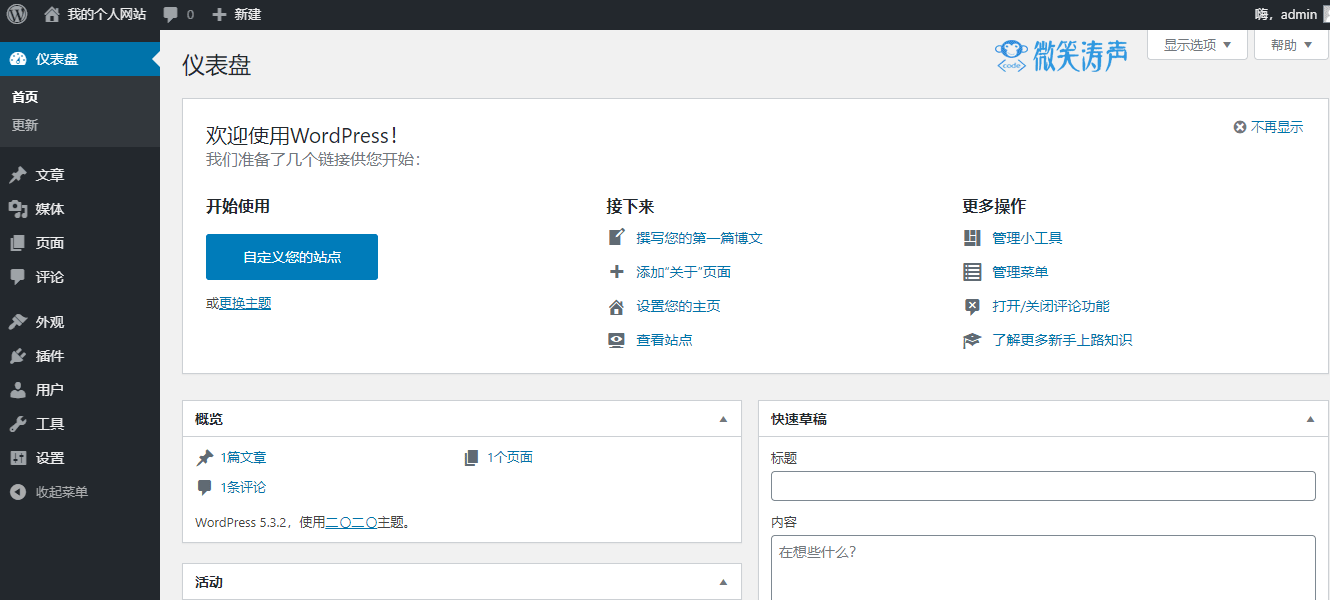
9、现在进入了博客的后台系统,在这里你可以发布文章,设置属于你自己的博客。点击文章—写文章,就可以编写第一篇博客了。

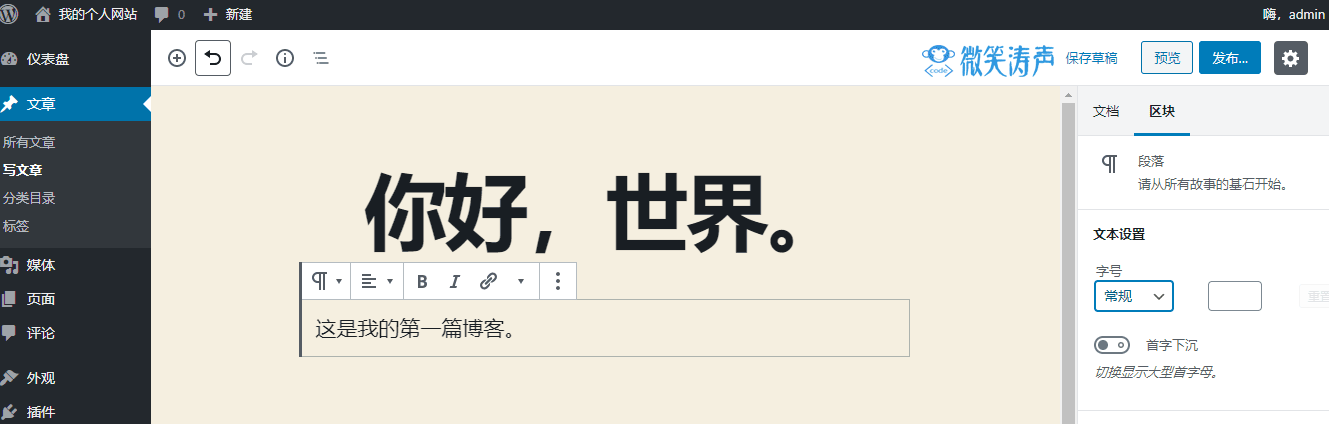
10、编写文章标题,内容。点击发布。

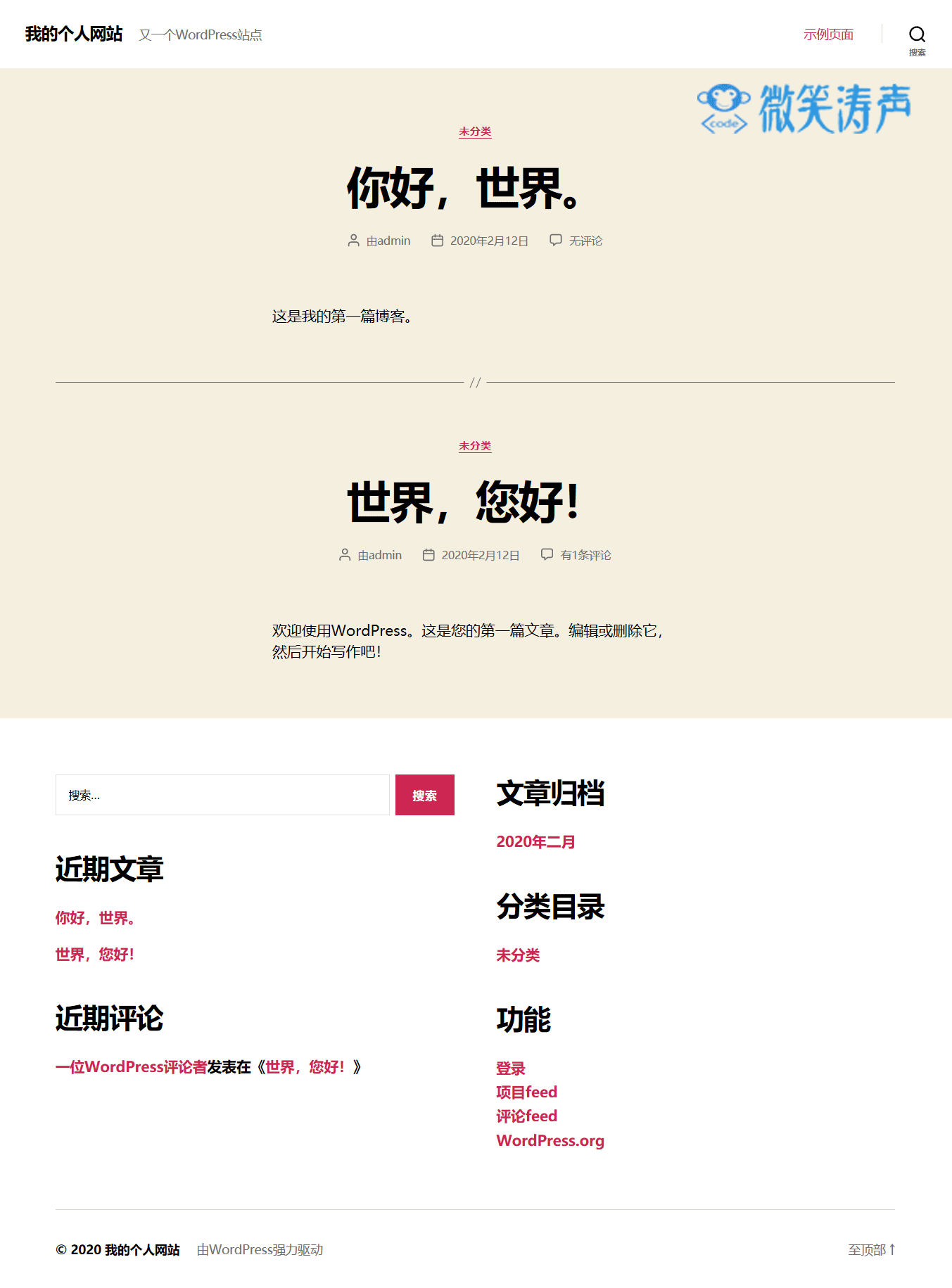
11、现在在浏览器输入你的IP或者域名。就可以看到你的博客了。刚刚发布的文章也已经显示了。

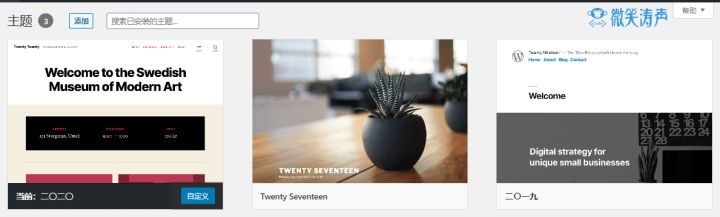
12、回到后台,点击外观—主题,可以看到默认有3个主题,也可以在主题商店或者自己下载然后进行安装。

13、到此基于WordPress的个人博客已经搭建完成。现在可以对博客进行更多的个性化设置了,让博客变得更加的美观。
到此这篇关于六个步骤,从零开始教你搭建基于WordPress的个人博客的文章就介绍到这了,更多相关教你搭建基于WordPress的个人博客内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Nginx环境下WordPress的多站点功能配置详解
WordPress的多站点功能允许安装一个WordPress程序的情况下,实现多个站点(也就是一套程序,可以绑定多个域名或子域名). 每个站点拥有独立的主题.插件.文章以及页面. 这样可以极大的减少了维护和更新多个WordPress安装程序的麻烦, 并且,每个站点之间又能够相互独立,互不影响. WordPress multisite有两个方式:子目录和子域名,这里我们主要介绍子域名方式. 也就是说,在主域名的基础上,我们会创建一个子域名,例如:http://shop.jb51.com. 同时,我
-
Nginx设置wordpress伪静态的方法示例
摘点度娘对伪静态的解释:伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息.或者还想运用动态脚本解决一些问题.不能用静态的方式来展示网站内容.但是这就损失了对搜索引擎的友好面.怎么样在两者之间找个中间方法呢,这就产生了伪静态技术.就是展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的. 首先,在Nginx中的server模块配置如下内容: location / { if (-f $request
-
主机Nginx + Docker WordPress Mysql搭建的详细步骤
环境 Linux 3.10.0-693.el7.x86_64 Docker version 18.09.0 docker-compose version 1.17.0 安装 安装 docker 所需依赖 $ sudo yum install -y yum-utils device-mapper-persistent-data lvm2 安装 docker-ce $ sudo yum-config-manager --add-repo https://download.docker.com/lin
-
WordPress网站访问慢解决方案细图文教程
前言 之前自己搭建一个WordPress个人网站:https://zhanghan.xin:最近发现访问比较慢,于是乎进行了排查,下面是优化的方案. 优化前: 加载耗时:21秒+ 优化后: 加载耗时:250毫秒 优化后访问速度提升84倍+ 解决方案流程图 流程图 问题&解决方案&验证 定位问题(加载一个CSS超时) 解决步骤 下载访问超时的CSS(Google浏览器中F12中可以找到加载CSS地址)并保存到本地(用可以连上google网络) https://fonts.googleapis
-
如何用nginx配置wordpress的方法示例
之前,我曾自己搭建过Wordpress,只不过那时候用的是第三方的虚拟主机,一台机器上可能有几十个网站.那时候的虚拟机还没做到物理层面的隔离,一个网站占用资源可能会导致所有网站宕机. 最近尝试了下在阿里云ecs上搭建了独立的wordpress,记录下搭建的过程. 原先我想尝试使用apache作为wordpress的容器,用nginx作为反向代理直接代理到apache.但是在我使用了apache后,发现了一个问题,直接使用nginx作为反向代理,转到apache后,url伪静态貌似无法访问,好像需
-
详解用nginx+WordPress搭建个人博客全流程
0x00 前言 WordPress是世界上最受欢迎的CMS系统,它是基于php和MySQL技术栈的,并且还有很多插件,可扩展性非常强.正好最近有一台空闲的ECS,于是来搭建一个玩玩.本教程是基于LEMP技术栈来搭建的,各个版本如下: L版本为CentOS7.6版本, E版本为nginx1.12.2版本 M版本为Distrib 5.5.60-MariaDB P版本为php7.2 此外,现在全面https已经是趋势了,自然我们也不能落后,所以还会使用Let's Encrypt来生成免费的SSL证书进
-
六个步骤,从零开始教你搭建基于WordPress的个人博客
目录 摘要:WordPress是使用PHP语言开发的博客平台,是免费开源的.用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站,也可以把WordPress当作一个内容管理系统(CMS)来使用. 一.购买云服务器和域名 可以参考以下博客进行购买,以华为云为例,服务商可以自选.如果已有云服务器和域名,直接进行第二步操作. ▶ 云服务器和域名的购买-华为云 二.远程连接云服务器 可以参考以下博客进行远程连接服务器,也可以用其他办法连接.连接以后进行第三步操作. ▶ Xftp和Xshel
-
基于PHP实现个人博客网站
目录 一.运行展示 二.功能说明 三.核心代码讲解 1.创建数据库 2.初始化数据 3.登录验证 4.用户注册 5.发表博客 6.更新博客 7.删除博客 8.发表评论 9.修改密码 10.修改昵称 11.管理员删除用户 四.运行环境 五.运行说明 一.运行展示 二.功能说明 未登录用户: 仅可以浏览所有博客的内容. 已登录用户: 浏览所有博客的内容: 发表博客: 删除自己的博客: 修改自己的博客: 在任一博客下评论: 修改昵称和密码. 管理员: 可以执行普通用户的所有功能: 修改任一博客的内容:
-
用Pelican搭建一个极简静态博客系统过程解析
我一直建议每个开发者都要有写博客记笔记的习惯,一来可以沉淀知识,二来可以帮助别人,我使用过很多博客平台,也用Python开发过博客系统,就这么个东西折腾好几年,一直找不到理想的产品,直到我用Pelican之前. Pelican 是基于Python实现的开源静态博客系统,所谓静态博客系统就是无需数据库,每一篇文章会事先渲染成HTML静态文件,访问速度非常快.所以今天给大家介绍下怎么使用Pelican. 使用Pelican 你需要了解一点git,熟悉基本的Linux shell 命令,懂一点Pyth
-
手把手教你用Hexo+Github搭建属于自己的博客(详细图文)
在大三的时候,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近比较有空,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了? 哈哈,大概是为了装逼吧,同时自己搭建博客的话,样式的选择也比较自由,可以自己选择,不需要受限于各大平台. 转载请注明原博客地址:手把手教你用Hexo+Github 搭建属于自己的博客 大概可以分为以下几个步骤 搭建环境准备(包括node.js和git环境,gitHub账户的配置) 安装Hexo 配置Hexo 怎样将Hex
-
手把手教你从零开始react+antd搭建项目
之前的文章都是自己的学习日志,主要是防止自己遗忘之前遇到的坑.这次将从最基础的项目搭建开始讲起,做一个基于react和antd的后台管理系统.我会一步步进行下去,所以看完本文你哪怕不了解react,应该也会使用react做一个简单的项目.话不多少,直接开始.完整项目请前往GitHub查看,体验请点击这里.如果觉得可以请给一颗star,谢谢各位. 1.开发环境: node.js -v 12.16.3 create-react-app -v 3.4.1 antd -v 4.3.3 项目开始前请自行全
-
Vue2.0 从零开始_环境搭建操作步骤
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一.什么是VUE? 是一种node.js框架,特点如下: 1.数据绑定 (特性:双向绑定:一旦发生变化,Dom节点实时更新:PS:尽量抛弃JQ,次特点已经可以解决很多特效等问题) 2.组件化(比如:乐高积木一样通过互相引用而组装起来) 二.开发环境 三.环境搭建 1. 包管理器安装 (1) Homebrew安装 (mac 环境,win无法安装)
-
搭建基于express框架运行环境的方法步骤
一.Express简介 Express提供了一个轻量级模块,把Node.js的http模块功能封装在一个简单易用的接口中.Express也扩展了http模块的功能,使你轻松处理服务器的路由.响应.cookie和HTTP请求的状态.使用Express可以充当Web服务器. 二.搭建基于express框架运行环境 开发后端的node服务 1.安装express ① 安装全局变量 npm install express-generator -g (全局变量会在C盘node文件下) ②查看安装成功:e
-
手把手教你搭建第一个Spring Batch项目的步骤
一.概述 Spring Batch是一个轻量级,全面的批处理框架. 一个典型的批处理过程可能是: 从数据库,文件或队列中读取大量记录. 以某种方式处理数据. 以修改之后的形式写回数据 Spring Batch 应用架构图: 一个Batch(批处理)过程由一个Job(作业)组成.这个实体封装了整个批处理过程. 一个Job(作业)可以由一个或多个Step(步骤)组成.在大多数情况下,一个步骤将读取数据(通过ItemReader),处理数据(使用ItemProcessor),然后写入数据(通过Item
-
Docker实现从零开始搭建SOLO个人博客的方法步骤
目录 一.环境准备 二.安装Docker 三.安装mysql主从数据库 3.1.mysql环境准备 3.2.启动mysql主库从库 3.3.登陆mysql主库 3.4.登陆mysql从库 3.5.主从参数说明 四.搭建solo博客 五.Nginx实现反向代理solo博客 六.成果展示 一.环境准备 要想在公网访问你的博客,首先你需要一台云服务器,也就是租用各大云厂商的服务器,像我就是花68块买了一年青云的1核2G的服务器,你现在看到的博客就是在这台服务器上,最好也购买一个专属的域名.一年十几就够
-
手把手教你搭建一个vue项目的完整步骤
目录 一.环境准备 1.安装node.js 2.检查node.js版本 3.为了提高我们的效率,可以使用淘宝的镜像源 二.搭建vue环境 1.全局安装vue-cli 三.创建vue项目 1.用cmd命令创建项目 1.1创建文件 1.2选择配置信息 1.3选择版本 1.4路径模式选择 1.5语法代码格式检查 1.6第三方文件存在的方式 1.7是否保存本次配置信息(保存预设) 1.8创建成功 1.9运行 1.10启动 1.11停止服务 2.用vue资源管理器创建 2.1进入vue资源管理器界面(vu
随机推荐
- Angular表格神器ui-grid应用详解
- 使用Ajax实现简单的带百分比进度条实例
- asp.net使用DataTable构造Json字符串的方法
- PHP按行读取、处理较大CSV文件的代码实例
- javascript add event remove event
- jsp编程获取当前目录下的文件和目录及windows盘符的方法
- C# XML操作类分享
- javascript在网页中实现读取剪贴板粘贴截图功能
- jQuery插件原来如此简单 jQuery插件的机制及实战
- ASP.NET对无序列表批量操作的三种方法小结
- 迅雷cid_store.dat 偷偷上传
- java URL 获取PHP JSON 数据
- java 文件锁的简单实现
- C#中的多线程多参数传递详解
- C#实现由四周向中心缩小的窗体退出特效
- Python实现进程同步和通信的方法
- Linux系统中systemctl命令详解
- python中的print()输出
- django js 实现表格动态标序号的实例代码
- SpringBoot注解梳理(小结)

