vant组件库之tag渐变色不起作用的原因及解决
目录
- tag渐变色不起作用的原因
- 方案一 在不影响原来功能的前提下修改源码
- 方案二 利用 /deep/ 修改组件的样式
- vue渐变色背景样式
- 两种颜色渐变
- 三种颜色渐变
tag渐变色不起作用的原因
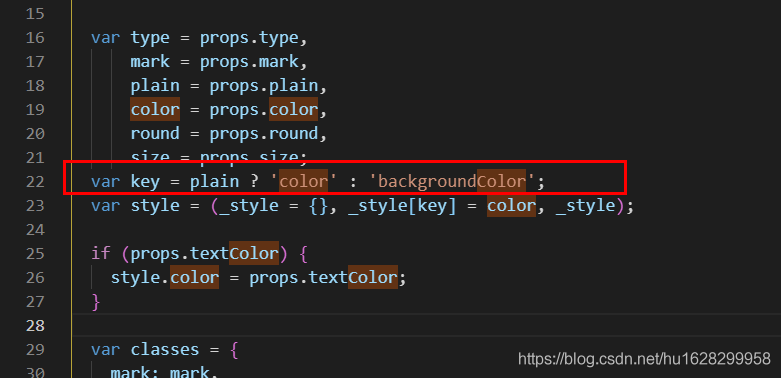
查看源码




从源码部分可以看出,如果传入 plain 属性则color 为字体颜色,反之为背景颜色, 用的是 backgroundColor 并不是 backgroundImage 所以背景并不能使用渐变色作为背景色
明白原理之后处理就好很多了
方案一 在不影响原来功能的前提下修改源码
将
var key = plain ? 'color' : 'backgroundColor';
修改为
// 加入undefined 是因为color不传入时为 undefined
if(color!=undefined&&color.search('gradient')!=-1){
var key = plain ? 'color' : 'backgroundImage';
} else {
var key = plain ? 'color' : 'backgroundColor';
}
方案二 利用 /deep/ 修改组件的样式
(略,较简单,自行探索)
效果

查看节点渲染

可以看出这种修改是从源码层面解决问题的 而且以后都可以复用,只要将color 写成渐变属性就好了
忘记贴布局源码了
<template> <div class="pd50"> <h2>tag标签渐变色没有起作用的处理</h2> <van-tag color="linear-gradient(to right, #ff6034, #ee0a24)">我是渐变tag</van-tag> </div> </template>
<script>
import { Tag } from "vant";
export default {
components: {
vanTag: Tag,
}
};
</script>
<style lang="scss" scoped> // 方案二 自行探索吧 // 推荐使用方案一 记得更新自己的插件库 不然重新安装vant就没用了 </style>
vue渐变色背景样式
两种颜色渐变
<style>
.wrapper {
height: 100vh;
background-image: linear-gradient(to bottom right, #d834c2, #2088dd);
overflow: hidden;
}
</style>
三种颜色渐变
<style>
.wrapper {
height: 100vh;
background-image: linear-gradient(to bottom right, #d819bf, #2683cf, #63e4b9);
overflow: hidden;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

