jQuery length 和 size()区别总结
jQuery length和size()区别总结如下:
1.length是属性,size()是方法。
2.如果你只是想获取元素的个数,两者效果一样既 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length。
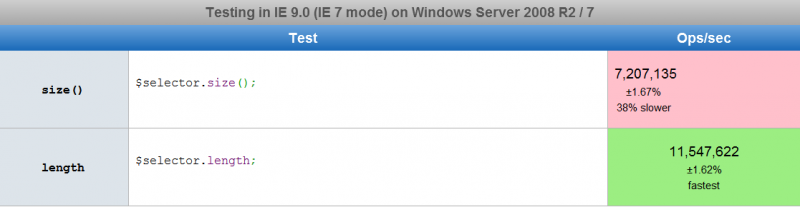
看看他们的执行时间,http://jsperf.com/size-vs-length用这个检测的

从图中可以看到size()方法比length慢38%,原因何在?
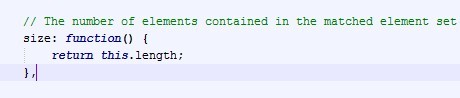
原因在此:

看看官网的解释(http://api.jquery.com/size/):
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead.
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
从上可以看出size()是调用length属性实现的
在jquery 1.8后 length取代了 size() ,因为length不需要返回一个函数调用,更优秀。
Learn from yesterday, live for today, hope for tomorrow.
总结
以上所述是小编给大家介绍的jQuery length 和 size()区别总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
jquery 实现的改变颜色与背景的代码 change(fontsize,background)补充2
change(fn) 在每一个匹配元素的change事件中绑定一个处理函数. change事件会在元素失去焦点的时候触发,也会当其值在获得焦点后改变时触发. 豪情 p{line-height:23px;margin:0;padding:0;} $(function(){ $('#c-obj select').change(function(){ alert($(this).attr('id') + ': ' + $(this).val()); $('p').css($(this).attr('i
-
jQuery中size()方法用法实例
本文实例讲述了jQuery中size()方法用法.分享给大家供大家参考.具体分析如下: 此方法可以返回jQuery对象集合中元素的数目. size()方法的返回值与jQuery对象的length属性一致. 语法结构: 复制代码 代码如下: $(selector).size() 实例代码: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta na
-
jquery得到font-size属性值实现代码
复制代码 代码如下: var fontSize = $(this).attr('style',function(i,s){ return s.replace(/font-size:\s*(\d+.{0,1}\d*)/, function(a){ return a + 'px'; }); }); //console.debug("font-size: "+ $(this).attr('style').match(/(?:font-size:)s*(\d+.{0,1}\d*)/)); va
-
通过length属性判断jquery对象是否存在
复制代码 代码如下: //jquery 通过得到对象的长度判断对象是否存在 function testJquery() { if ($(".tel").length > 0) { alert("存在"); } else { alert("不存在"); } }
-
jQuery maxlength文本字数限制插件
实现这个效果有很多方法,这里就介绍一种jQuery插件maxlength,它的使用非常简单,让我们先看看演示: jquery maxlength演示地址演示代码打包下载看看Demo中的重点代码: 1.载入maxlength.js <script type="text/javascript" src="maxlength.js"></script> 2.加入函数,Demo中有3个例子,你可以根据实际需要选择不同的函数,不过最后一个例子对于中文而
-
jQuery对象的length属性用法实例
本文实例讲述了jQuery对象的length属性用法.分享给大家供大家参考.具体分析如下: 此属性返回匹配的jQuery对象集合中对象的数目. length属性与size()方法返回相同的值. 语法结构: 复制代码 代码如下: $("selector").length 实例代码: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <m
-
Jquery change(fontsize,background) 改变颜色与背景的代码
change(fn) 在每一个匹配元素的change事件中绑定一个处理函数. change事件会在元素失去焦点的时候触发,也会当其值在获得焦点后改变时触发. 豪情 p{line-height:23px;margin:0;padding:0;} $(function(){ $('#fontsize').change(function(){ var size = $('#fontsize').val(); $('p').css('font-size', size); }); $('#backgoun
-
TextArea不支持maxlength的解决办法(jquery)
用.net 控件久了,在给一个页面的TextBox 增加控制长度的控制时,简单的加了一个maxlength='xxx' 就行,可是测试确总是不过,原因是设置了多行模式,在这样的情况下生成的html代码就是textarea,同时maxlength属性就没有被增加上,因为IE不支持textarea 的 maxlength属性,于是,在firefox 6中测试,发现firefox是支持这个属性的.那么就简单了.自己写了一个jquery的扩展,这样就可以很容易实现对textarea控制最大长度了. 扩展
-
JQuery为textarea添加maxlength属性的代码
通过JQuery的keyup事件: 复制代码 代码如下: <html> <head> <title>JQuery为textarea添加maxlength</title> <script type="text/javascript" src="jquery-1.4.js"></script> </head> <body> <textarea style="w
-
jquery下div 的resize事件示例代码
这是某位大神写的jquery下div 的resize事件. 复制代码 代码如下: //resize of div (function($, h, c) { var a = $([]), e = $.resize = $.extend($.resize, {}), i, k = "setTimeout", j = "resize", d = j + "-special-event", b = "delay", f = "
随机推荐
- 设置tomcat启用gzip压缩的具体操作方法
- javascript学习随笔(编写浏览器脚本 Navigator Scripting )
- php.ini中的php-5.2.0配置指令详解
- 第七章之菜单按钮图标组件
- python在Windows下安装setuptools(easy_install工具)步骤详解
- 绿色版mysql注册卸载服务方法
- innodb系统表空间维护方法
- 超全面的JavaScript开发规范(推荐)
- HTML5 js实现拖拉上传文件功能
- 浅析document.createDocumentFragment()与js效率
- python图像处理之反色实现方法
- DOM 事件的深入浅出(二)
- 解析如何查看Oracle数据库中某张表的字段个数
- MongoDB安装到windows服务的方法及遇到问题的完美解决方案
- jQuery倒计时代码(超简单)
- IScroll5 中文API参数说明和调用方法
- apache的AllowOverride以及Options使用详解
- Java文件(io)编程之记事本开发详解
- Android实现判断某个服务是否正在运行的方法
- C# 实现QQ式截图功能实例代码

