Angular5中调用第三方库及jQuery的添加的方法
package.json这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。
需要注意的是:
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。

添加依赖有2种方法:
- npm install name –save 就是将要安装的依赖写到package.json的dependencies 对象中去
- npm install name –save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
下面以minirefresh添加到angular环境中为例子。(https://github.com/minirefres...)
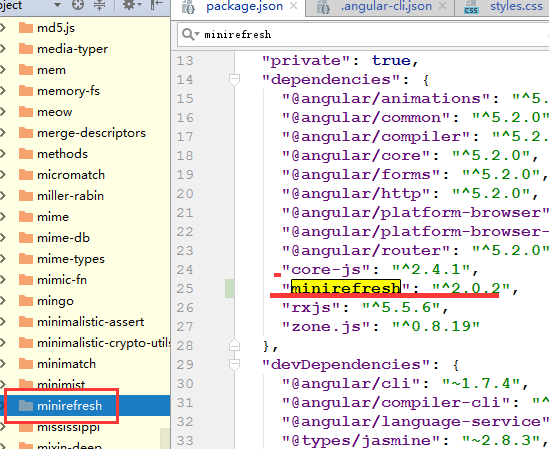
一、npm install minirefresh --save
通过结果可以看到:

可以看到,一开始dependencies中是没有minirefresh 的,通过 npm install minirefresh --save命令会自动下载minirefresh 并添加到dependencies中。然后我们会发现node_modules目录中就有minirefresh 的包了。
二、修改angular-cli.json文件(styles数组和scripts数组)
1、styles中就是我们要引入的css
2、scripts中就是我们要引入的js
配置如图:


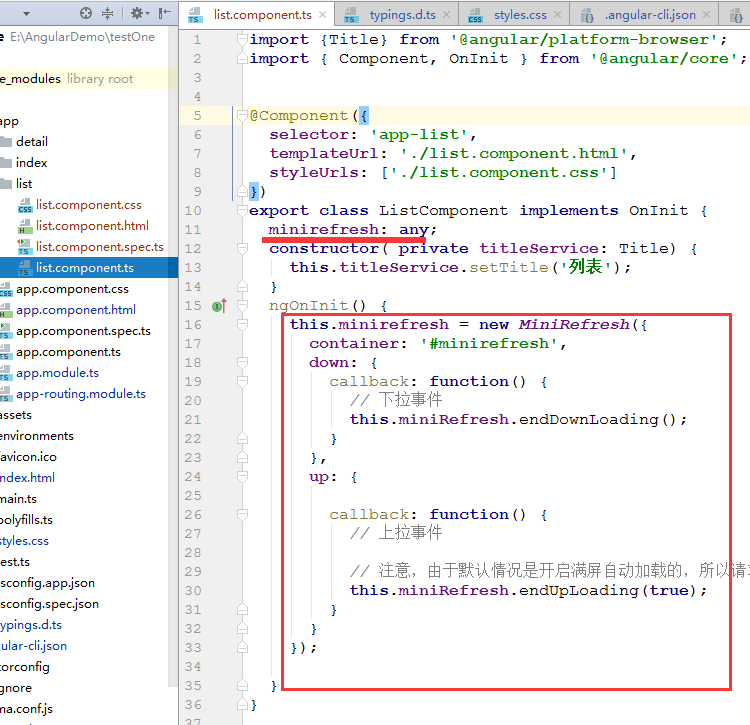
三、在需要用该插件的组件中(.ts文件中)做如下声明:declare var $:any;目的是不让编译时报错
配置如图:

四、ngOnInit方法中就能正常用上面的三款插件了。

jQuery的添加
一、npm install jquery --save / --save--dev
二、修改angular-cli.json文件:
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
三、安装类型描述文件
Angular以TypeScript语言作为默认编码语言,而jquery本质是javascript,TypeScript是不能直接使用的。
完成上面的步骤后,这时我们还不能直接使用jquery,还需要先安装类型描述文件,让TypeScript认识jquery。
即执行:
npm install @types/jquery --save-dev
四、在app.module引入jquery文件,要加上jquery模块
即在app.module.ts文件添加import * as $ from 'jquery';

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Angular5中调用第三方js插件的方法
话不多说直入主题,最常见的有三种方式来引用第三方插件,下面以jquery插件及基于JQuery的两款插件:nicescroll和rangeSlider为例. 一.第一种方式:在.angular-cli.json文件中配置 步骤: 1.在项目根目录.angular-cli.json文件中找到script字段,在数组中添加要引用的所有js文件(注意先后顺序) "scripts": ["assets/jquery-3.2.1.js","assets/jquery
-
详解Angular5路由传值方式及其相关问题
目前Angular已经升级到了稳定版本Angular5,这次升级更小更快以及更稳定!路由可以说是Angular甚至是单页应用的核心部分了吧!在angularjs中的路由最大的缺点就是无法嵌套路由,在Angular中解决了这个问题!在Angular中路由不仅仅是页面跳转,其中还有一项叫英雄列表跳转英雄详情!在诸多的列表,不可能给每个英雄做一个详情页,于是乎路由参数起到作用了!通过路由传入参数识别那个英雄的详情! 现在对于路由传值进行详解,首先一种方式是官网的导航到详情的单值id传入,另一种是多数据
-
详解Angular5 路由传参的3种方法
本文介绍了Angular5 路由传参,一共3种方法.分享给大家,具体如下: 1.问号后面带的参数,获取参数的方式:ActivatedRoute.queryParams[id] 例如:/product?id=1&name=iphone还可以是: [ routerLink]= "['/books']" [ queryParams]= "{bookname:'<活着>'} 代码:html <h4>Messages</h4> <p&g
-
Angular5升级RxJS到5.5.3报错:EmptyError: no elements in sequence的解决方法
前言 RxJS是一种针对异步数据流编程工具,或者叫响应式扩展编程:可不管如何解释RxJS其目标就是异步编程,Angular引入RxJS为了就是让异步可控.更简单.可是最近在升级中遇到了一些问题,下面就来给大家介绍下,给同样遇到这个问题发朋友们一些参考,下面话不多说了,来一起看看详细的介绍吧. Angular 5.0.5升级RxJS到5.5.3报错: ERROR Error: Uncaught (in promise): EmptyError: no elements in sequence Em
-
详解Angular5 服务端渲染实战
本文基于上一篇 Angular5 的文章继续进行开发,上文中讲了搭建 Angular5 有道翻译的过程,以及遇到问题的解决方案. 随后改了 UI,从 bootstrap4 改到 angular material,这里不详细讲,服务端渲染也与修改 UI 无关. 看过之前文章的人会发现,文章内容都偏向于服务端渲染,vue 的 nuxt,react 的 next. 在本次改版前也尝试去找类似 nuxt.js 与 next.js 的顶级封装库,可以大大节省时间,但是未果. 最后决定使用从 Angular
-
Angular5.0.0新特性
文章来自官网部分翻译 https://blog.angular.io/version-5-0-0-of-angular-now-available-37e414935ced Angular5.0.0版本已经正式发布 总结一下v5.0.0带来的新变化都有哪些. 1.构建优化 5.0版本默认采用CLI构建和打包.构建优化器是包含在CLI里面的一个工具,通过对你的应用程序更加语义化的理解可以使得你的打包程序(bundle)更小. 构建优化器有两个主要工作. 第一,我们可以将应用程序的一部分标记为纯应用
-
angular5 httpclient的示例实战
从angular 4.3.0 以后的版本开始使用httpclient,替换了之前的http,引用的包路径已经变为了angular/common/http了 一个基础的 httpclient 样例 import { Injectable } from '@angular/core'; import { HttpClient, HttpResponse } from '@angular/common/http'; import { Observable } from 'rxjs/Observable
-
Angular5给组件本身的标签添加样式class的方法
在Angular 5给组件本身的标签添加样式有两种方法: 方式一:使用@Component的host属性 @Component({ selector : 'myComponent', host : { '[style.color]' : "'red'", '[style.background-color]' : 'backgroundColor' } }) class MyComponent { backgroundColor: string; constructor() { this
-
Angular5.1新功能分享
本篇文章通过介绍Angular5.1新特性给大家详细分享了的5.1改进和增加的内容,以下是全部内容: 新特性 Angular Material和CDK稳定版 CLI中支持Service Worker 在CLI中改进了Universal和AppShell的支持 改进了装饰器的错误信息 支持TypeScript2.5 有关功能和bug修复的完整列表,请参阅Angular,Material和CLI的更新日志. Angular Material和CDK稳定版 在发布了11个alpha版本,12个beta
-
Angular5中调用第三方库及jQuery的添加的方法
package.json这个文件列出了项目所使用的第三方依赖包.我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中. 需要注意的是: package.json中有dependencies对象和devDependencies. devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的. 添加依赖有2种方法: npm install name –save 就是将要安装的依
-
如何在AngularJs中调用第三方插件库
在AngularJs中我们会不可避免的使用第三方库,例如jquery插件库.我们不能散乱的在AngularJS中引入这些库,例如在controller中.那么应该怎么在Angular中使用第三方库呢? 如何使用? 很简单,给插件写一个directive. 在这里,我会使用一个简单的jquery插件Toolbar.js 的DEMO. 这是我们如何在jquery中创建一个tooltip的: <!-- Click this to see a toolbar --> <div id="
-
浅析pip安装第三方库及pycharm中导入第三方库的问题
pip安装的话,找到自己安装python的路径,在安装路径下会有一个文件夹,比如我的安装路径是c盘 我是默认安装路径,在里面有一个python36文件夹.哦对了,你们安装python的时候,我的是3.6版本,在安装界面记得吧add path这个选项勾上,这是帮你自动添加路径. 然后打开python36文件夹,里面有一个scripts.( 有的人会找不到AppData在哪,在c盘 ,因为被隐藏了.我的是win8系统,在查看里面 把这两个勾上,就能看到隐藏的文件了)打开scripts,里面有essa
-
使用豆瓣源来安装python中的第三方库方法
这里以安装简单的nonebot库为例子 欧克,简明扼要,拿走点赞哟: 大家想要的豆瓣源如下: 因为有几个,但在这里还是建议使用国内的豆瓣源,本人感觉好用. pip3 install nonebot -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com 解释一下啊:nonebot 这个是你自己要安装的第三方库的名字,自己想要装的第三方库就这改就行了. 下面这些是对于不会安装第三方库的同学们而写,如果会的话可以忽略下面,那就
-
Clion(CMake工具)中引入第三方库的详细方法
前言 因为自己最近在学Redis,想要在C++中获取到Redis内存数据库中的数据,需要使用Redis客户端来连接Redis传输命令并接收数据,在Redis官方网站上推荐的客户端中选择了acl-redis.而Clion是一款非常优秀的C++集成开发环境,Clion选择了CMake作为构建工具,所以需要在CMake配置文件中进行配置. 如何配置 CMake的所有配置都写在一个叫CMakeLists.txt的文件当中,所有的配置都写在该文件当中. 这是我的工程目录结构,Include文件夹为acl-
-
在pyCharm中下载第三方库的方法
在我们使用pyCharm编辑器中有一些方法或者库都是需要我们自行安装,下面就来安装一波 安装第三方库有俩个方法 使用pip命令来进行安装(pip是Python的包管理器.这意味着它是一个工具,允许你安装和管理不属于标准库的其他库和依赖.) 在pyCharm的设置里面也可以安装 我们使用第一个方法使用pip命令来安装requests库 打开pyCharm找到 Terminal 输入代码 pip install requests 敲击回车,出现如图所示的画面,就说明我们已经安装成功 接下来使用第二种
-
在 React Native 中给第三方库打补丁的过程解析
目录 安装 使用 示例 有时使用了某个React Native 第三方库,可是它有些问题,我们不得不修改它的源码.本文介绍如何修改源码又不会意外丢失修改结果的方法. 我们可能不方便给原作者提 Pull Request,因为他们可能不愿意接受我们的更改.又或者原作者无法及时发布新版本. 种种原因,我们只有去修改 node_modules 目录下的文件. 可是当我们执行 yarn install 或 yarn add 时,原先的修改会丢失. 有没有办法让我们可以在 yarn install 或 ya
-
Android开发中button按钮的使用及动态添加组件方法示例
本文实例讲述了Android开发中button按钮的使用及动态添加组件方法.分享给大家供大家参考,具体如下: MainActivity.java package com.example.lab2; import android.os.Bundle; import android.app.Activity; import android.content.Context; import android.view.Menu; import android.view.View; import andro
-
详解Angular-Cli中引用第三方库
最近在学习angular(AngularJS 2),根据教程使用angular-cli新建项目,然而在添加JQuery和Bootstrap第三方库时遇到了问题... 初试 我最初的想法是直接将相对路径写到index.html即可,如下: <link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow&qu
随机推荐
- 在EditPlus中配置Perl开发编译环境
- 详解易语言中的数据类型
- JS类中定义原型方法的两种实现的区别
- 详解iOS的Core Animation框架中的CATransform3D图形变换
- IE8 兼容性问题(属性名区分大小写)
- jQuery结合AJAX之在页面滚动时从服务器加载数据
- Yii使用find findAll查找出指定字段的实现方法
- PHP session文件独占锁引起阻塞问题解决方法
- Docker容器 日志中文乱码问题解决办法
- Android 通过webservice上传多张图片到指定服务器详解
- JavaScript setTimeout和setInterval的使用方法 说明
- 用jquery模仿的a的title属性(兼容ie6/7)
- 浅析JS动态创建元素【两种方法】
- Windows下XDebug 手工配置与使用说明
- jQuery统计上传文件大小的方法
- 重命名SQLServer数据库的方法
- javascript创建页面蒙板的一些知识技巧总结第1/3页
- Java语言实现简单FTP软件 FTP上传下载管理模块实现(11)
- 浅谈JavaScript函数的四种存在形态
- 微软IE面临失宠 而使用安全性更好的浏览器

