使用VS Code的开发环境配置教程图文详解
1. 下载Build Tools
打开这个页面
点下载生成工具

滚动到页面下方,找到Visual Studio 2019工具

下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器

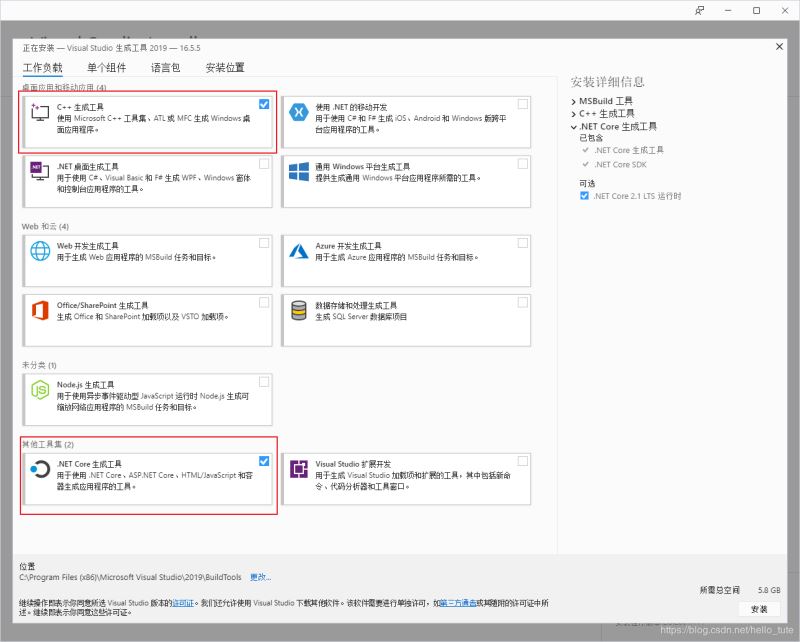
2. 安装Build Tools

还要在单个组件标签里勾选一个.NET Framework 4.8 SDK

BuildTools安装完毕

3. 下载并安装VSCode

4. 安装VS Code的插件

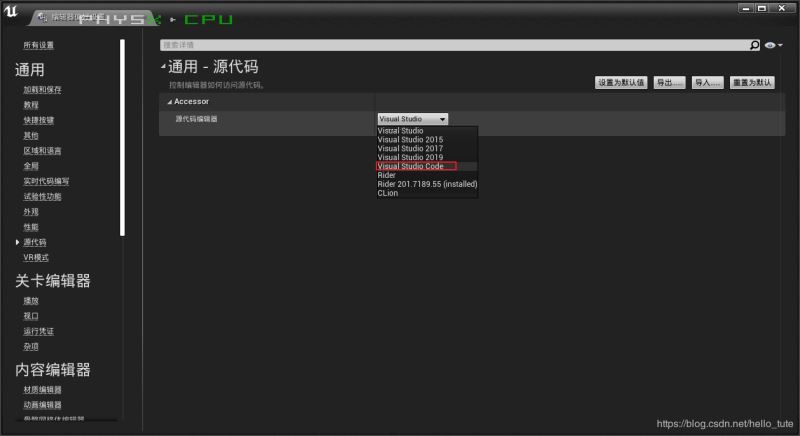
5. 将VS Code设为默认的源代码编辑器

设置完毕后会要求重启UE4
生成VIsual Studio Code项目

这样 VS Code的开发环境就设置完毕了

总结
到此这篇关于使用VS Code的开发环境配置教程图文详解的文章就介绍到这了,更多相关VS Code的开发环境配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode C++开发环境配置步骤详解(教你如何用vscode编写写C++)
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器.由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置. 步骤一:下载vscode 直接进入vscode官网下载即可,要注意选择与自己系统符合的版本. 官网地址:https://code.visualstudio.com/?wt.mc_id=D
-
在vscode中配置python环境过程解析
1.安装vscode和python3.7(安装路径在:E:\Python\Python37): 2.打开vscode,在左下角点击设置图标选择setting,搜索python path,在该路径下选择python的安装路径(E:\Python\Python37),如下图: 3.在本地新建一个文件夹,在vscode里直接打开: 4.点击新建一个.py文件,这里为hello.py,并打开这个文件: 5.按F5运行这个文件,会弹出Add configurations框,选择python文件即可,会在l
-
Visual Studio Code (vscode) 配置 C / C++ 环境的流程
昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教程,用了昨天整整一下午的时间最后终于成功了(哈哈哈哈哈--).今天跟大家分享一下~~~ 因为还只是个编程小白,参考资料有点多 ↓ ↓ ↓ 官方文档 -- 参考配置过程CSDN原创文章 -- 参考主要配置过程知乎达人 -- 参考环境准备 ➺➻➸ 主要流程: 1. 下载VScode 2. 安装cpptools工具 3. 下载MinGW 4. 配置环境变量 5. 使用简单的.cpp文件配
-
VSCode配置react开发环境的步骤
vscode 默认配置对于 react 的 JSX 语法不友好,体现在使用自动格式化或者粘贴后默认缩进错误,尽管可以通过改变 language mode 缓解错误,但更改 language mode 后的格式化依然不够理想. 通过搭配使用 ESLint和 Prettier插件可以实现在 vscode 中完美支持 JSX 语法. 编辑器安装插件 在 vscode 中需要安装下面插件: ESLint Prettier 项目中的配置 配置ESLint 基础配置 项目中安装 babel-eslint ,
-
win10环境下配置vscode python开发环境的教程详解
前言 VScode是一个相当优秀的IDE,具备开源.跨平台.模块化.插件丰富.启动时间快.颜值高.可高度定制等等优秀的特质,不愧是微软爸爸的私生子. 所以用VScode来编写Python,也是相当的好用的. 1:安装python,我安装的是python3.7(注意python安装的时候要点击上add path的选型,即安装的时候顺便在windows系统上注册了python安装的路径) 2:安装vscode 3:vscode安装比较常用的插件: 4:设置vscode:添加python的路径(可以支
-
配置python的编程环境之Anaconda + VSCode的教程
1.相信大家,在经过前面的初步学习之后,相信大家也想要有一个舒适的编程环境了.接下来将交给大家一个简单的配置环境 Anaconda + VSCode 首先安装 Anaconda,这个顺序是不能改变的,不然你要花费好久好久的时间来配置VSCode 首先 阿纳康达 的下载:1.官网(不需要翻墙) https://www.anaconda.com/download/#windows 2.国内源清华:https://mirrors.tuna.tsinghua.edu.cn/anacond
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
vscode配置远程开发环境并远程调试运行C++代码的教程
之前的时候我写C/C++代码喜欢在Linux下用vim(一开始甚至都没装代码补全插件),后来入了Clion的坑,感觉IDE还是太方便了,但是毕竟还是有许多场景只能在Linux下完成,于是就经常还是需要用vim.gdb这些东西,用惯了IDE之后就觉得挺麻烦的.最近尝试了一下vscode的远程开发功能,就俩字:真香,写篇文章记录一下,以防我下次配置的时候忘记了. vscode配置远程开发环境 检查服务器是否安装ssh服务 服务器使用命令netstat -tanp查看是否存在sshd 一般这一步都不会
-
windows10环境下用anaconda和VScode配置的图文教程
1.文件下载 最新的Anaconda3-5.1.0-Windows-x_64.exe版本中在安装的时候已经打包好了vscode,就是在anaconda3安装完成之后,会提示你是否要安装vscode,然后勾选就可以完成vscode的安装. Anaconda3-5.1.0-Windows-x_64.exe下载链接:点击打开链接 2.Anaconda3安装流程 直接点击exe文件,如下图所示 点击Next 等待安装的完成,然后打开VS code,界面如下图所示. 3.vscode的使用 本文因为配置的
-
使用VS Code的开发环境配置教程图文详解
1. 下载Build Tools 打开这个页面 微软的C++生成工具下载 点下载生成工具 滚动到页面下方,找到Visual Studio 2019工具 下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器 2. 安装Build Tools 还要在单个组件标签里勾选一个.NET Framework 4.8 SDK BuildTools安装完毕 3. 下载并安装VSCode VS Code的官网下载 4.
-
python3.6环境安装+pip环境配置教程图文详解
1.python安装可以跨平台 2.有两个版本2.7和3.6,第三方库适用2.7版,两个版本不兼容 windows安装: 第一种方法官网安装: 在官网下载安装包如图: 图下点击是默认下载32位所以我们需要历史版本下载 如图点击: 下载途中标记的: 按照图中箭头执行: 这里选中存放的路径和把配置环境变量选项勾上,如图: 安装完成 测试结果 如果出现图下的就是环境变量没有配置好: 配置环境变量: 把图中2个路径配置到环境变量中 再次输入python 如图: python就安装好了; 第二种安装方法,
-
JDK13.0.1安装与环境变量的配置教程图文详解(Win10平台为例)
一.下载与安装 Oracle官网下载:https://www.oracle.com/technetwork/java/javase/downloads/index.html,点击右侧下载 接受并下载对应平台文件(Win10为例) 打开安装包,一路安装,记住安装目录即可(安装路径无中文) 我的路径:F:\Java\jdk-13.0.1 下载安装完成 二.配置环境变量 JDK12以后是没有JRE的安装的,JDK本身包含JRE,网上有生成JRE的方法,这里我们直接修改环境变量(后续遇到问题在进行更正)
-
Python Django的安装配置教程图文详解
Django 教程 Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架,由Python写成. Django遵守BSD版权,初次发布于2005年7月, 并于2008年9月发布了第一个正式版本1.0 . Django采用了MVC的软件设计模式,即模型M,视图V和控制器C. 学习Django前,我们要确定电脑上是否已经安装了Python,目前Python有两个版本,不过这两个版
-
Windows下mysql-5.7.28下载、安装、配置教程图文详解
最近需要更换mysql数据库的版本,写一篇文章,记录一下 一.下载mysql数据库 mysql的下载共有两种,一种是zip压缩文件,另一种是msi安装程序 官方5.7版本zip压缩文件下载页面 官方5.7版本msi安装程序下载页面 我这里选择5.7.28-Windows64位 点击左下角直接开始下载 使用迅雷或者IDM等下载器,下载会快一点 下载完成之后的两种文件 二.安装mysql数据库 我这里使用zip压缩文件安装,这是免安装的,配置的内容多一点 1.解压缩安装文件 注意:解压缩的路径里面不
-
Windows 下python3.8环境安装教程图文详解
python3.8新功能相关文章 Python 3.8 新功能大揭秘[新手必学] Python 3.8 新功能来一波(大部分人都不知道) 第一步 下载python3.8,官网下载较慢,我已经下载好了 64位 32位 第二步 双击安装,记得勾选红框框! 不勾选的话,安装完需要自己配置环境变量 等待即可 第三步 完成安装,检验是否安装成功 ctrl+R打开运行,输入cmd打开命令行 命令行中运行输入python测试是否运行(若电脑中同时有python2和python3则输入python3来指定运行的
-
Android开发环境搭建过程图文详解
一.工具 IDE:Android Studio4.1+genymotion (Android studio 自带AVD着实有些不好用,这里选择使用genymotion模拟器) JDK:1.8 SDK:7.1 版本管理:Git 二.环境搭建 1.安装jdk 这里使用的是jdk1.8 ,安装并配置环境变量,通用步骤,不一 一介绍了 2.安装Android Studio 安装:android-studio-ide-201.6858069-windows.exe ,默认安装即可配置sdk (可以选择设置
-
GO语言开发环境搭建过程图文详解
一.GO语言开发包 1.什么是GO语言开发包 go 语言开发包其实是对go语言的一种实现,包括相应版本的语法, 编译, 运行, 垃圾回收等, 里面包含着开发 go 语言所需的标准库, 运行时以及其他的一些必要资源 2.GO语言开发包下载地址 Go官方下载地址 : https://golang.org/dl/ Go官方镜像站(上面打不开可使用这个) : https://golang.google.cn/dl/ Go语言中文网下载地址 : https://studygolang.com/dl gop
-
关于Win10下MySQL5.7.17免安装版基本配置教程(图文详解)
数据库应用是一个应用系统不可或缺的部分,关系型数据库应用大同小异,这里选择MySQL作为数据库平台. 1. mysql下载 MySQL的社区版本免费,适合于开发者使用.下载MySQL社区版本MySQL Community Server.下载网址 https://dev.mysql.com/downloads/.可从网址上看到MySQL的最新版本更新信息. 推荐下载方式:在页面左侧点击Other Download,在跳转界面https://dev.mysql.com/downloads/other
-
Python3 虚拟开发环境搭建过程(图文详解)
虚拟环境的搭建 为什么要使用虚拟环境# 1.使不同应用开发环境相互独立 2.环境升级不影响其他应用,也不会影响全局的python环境 3.防止出现包管理混乱及包版本冲突 windows平台# 安装 # 建议使用pip3安装到python3环境下 pip3 install virtualenv pip3 install virtualenvwrapper-win 配置虚拟环境管理器工作目录 # 配置环境变量: # 控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境
随机推荐
- JS去除字符串中空格的方法
- javascript下正则匹配百分比的代码
- 基于UIControl控件实现ios点赞功能
- 深入解析iOS应用开发中九宫格视图布局的相关计算方法
- iOS手势密码的实现方法
- JS实现CheckBox复选框全选、不选或全不选功能
- asp.net fileupload控件上传图片并预览图片
- yii2 数据库读写分离配置示例
- 使用sockets:从新闻组中获取文章(二)
- Python Web框架Tornado运行和部署
- ES6中参数的默认值语法介绍
- ionic3 懒加载
- VBS中用CDO.Message发送邮件的实现代码
- diskcopy 命令使用说明
- 移动节点的jquery代码
- 学习制作MVC4分页控件(下)
- 兼容ie和firefox的鼠标经过(onmouseover和onmouseout)实现--简短版
- 详解Nginx实战之让用户通过用户名密码认证访问web站点
- IE无法打开新窗口解决方法
- php 使用curl模拟ip和来源进行访问的实现方法

