聊聊在Servlet中怎么上传文件
首先对Servlet上传文件的简单理解
此前,Servlet本身没有对文件上传提供直接的支持,一般需要使用第三方框架来实现,这样就比较麻烦
不过,Servlet3.0之后提供了这个功能,而且使用非常简单,,为此,HTTPServletRequest提供了两个方法用于从请求中解析出上传的文件:
Part getPart(String name) //获取请求中给定 name 的文件 Collection<Part> getParts() //获取所有的文件
其中每一个文件用一个javax.servlet.http.Part对象来表示,该接口提供了处理文件的简易方法,如write(),delete(),那么,结合 HttpServletRequest 和 Part 来保存上传的文件变得非常简单
Part img = request.getPart("img");
img.write("根路径+\\img.jpg")
注意:可以配合 @MultipartConfig 注解来对上传操作进行一些自定义的配置,比如限制上传文件的大小,以及保存文件的路径等,但是,如果请求的 MIME 类型不是 multipart/form-data,则不能使用上面的两个方法,否则将抛异常。
首先我们掌握开发Servlet的步骤:
前端:如果有前端内容的话,需要再写一个html文件
后端
- 首先编写后台的Servlet代码(也即重写doGet和doPost方法)
- 配置项目文件,web.xml里面的映射文件
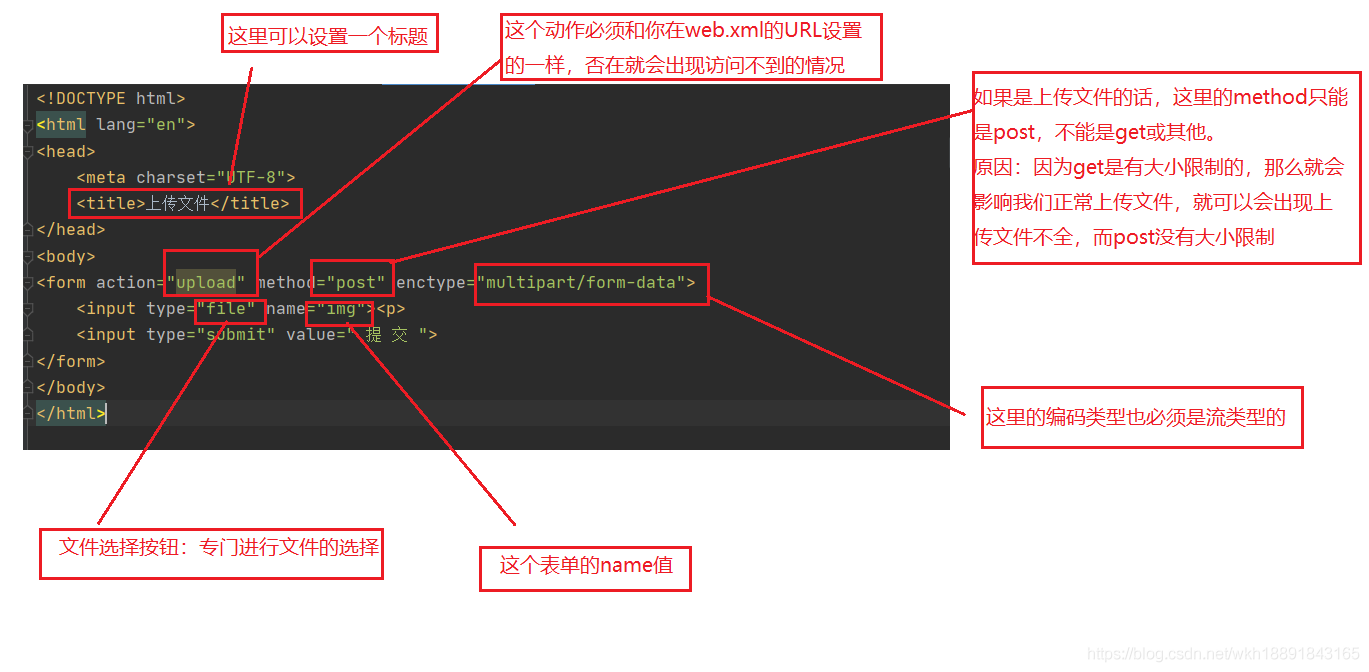
1.首先写一个页面(前端) html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="img"><p>
<input type="submit" value=" 提 交 ">
</form>
</body>
</html>
代码分析

2.写Servlet后端类代码
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
import java.io.PrintWriter;
//首先必须声明这个类是用来处理(文件)流的【不可获取】
@MultipartConfig
public class FileServlet extends HttpServlet {
@Override
//因为提交表单只需要post,那么这里就不需要get方法了
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//首先拿到流信息,他返回的是一个part对象
Part part = req.getPart("img");
//手下声明一个保存路径,这里保存在D盘的File文件下
String filePath = "D:\\File\\";
//保存文件的名称这里就和原文件的名称一样,通过part里面的方法得到原文件名称
String fileName = part.getSubmittedFileName();
//通过write方法,可以将这个png文件保存在任意路径下,write里面的参数,就是要保存的路径
part.write(filePath+fileName);
//然后给前端返回响应的结果
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
PrintWriter writer = resp.getWriter();
writer.println("<h1>上传成功</h1>");
}}
3.配置web.xml映射
<servlet>
<servlet-name>fileServlet</servlet-name>
<servlet-class>FileServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>fileServlet</servlet-name>
<url-pattern>/upload</url-pattern>
</servlet-mapping>
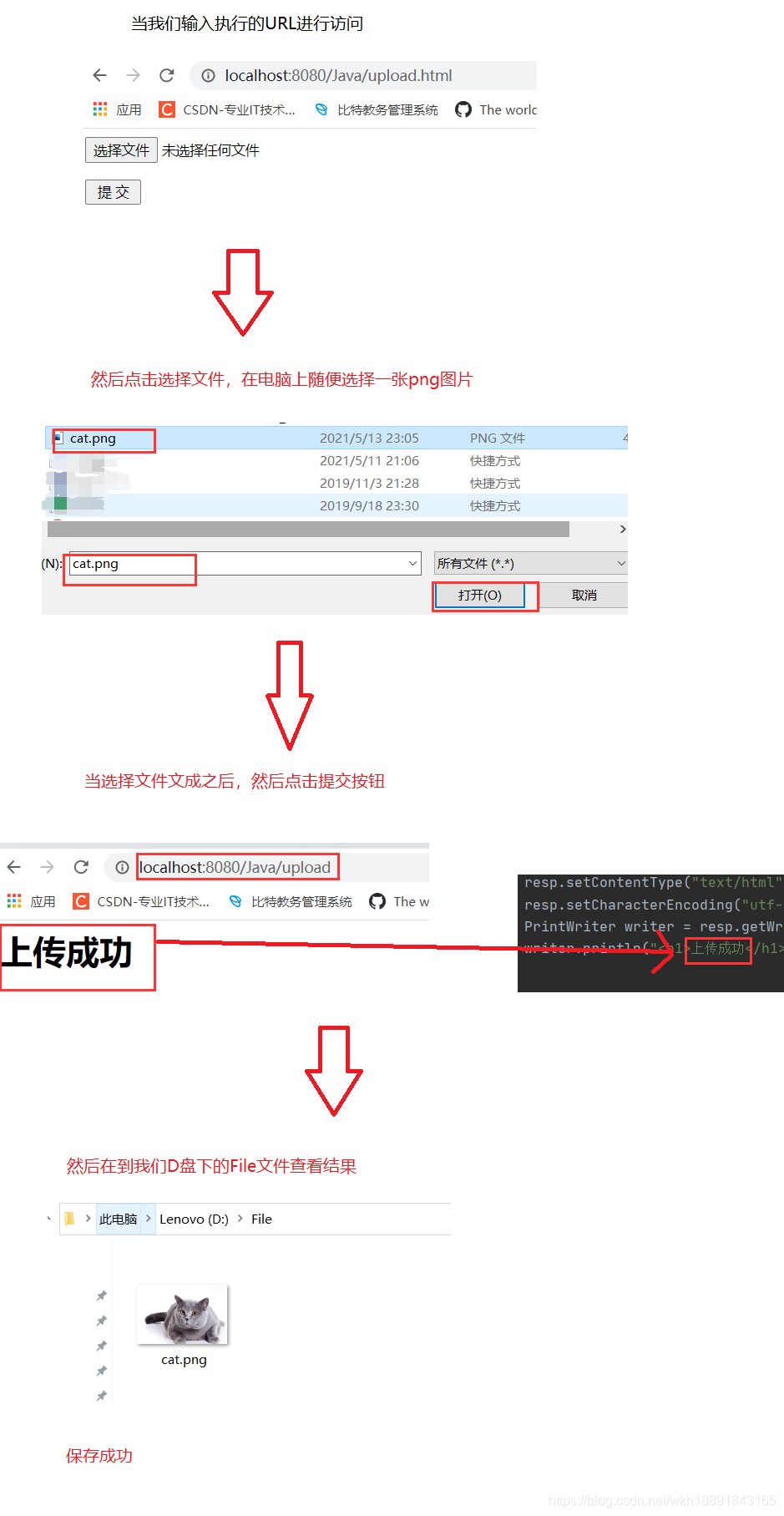
4.效果展示

存在问题
那么哪里存在问题呢?
//首先拿到流信息,他返回的是一个part对象
Part part = req.getPart("img");
//手下声明一个保存路径,这里保存在D盘的File文件下
String filePath = "D:\\File\\";
//保存文件的名称这里就和原文件的名称一样,通过part里面的方法得到原文件名称
String fileName = part.getSubmittedFileName();
//通过write方法,可以将这个png文件保存在任意路径下,write里面的参数,就是要保存的路径
part.write(filePath+fileName);
注意:其实这里是存在一点问题的

那么如何进行改进呢?
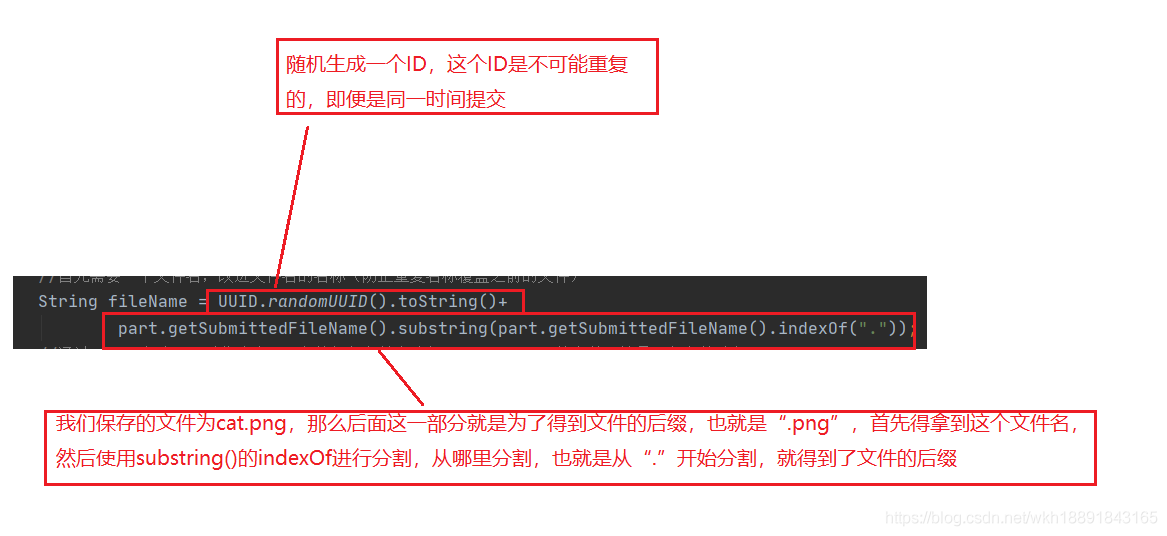
方法:使用UUID作为文件名

代码改进:也就是把代码中的fileName改成如下
//首先需要一个文件名,改进文件名的名称(防止重复名称覆盖之前的文件)
String fileName = UUID.randomUUID().toString()+
part.getSubmittedFileName().substring(part.getSubmittedFileName().indexOf("."));
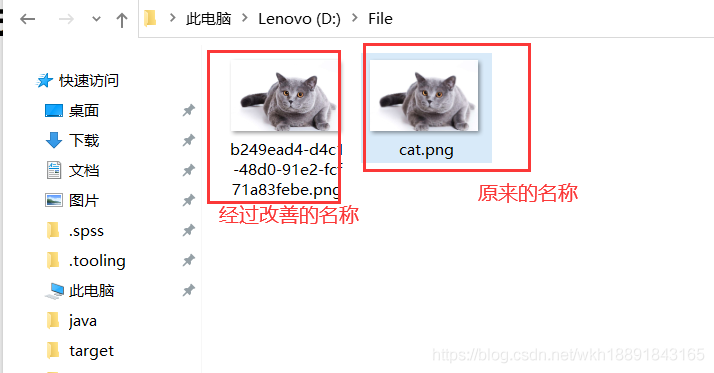
结果验证:

以上就是聊聊在Servlet中怎么上传文件的详细内容,更多关于Java Servlet上传文件的资料请关注我们其它相关文章!
赞 (0)

