关于VSCode 装好ESLint 插件 import 报黄线的问题
VS Code 装好ESLint 插件报黄线的问题,具体解决方法如下所示:
ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.eslint

查了翻译,说是什么被禁用了,我的插件明明是开的呀。
去网上查了一圈也没有看到和我一样的问题。我英语不是很好,所以碰了不少壁。
其实这个问题解决起来很简单。确实是插件没有打开。
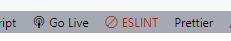
看你的VS Code 右下角

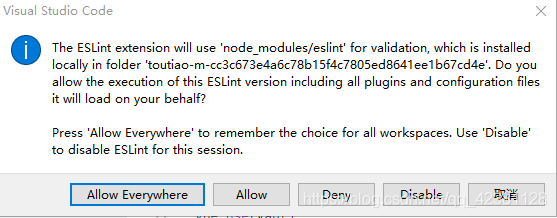
如果是这样说明 ESLint 插件没有启用,此时点击一下。会有这样的弹出框。

选择第一项就是全局都启用了,以后安心使用就好啦!
到此这篇关于关于VSCode 装好ESLint 插件 import 报黄线的问题的文章就介绍到这了,更多相关VS Code 装好ESLint 插件报黄线内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode中eslint插件的配置(prettier配置无效)
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个eslint插件 装完后在文件----->首选项------->设置里找到settings.json(快捷键忘了) eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用).保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准 &
-
详解Vscode中使用Eslint终极配置大全
在 vue项目中使用vscode编辑时,使用了如下这套配置,保存时就会根据既定vue项目中.eslintrc.js文件设置的既定规则自动校验并依据规则修复代码. 需安装插件 主要是这两个插件: ESLint Prettier - Code formatter 个人现用vscode插件截图.png vscode中setting.json中配置 { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, /
-
Vue项目vscode 安装eslint插件的方法(代码自动修复)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启. 当我们编写不符合eslint规范的代码时,启动项目会报错,比如 这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码.打开vscode左侧扩展面板,搜索es
-
VScode格式化ESlint方法(最全最好用方法)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景: 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一个可以格式化html.css.符合ESlint的js.vue的插件,所以自己东拼西凑加实践找到解决方法. 解决方案: 1.安装插件 1)ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
vscode下vue项目中eslint的使用方法
前言 在vscode的vue项目中,关于代码检查和格式化,遇到各种各样的问题,比如: 不清楚安装的拓展的功能,导致安装了重复功能的拓展 右键格式化文档的时候,不是按eslint的规则来格式化,导致需要我再次手动调整 保存时不能自动修复代码 以下通过自己的实践,进行了相应配置,目前可以实现: 仅安装2个推荐的拓展 右键格式化文档按照eslint规则,不会产生错误 保存时自动修复代码 vscode 拓展安装 eslint 拓展 该拓展本身不带任何插件,当前项目要使用该拓展,需要安装相应的npm包(全
-
关于VSCode 装好ESLint 插件 import 报黄线的问题
VS Code 装好ESLint 插件报黄线的问题,具体解决方法如下所示: ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.eslint 查了翻译,说是什么被禁用了,我的插件明明是开的呀. 去网上查了一圈也没有看到和我一样的问题.我英语不是很好,所以碰了不少壁. 其实这个问题解决起来很简单.
-
VSCode中ESLint插件修复以及配置教程
目录 vscode+eslint插件+配置教程 如果不好用 排查1: 如果出现后面回车符问题 排查2: 保存时好了但是一瞬间代码又回来了 排查3: 右下角是否开启eslint服务 排查4: 如果保存还是变回去了 排查5: ESLint不生效 排查6: 如果都用心走了一遍, 还不行 总结 vscode+eslint插件+配置教程 1.打开项目, 必须让Vscode左侧工作区根目录是项目文件夹, 确保根目录下(第一级)有eslintrc.js / package.json中有eslint相关配置.
-
TypeScript手写一个简单的eslint插件实例
目录 引言 前置知识 第一个eslint规则:no-console 本地测试 本地查看效果 no-console规则添加功能:排除用户指定的文件 发布npm包 引言 看到参考链接1以后,觉得用TS写一个eslint插件应该很简单⌨️,尝试下来确实如此. 前置知识 本文假设 你对AST遍历有所了解. 你写过单测用例. 第一个eslint规则:no-console 为了简单,我们只使用tsc进行构建.首先package.json需要设置入口"main": "dist/index.
-
vue项目中Eslint校验代码报错的解决方案
目录 vue Eslint校验代码报错 1.空格缩进,不让使用tab 2.未使用的变量报错 3.分号和引号问题 vue使用Eslint报错 解决办法很简单 vue Eslint校验代码报错 在使用脚手架创建Vue项目时,一般会安装Eslint插件,这个主要是校验代码格式和规范用的,但是它很有点让人抓狂,因为很多校验规则和代码规范,你只要不按照它的格式来,直接导致项目编译报错,运行不了项目,这个是非常令人讨厌的. 它不像idea里安装alibaba插件,校验代码规范只是会提示,并不会导致你项目都不
-
vue-cli创建项目时由esLint校验导致报错或警告的问题及解决
目录 vue-cli创建项目时由esLint校验导致报错或警告 eslint语法限制项目报错解决 vue-cli创建项目时由esLint校验导致报错或警告 vue-cli创建项目后编写代码控制台一片黄 但不影响代码执行 但是看着就是很不爽啊 到网上搜索了一下这个问题,想起来初始化项目时安装了esLint校验工具 嗯,我看到了很多办法都是下面这样的 1.因为你设置了eslint,如果你不想有规范的js代码,可以重新初始化关掉eslint. Use ESLint to lint your code?
-
VSCode 最全实用插件小结
目录 一.必备插件 Chinese(中文) Settings Sync(配置同步到云端) wakatime(编程时间及行为跟踪统计) 二.效率神器 HTML Snippets(代码提示) Auto Close Tag(自动闭合标签) Bracket Pair Colorizer(括号做颜色区分) Browser Preview(VSCode里面打开浏览器) REST Client(接口调试) CSS Peek(css样式查看器) Partial Diff(文件比较) Npm Intellisen
-
vscode中配置LeetCode插件的教程(愉快刷题)
大家好,今早在B站看到up主的vscode里藏了leetcode插件,这才知道原来还有这款神器.但是没想到在用的时候遇到了一些麻烦,花了一点时间才解决.所以写这篇文章除了给大家安利这个好用的插件之外,也是为了帮助更多的同学避免踩坑. 简介vscode vscode在工业界鼎鼎大名,被誉为微软少有的拿得出手的精品(逃).原本是不想过多赘述的,但是鉴于许多粉丝还是正在上学的萌新,所以花点笔墨简单介绍一下. vscode是微软开发的编辑器,严格说起来它并不是一个IDE,只是一个编辑器.但是由于它支持嵌
-
VSCode Vue开发推荐插件和VSCode快捷键(小结)
首先这几个是VSCode推荐Vue开发必备的插件 Vetur -- 语法高亮.智能感知.Emmet等 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着) EsLint -- 语法纠错 Debugger for Chrome -- 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个) Auto Close Tag -- 自动闭合HTML/XML标签 Auto Rename Tag -- 自动
随机推荐
- iOS 各种修饰符的区别汇总(推荐)
- javaScript语法总结
- 未能在 sysdatabases 中找到数据库 aa1xxxx 所对应的条目。没有找到具有该名称的条目
- cloudera manager 设置开机自启的方法
- C#中GridView动态添加列的实现方法
- 探讨php define()函数及defined()函数使用详解
- MySQL5.7免安装版配置图文教程
- C#判断指定分区是否是ntfs格式的方法
- Android判断软键盘弹出并隐藏的简单完美解决方法(推荐)
- 不要使用CSS Expression的原因分析
- Vue分页组件实例代码
- PHP 得到根目录的 __FILE__ 常量
- JQuery 学习笔记 选择器之一
- php创建无限级树型菜单
- JAVA加密算法- 非对称加密算法(DH,RSA)的详细介绍
- Android评分控件RatingBar使用实例解析
- Firefox返回时Iframe的显示Bug的解决方法
- 最实用的JS数组函数整理
- PHP常用正则表达式精选(推荐)
- Python logging设置和logger解析

