实战开发分布式医疗挂号系统上传医院接口
目录
- 一、集成MongoDB
- 二、开发Controller层
- 医院管理的Service层
- 四、Respository数据层
- 五、测试上传医院接口
需求:在《分布式预约挂号平台》中完成上传医院接口开发,再通过医院接口模拟系统(医院管理表)调用平台中的接口,从而实现上传医院的功能。另外,所有通过平台中接口上传的信息都需要被保存到MongoDB中,通过MongoDB来进行操作。
本篇文章根据上述需求,对《分布式医疗挂号系统》中的上传医院接口进行实现,项目代码已同步至github,https://github.com/Guoqianliang/yygh_parent
一、集成MongoDB
上传医院接口的开发仍然在之前创建好的service-hosp模块中进行,由于此次额外使用了MongoDB技术,所以首先需要引入MongoDB的依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
</dependency>
除了引入MongoDB的依赖还需要将MongoDB数据库添加到配置中:
spring.data.mongodb.uri=mongodb://[ip地址]:27017/[MongoDB的数据库]
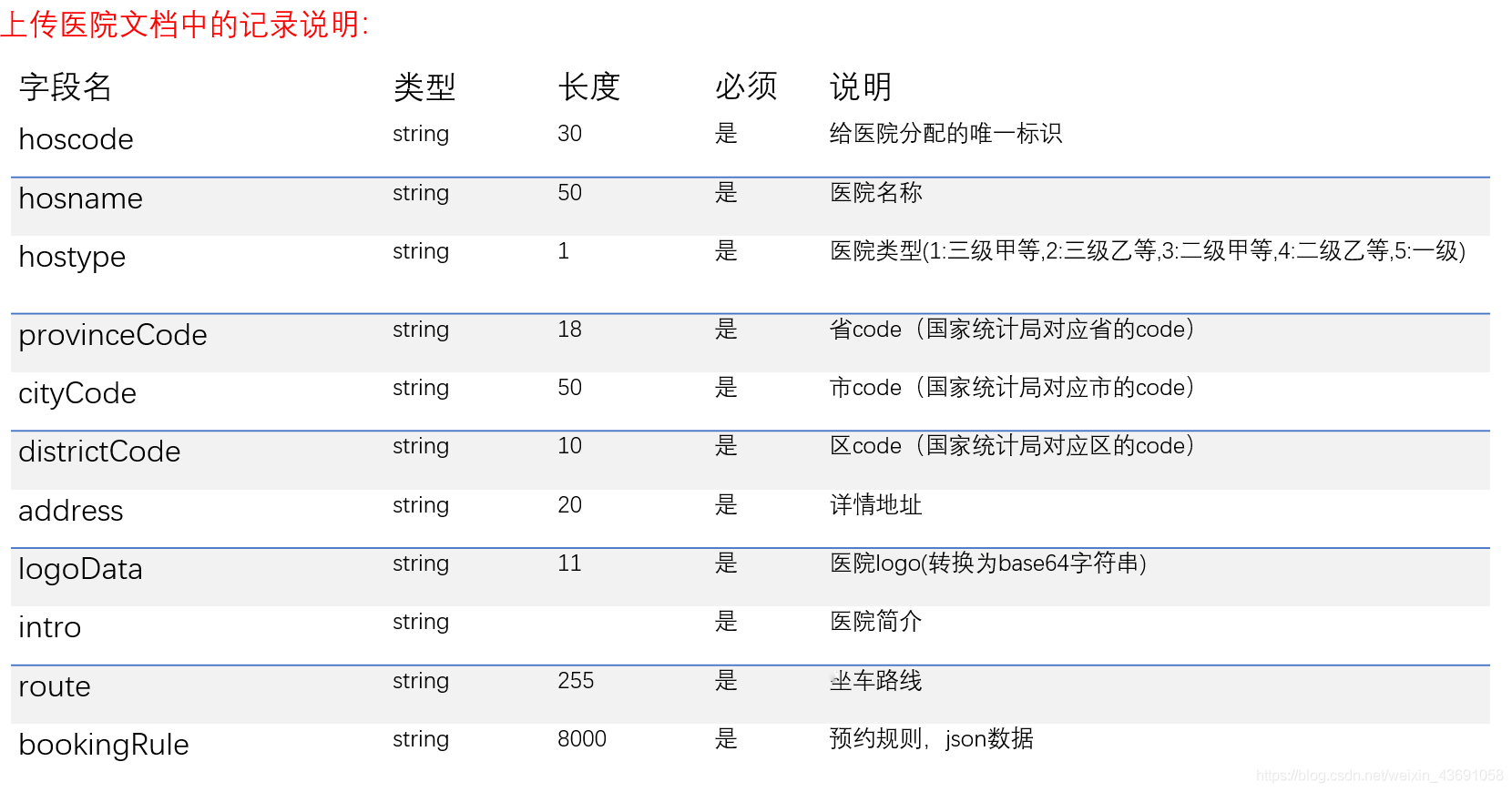
将来通过接口会向MongoDB上传一张hospital文档,下标对这些记录进行说明,这些表在Java中也需要有一个对应的实体类。

二、开发Controller层
上传医院的接口路径为:/api/hosp/saveHospital,下面分析ApiController中上传医院接口所做的事情:
1.将从医院管理表传递过来的医院信息转换为Object类型
2.获取医院管理表中的密钥(已经使用MD5加密好了)
3.获取医院设置表中的密钥并进行MD5加密 此处调用医院设置业务层
4.密钥不匹配就抛出错误
5.传递的图片涉及base64编码问题,需要将logoData记录中所有的" "替换为+
6.执行上传操作 此处调用医院管理业务层
详细代码实现:
@RestController
@RequestMapping("/api/hosp")
public class ApiController {
@Autowired
private HospitalService hospitalService;
@Autowired
private HospitalSetService hospitalSetService;
@ApiOperation(value = "上传医院到数据库")
@PostMapping("saveHospital")
public Result saveHosp(HttpServletRequest request) {
// 1.将从医院管理表传递过来的医院信息转换为Object类型
Map<String, String[]> requestMap = request.getParameterMap();
Map<String, Object> paramMap = HttpRequestHelper.switchMap(requestMap);
// 2.获取医院管理表中的密钥(已经使用MD5加密好了)
String hospSign = (String) paramMap.get("sign");
// 3.获取医院设置表中的密钥并进行MD5加密
String hoscode = (String) paramMap.get("hoscode");
String signKey = hospitalSetService.getSignKey(hoscode);
String signKeyMd5 = MD5.encrypt(signKey);
// 4.密钥不匹配就抛出错误
if (!hospSign.equals(signKeyMd5)) {
throw new YyghException(ResultCodeEnum.SIGN_ERROR);
}
// 5.传递的图片涉及base64编码问题,需要将logoData记录中所有的" "替换为+
String logoData = (String) paramMap.get("logoData");
logoData = logoData.replaceAll(" ", "+");
paramMap.put("logoData", logoData);
// 6.执行上传操作
hospitalService.save(paramMap);
return Result.ok();
}
}
三、开发Service层 医院设置的Service层
在医院设置的Service层中根据医院编码获取SignKey,下面是接口和实现类:
public interface HospitalSetService extends IService<HospitalSet> {
String getSignKey(String hoscode);
}
@Service
public class HospitalSetServiceImpl extends ServiceImpl<HospitalSetMapper, HospitalSet>
implements HospitalSetService {
@Override
public String getSignKey(String hoscode) {
QueryWrapper<HospitalSet> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("hoscode", hoscode);
HospitalSet hospitalSet = baseMapper.selectOne(queryWrapper);
return hospitalSet.getSignKey();
}
}
医院管理的Service层
分析医院管理Service层所做的事情:
1.把参宿map集合转换为Hospital对象(借助JSONObject工具)
2.判断MongoDB中是否已有这条记录
3.如果有就执行更新,没有就执行保存
详细代码实现:
public interface HospitalService {
void save(Map<String, Object> paramMap);
}
@Service
public class HospitalServiceImpl implements HospitalService {
@Autowired
private HospitalRepository hospitalRepository;
@Override
public void save(Map<String, Object> paramMap) {
// 1.把参宿map集合转换为Hospital对象(借助JSONObject工具)
String mapString = JSONObject.toJSONString(paramMap);
Hospital hospital = JSONObject.parseObject(mapString, Hospital.class);
// 2.判断MongoDB中是否已有这条记录
String hoscode = hospital.getHoscode();
Hospital hospitalExist = hospitalRepository.getHospitalByHoscode(hoscode);
// 3.如果有就执行更新,没有就执行保存
if (null != hospitalExist) {
hospital.setStatus(hospitalExist.getStatus());
hospital.setCreateTime(hospitalExist.getCreateTime());
hospital.setUpdateTime(new Date());
hospital.setIsDeleted(0);
hospitalRepository.save(hospital);
} else {
//0:未上线 1:已上线
hospital.setStatus(0);
hospital.setCreateTime(new Date());
hospital.setUpdateTime(new Date());
hospital.setIsDeleted(0);
hospitalRepository.save(hospital);
}
}
}
四、Respository数据层
在Respository层中仅仅进行了根据HosCode获得记录的方法定义,MongoDB会智能的为我们生成相应查询代码。(这需要我们对类名进行规范定义,当然,这并不是本篇文章所讨论的内容)
@Repository
public interface HospitalRepository extends MongoRepository<Hospital,String> {
/**
* 根据HosCode获得记录
* @param hoscode
* @return
*/
Hospital getHospitalByHoscode(String hoscode);
}
五、测试上传医院接口
运行医院设置和医院管理两个微服务模块,打开医院管理模块的模拟添加页面,加入一条JSON测试记录。

点击保存后,调用医院设置中的api接口,最终将数据保存到了MongoDB中:

至此,开发上传医院接口的后端代码,全部完成,更多关于分布式医疗挂号系统上传医院接口的资料请关注我们其它相关文章!

