Servlet实现共享数据JavaWeb组件的几种方法
目录
- 一、Servlet简介
- 二、Servlet的运行过程
- Servlet组件:
- 多个Servlet之间共享数据实现方案
- 转发与重定向
- 全局作用域对象
Servlet JavaWeb三大组件包括,Servlet组件(接受请求,响应数据),Filter组件(过滤,拦截请求),Listener组件(监听器),这三大组件构成了javaWeb核心内容,也是作为后端来说,JavaWeb最重要的内容。
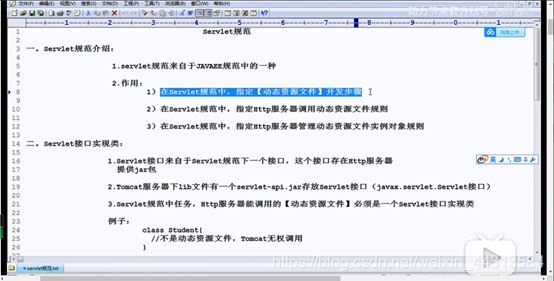
一、Servlet简介
Servlet是sun公司提供的一门用于开发动态web资源的技术。
Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向浏览器输出数据),需要完成以下2个步骤:
1、编写一个Java类,实现servlet接口。
2、把开发好的Java类部署到web服务器中。
按照一种约定俗成的称呼习惯,通常我们也把实现了servlet接口的java程序,称之为Servlet
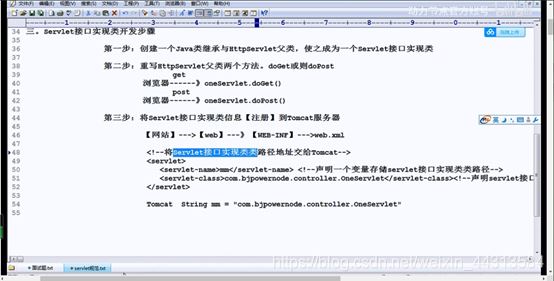
二、Servlet的运行过程
Servlet程序是由WEB服务器调用,web服务器收到客户端的Servlet访问请求后:
①Web服务器首先检查是否已经装载并创建了该Servlet的实例对象。如果是,则直接执行第④步,否则,执行第②步。
②装载并创建该Servlet的一个实例对象。
③调用Servlet实例对象的init()方法。
④创建一个用于封装HTTP请求消息的HttpServletRequest对象和一个代表HTTP响应消息的HttpServletResponse对象,然后调用Servlet的service()方法并将请求和响应对象作为参数传递进去。
⑤WEB应用程序被停止或重新启动之前,Servlet引擎将卸载Servlet,并在卸载之前调用Servlet的destroy()方法。
Servlet组件:
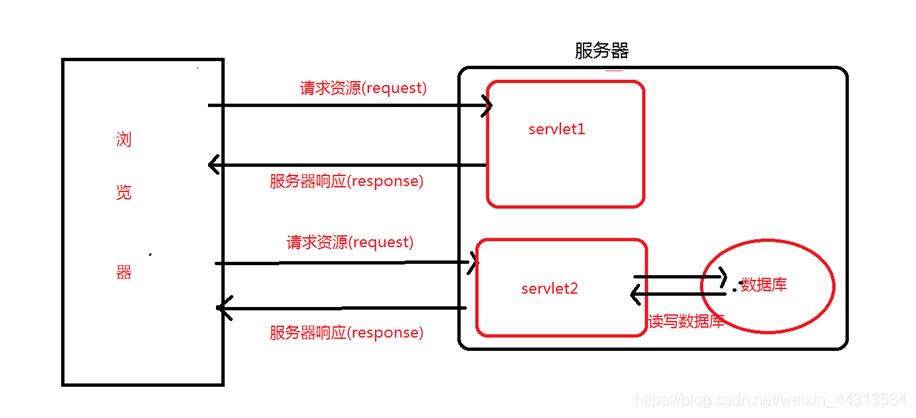
什么是Servlet组件:处理请求和发送响应的过程是由一种叫做Servlet的程序来完成的,并且Servlet是为了解决实现动态页面而衍生的东西。
整个过程为:
客户端发送请求至服务器端;服务器将请求信息发送至 Servlet;Servlet 生成响应内容并将其传给服务器。响应内容动态生成,通常取决于客户端的请求;服务器将响应返回给客户端。
多个Servlet之间共享数据实现方案
Servlet规范中提供四种数据共享方案:
- ServletContext接口
- HttpServletRequest接口
- HttpSession接口
- Cookie类
Request和Response
request和response对象的原理:
==都由服务器创建,我们来使用它们;
==request对象是来获取请求消息,response对象是来设置响应消息;
==request对象继承体系结构:
ServletRequest 接口
<<继承>>
HttpServletRequest 接口
<<实现>>
(tomcat类)org.apache.catalina.connector.RequestFacade

转发与重定向
第一种 request.getRequestDispatcher().forward(request,response):
1、属于转发,也是服务器跳转,相当于方法调用,在执行当前文件的过程中转向执行目标文件,两个文件(当前文件和目标文件)属于同一次请求,前后页共用一个request,可以通过此来传递一些数据或者session信息,request.setAttribute()和request.getAttribute()。
2、在前后两次执行后,地址栏不变,仍是当前文件的地址。
3、不能转向到本web应用之外的页面和网站,所以转向的速度要快。
4、URL中所包含的“/”表示应用程序(项目)的路径。
第二种 response.sendRedirect():
1、属于重定向,也是客户端跳转,相当于客户端向服务端发送请求之后,服务器返回一个响应,客户端接收到响应之后又向服务端发送一次请求,一共是2次请求,前后页不共用一个request,不能读取转向前通过request.setAttribute()设置的属性值。
2、在前后两次执行后,地址栏发生改变,是目标文件的地址。
3、可以转向到本web应用之外的页面和网站,所以转向的速度相对要慢。
4、URL种所包含的"/"表示根目录的路径。
特殊的应用:对数据进行修改、删除、添加操作的时候,应该用response.sendRedirect()。如果是采用了request.getRequestDispatcher().forward(request,response),那么操作前后的地址栏都不会发生改变,仍然是修改的控制器,如果此时再对当前页面刷新的话,就会重新发送一次请求对数据进行修改,这也就是有的人在刷新一次页面就增加一条数据的原因。
如何采用第二种方式传递数据:
1、可以选择session,但要在第二个文件中删除;
2、可以在请求的url中带上参数,如"add.htm?id=122"
典型的应用场景:
- forward: 访问 Servlet 处理业务逻辑,然后 forward 到 jsp 显示处理结果,浏览器里 URL 不变
- redirect: 提交表单,处理成功后 redirect 到另一个 jsp,防止表单重复提交,浏览器里 URL 变了



全局作用域对象
6. 开发人员习惯将ServletContext对象称为【全局作用域对象】
7. 工作原理:每个网站都存在一个全局作用域对象【相当于】一个Map;
将数据存入全局作业域对象,当前其他servlet此时都可以从全局作用域对象得到这个数据并进行使用;
8. 生命周期:Http服务器启动过程中,自动在内存中创建一个全局作用域对象,在运行期间,全局作用域对象就一个,并且一直存活,当Http服务器关闭时,进行销毁;
全局作用域对象生命周期贯穿网站整个运行周期

ServletContext全局作用域对象,所有的Servlet共享这个对象
- 是一个域对象
- 可以读取全局配置参数
- 可以搜索当前工程目录下面的资源文件
- 可以获取当前工程名字(了解)
凡是域对象都有如下3个方法:
setAttribute(name,value);name是String类型,value是Object类型;往域对象里面添加数据,添加时以key-value形式添加getAttribute(name);根据指定的key读取域对象里面的数据removeAttribute(name);根据指定的key从域对象里面删除数据
HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象提供的方法,可以获得客户端请求的所有信息。
HttpSession 服务端的技术
服务器会为每一个用户 创建一个独立的HttpSession
HttpSession原理
当用户第一次访问Servlet时,服务器端会给用户创建一个独立的Session
并且生成一个SessionID,这个SessionID在响应浏览器的时候会被装进cookie中,从而被保存到浏览器中,当用户再一次访问Servlet时,请求中会携带着cookie中的SessionID去访问,服务器会根据这个SessionID去查看是否有对应的Session对象
有就拿出来使用;没有就创建一个Session(相当于用户第一次访问);
域的范围:
Context域 > Session域 > Request域
Session域 只要会话不结束就会存在 但是Session有默认的存活时间(30分钟)
Cookie
客户端会话技术,将数据保存到客户端
- 使用快速入门:
- 创建Cookie对象,绑定数据
new Cooike(String name,String value)
3.发送Cookie对象
response.addCookie(Cookie cookie)
4.获取Cookie,拿到数据
Cookie[] request.getCookie()
Cookie销毁时机
1.默认情况随浏览器关闭被销毁
2.手动设置情况下,设置Cookie存活时间,关闭浏览器不会导致Cookie被删除;
cookie.setMaxAge(60);//设置cookie在硬盘存活1分钟
Session
服务器端会话技术
对于Servlet而言:
若Servlet是客户端访问的第一个WEB应用的资源,则只有调用了request.getSession()或request.getSession(true) 才会创建HttpSession对象
1). 在Servlet中如何获取HttpSession对象?
request.getSession(boolean create):create为false,若没有和当前JSP页面关联的HttpSession对象,则返回null;
若有返回true create为true一定返回一个HTTPSession对象。若没有和昂前JSP页面关联的HttpSession对象,则服务器创建一个新的HttpSession对象返回,若有,则直接返回关联。
request.getSession()等同于request.getSession(true)
2. 什么时候销毁HttpSession对象:
1).直接调用HttpSession的invalidate()方法:使HttpSession失效
2).服务器卸载了当前Web应用。
3).超出HttpSession的过期时间。
设置HttpSession的过期时间:单位为S
session.setMaxInactiveInterval(5);
out.print(session.getMaxInactiveInterval());
<!--在web.xml文件中设置HttpSession过期时间。 -->
<session-config>
<session-timeout>30</session-timeout>
</session-config>
<!--系统默认30分钟 -->
这个时间就是Session的超时时间。如果超过了超时时间没访问过服务器,Session就自动失效了。
Session具有以下特点:
(1)Session中的数据保存在服务器端;
(2)Session中可以保存任意类型的数据;
(3)Session默认的生命周期是30分钟,可以手动设置更长或更短的时间。
到此这篇关于Servlet实现共享数据JavaWeb组件的几种方法的文章就介绍到这了,更多相关Servlet 共享数据 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

