基于Vue中的父子传值问题解决
主题是Vue中几种常见的传值方法。。。先写个父子传值吧
vue-cli构建项目目录,噜啦啦,这个就不用说了吧。
接着创建父子组件,父组件Father.vue,子组件Son.vue(随意起名,开心就好),然后在父组件中引入子组件,创建一个父组件的路由。车门已经焊死了,请继续往下看
1.父传子
Father.vue(用v-bind(简写 : ) 将父组件传的值绑定到子组件上)
<template>
<div>
我是爸爸:{{message}}
<hr>
<Son :toSonData="toSonData"></Son>
</div>
</template>
<script>
import Son from "./Son.vue";
export default {
data() {
return {
message : "儿子你好",
toSonData: "大嘴巴子"//给子组件的值
};
},
components: {
Son
}
};
</script>
<style lang='scss' scoped>
</style>
Son.vue(在子组件中用props方法接收父组件传来的值,两种方法,具体用哪种看个人喜好,推荐第二种)
<template>
<div>
我是儿子:{{message}}
<br>
爸爸给我的礼物:{{toSonData}}
</div>
</template>
<script>
export default {
// props:["toSonData"],//第一种方式
props:{//第二种方式
toSonData:{
type:String,
default:function(){
return ""
}
}
},
data () {
return {
message : "爸爸你好"
};
},
}
</script>
<style lang='scss' scoped>
</style>
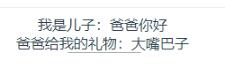
效果图:

2.子传父
Son.vue(在子组件中创建一个按钮,定义一个点击事件,点击事件里用this.$emit方法触发一个自定义事件,并传递一个参数)
<template>
<div>
我是儿子:{{message}}
<br>
爸爸给我的礼物:{{toSonData}}
<br>
<button @click="toFatherData">给爸爸传值</button>
</div>
</template>
<script>
export default {
// props:["toSonData"],//第一种方式
props:{//第二种方式
toSonData:{
type:String,
default:function(){
return ""
}
}
},
data () {
return {
message : "爸爸你好"
};
},
methods:{
toFatherData(){
this.$emit("toFatherData","给爸爸的爱")
}
}
}
</script>
<style lang='scss' scoped>
</style>
Father.vue(在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法,将接收到的值赋给data中的sendSonMessage)
<template>
<div>
我是爸爸:{{message}}
<br>
儿子传来的值:{{sendSonMessage}}
<hr>
<Son :toSonData="toSonData" @toFatherData="sendSonData"></Son>
</div>
</template>
<script>
import Son from "./Son.vue";
export default {
data() {
return {
message : "儿子你好",
toSonData: "大嘴巴子",//给子组件的值
sendSonMessage: ""
};
},
components: {
Son
},
methods:{
sendSonData(data){
this.sendSonMessage=data;
}
}
};
</script>
<style lang='scss' scoped>
</style>
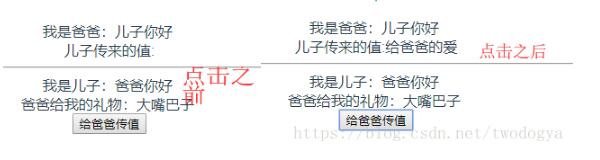
效果图:

补充知识:在vue中的for循环,我经常用这两种方法
1、
for(let item of response.data.result) {
用item操作每一条数据。
}
item:定义的每一条的变量
response.data.result:要循环的数组
2、
response.data.result.forEach((item, index) => {
用item操作每一条数据。
})
response.data.result:要循环的数组
index:索引
以上这篇基于Vue中的父子传值问题解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

