关于CLion配置visual studio(msvc)和JOM多核编译的问题
目录
- 安装visual studio(msvc)
- JOM 多核编译
安装visual studio(msvc)
如果你只是开发Window平台的软件时, 最好使用MSVC,这样可以使用大量的第三方lib,还有很多的构建指令,毕竟window上MSVC才是王道。从Visual Studio官网下载Visual Studio 社区版(注意需要2019版本或以下)
官网下载地址: https://visualstudio.microsoft.com/zh-hans/downloads/
如果下载不了的话,那么我这里提供百度网盘的方式
链接: https://pan.baidu.com/s/1aRf3S8L97wQ4n6xVF3BQdw?pwd=2c5k
提取码: 2c5k
然后进行安装Visual Studio ,然后设置安装目录,不然默认都是c盘,几个G呢

之后打开在工作复核,选择c++桌面开发

进入File|Settings|Build,Execution,Deployment|Toolchains,点击+号,打开Environment文件选择器,选择Visual Studio安装目录CLion自动扫描工具链,下图就是最后的结果。

设置使用的编译器,用于c代码编译

JOM 多核编译
Visual Studio 在大工程项目的编译时间较长,因为使用的是单核进行编译的,我们可以利用多核CPU的优势,实现并行编译,需要借用JOM访问Jom官网(https://wiki.qt.io/Jom)下载压缩文件,然后进行解压,然后将Jom的根路径添加到环境变量
链接: https://pan.baidu.com/s/1aRf3S8L97wQ4n6xVF3BQdw?pwd=2c5k
提取码: 2c5k

配置好之后打开Clion->settings->cmake 做如下设置

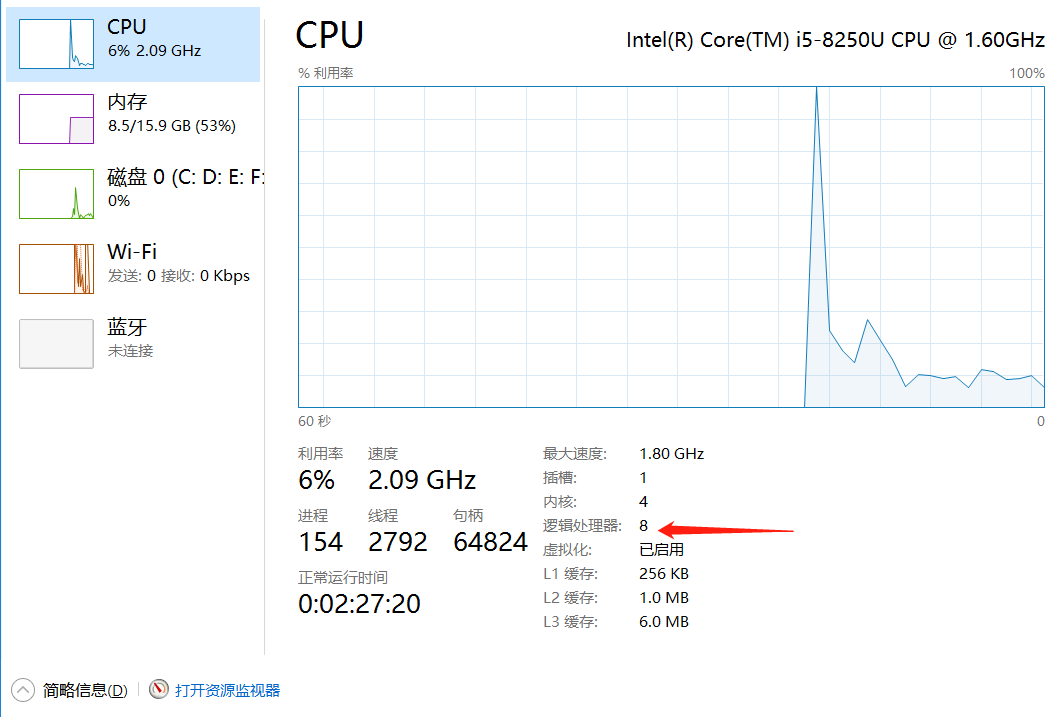
-G "NMake Makefiles JOM" , -j 8 建议自己看下cup核数

设置完成后保存重启Clion,然后在项目里点击编译,享受多核编译的快感吧
到此这篇关于CLion配置visual studio(msvc)和JOM多核编译的文章就介绍到这了,更多相关visual studio多核编译内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Visual Studio Code中配置C++编译环境的问题
目录 一.简介 二.准备工具 三.配置文件 一.简介 大学期间用的C++编译环境一直是Visual Studio 2010,最近碰到了一个赛题,需要用C++11的环境,且给了基础代码.基础代码在Visual Studio 2010不能成功运行,显示以下错误: 后经查询,是因为Visual Studio 2010 至 2013这几个版本仅支持部分的C++11特性,所以报错,又想到Visual Studio Code和其都是一家,也有很多人推荐,就想着能不能通过它来实现C++环境的编译,毕竟
-
Visual Studio Code (VSCode) 配置搭建 C/C++ 开发编译环境的流程
目录 前言 VSCode安装流程 1. 下载VScode 2. 安装C/C++扩展插件工具 3. 下载MinGW 4. 配置环境变量 5. 使用简单的.cpp文件配置C++环境 6. 运行 扩展 前言 工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习.虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可使用,决定搭建一下C++ IDE开发环境.记得N年前刚开始接触编程时,使用的是Visual C++6.0
-
visual studio 2019编译c++17的方法
右键点击你的项目打开 属性 > C/C++ > Language > C++ Language Standard,选择c++ 17 或者 c++ latest即可. 步骤1:右键点击项目如下图: 步骤二,选择最下面的"属性"项,如下图: 步骤三,点击"配置属性",选择"通用",然后在右侧选择"C++语言标准",后面的下拉列表中选择自己需要的C++版本编译器即可. 到此这篇关于visual studio 201
-
Visual Studio Code 配置C、C++环境/编译并运行的流程分析
总体流程: 下载安装vscode 安装cpptools插件 安装编译.调试环境 修改vscode调试配置文件 下载安装vscode https://code.visualstudio.com/Download 安装cpptools插件 打开vscode,按ctrl+p打开快速命令框,输入以下命令后等待 ext install cpptools vscode在短暂的联网查找后会列出插件列表,如图: 点击箭头所指处的按钮安装插件,安装过程可能会有些慢耐心等待 安装完成后vscode会提示你重启vsc
-
visual studio code 编译运行html css js文件的教程
运行html文件 1.添加插件扩展 2.安装 open in browser 3.在对应的html 文件处右击,选择open in default browser 或者直接 总结 到此这篇关于visual studio code 编译运行html css js文件的教程的文章就介绍到这了,更多相关visual studio code 运行html css js文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Visual Studio 2017创建.net standard类库编译出错原因及解决方法
正式版上个月已经Release了,从那时到现在经常会收到更新提示,估计问题还不少吧!其中最吸引我的当然是.net standard与.net core. 刚好最近接触.net standard项目,新建一个类库直接编译却出错!!立马心情不太好了,对它的兴趣大打折扣! 如果是新手估计立马就会吐槽了!作为老手还是静下心来看看原因. 看最后一项: 找不到资产文件"c:\users\newblifes\documents\visual studio 2017\Projects\TestDemo\Test
-
关于CLion配置visual studio(msvc)和JOM多核编译的问题
目录 安装visual studio(msvc) JOM 多核编译 安装visual studio(msvc) 如果你只是开发Window平台的软件时, 最好使用MSVC,这样可以使用大量的第三方lib,还有很多的构建指令,毕竟window上MSVC才是王道.从Visual Studio官网下载Visual Studio 社区版(注意需要2019版本或以下) 官网下载地址: https://visualstudio.microsoft.com/zh-hans/downloads/ 如果下载不了的
-
Visual Studio 2022使用MinGW来编译调试C/C++程序的图文教程
目录 一.创建项目 二.配置CMake 三.配置调试 Visual Studio的新版本已经可以像VSCode一样创建CMake项目了,但是默认的情况下是使用的Visual Studio编译器及调试器不包括MinGW中的工具集,参见下面的默认可选工具集: 本文就以实例来简单介绍一下VS2022中如何使用MinGW来编译.调试C/C++程序. 一.创建项目 首先,创建一个新项目: 然后,选择CMake项目: 填写项目名称,比如test 项目创建好后如下所示,由于笔者并未安装VS的Windows C
-
配置Visual Studio 以调试.net framework源代码第1/2页
基本步骤注意,这个功能在Visual Studio 2008 Express版里不支持.1)安装Visual Studio 2008 QFE.这个QFE只是更新一个Visual Studio调试器的DLL,以便可以获取源代码,更多细节参加下载页面.2)运行Visual Studio 2008依次展开Tools->Options->Debugging->General.如果你在Visual Basic Profile环境下运行,你需要将lower left of the Options D
-
Visual Studio 2017 15.5 正式发布!性能再提升
Visual Studio 2017 15.5 版本已正式发布,同时发布的还有 Visual Studio for Mac 7.3.此次更新包含主要性能改进,新特性以及 bug 修复.发行说明中文版目前尚未更新,可先查看英文版.部分亮点整理如下: 性能 大型 C# 和 Visual Basic 项目的解决方案加载时间几乎减半.调试和发布之间的切换时间明显缩短.在 .NET Core 项目中添加,删除和重命名文件和文件夹会更快.项目模板现在也应该比以前更快地展开,在最特殊的情况下,甚至可以看到最多
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
Visual Studio 2019配置qt开发环境的搭建过程
宇宙第一IDE Visual Studio 配置 Qt 开发环境
-
Visual Studio(VS2017)配置C/C++ PostgreSQL9.6.3开发环境
开发环境 Visual Studio 2017[15.2(26430.16)] 下载地址:https://www.visualstudio.com/downloads/ 我们下载地址:http://www.jb51.net/softs/540849.html PostgreSQL 9.6.3 下载地址:https://www.enterprisedb.com/downloads/postgres-postgresql-downloads 配置步骤 先从上方的网址中下载需要版本的PostgreSQ
-
在Visual Studio Code中配置GO开发环境的详细教程
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github.com/microsoft/vscode-go 这款插件的特性包括: Colorization 代码着彩色 Completion Lists 代码自动完成(使用gocode) Snippets 代码片段 Quick Info 快速提示信息(使用godef) Goto Definition 跳转到定
-
visual studio 2013中配置opencv图文教程 Opencv2.4.9安装配置教程
Opencv2.4.9安装和在visualstudio 2013中配置 下载opencv和在windows下安装: 最新版本号的opencv是2014.4.25的opencv2.4.9,这里选择当前最新版本号. 点击opencv for windows就可以下载. 下载完毕后.双击图标 会出现以下的提示框 选择你要将opencv保存的位置,提取内部文件. 我这里将opencv保存在视频分析入门联系目录下.(提醒,opencv提取后.大小为3.7G,所以确保有足够的空间) Build目录内是经过编
-
visual studio 2012安装配置方法图文教程 附opencv配置教程
在同学的帮助下,终于成功配置了vs+opencv,将详细过程记录在此,方便以后查阅 一.安装vs2012 下载vs2012,官方下载地址 1.双击安装文件,设置安装路径 2.选择需要的安装包 3.安装进行中 4.终于安装完成 5.点击启动 提示输入产品秘钥 YKCW6-BPFPF-BT8C9-7DCTH-QXGWC 激活成功 6.出现其它配置页面 这里选择C++为默认开发环境 7.启动 8.注意,有时可能出现兼容性问题,需要下载更新包 点击安装即可. 二.安装opencv 1.下载openc
随机推荐
- CentOS 6.5源码安装Erlang教程
- jQuery阻止移动端遮罩层后页面滚动
- java Hibernate多对多映射详解及实例代码
- js+html5获取用户地理位置信息并在Google地图上显示的方法
- JS 密码强度验证(兼容IE,火狐,谷歌)
- asp.net 分页存储过程实例剖析心得
- PHP书写格式详解(必看)
- JS 替换和时间插件的结合使用方法
- 深入学习python的yield和generator
- js判断两个日期是否相等的方法
- Android从相册选择图片剪切和上传
- In Javascript Class, how to call the prototype method.(three method)
- 解析link_mysql的php版
- 用c 获取文件MD5值的实现方法
- div+css页面布局的五个小技巧
- PHP常用的类封装小结【4个工具类】
- python 产生token及token验证的方法
- 推荐几个不错的console调试技巧实现
- Keras 快速解决OOM超内存的问题
- python爬虫要用到的库总结

