输入npm run xxx后执行原理深入解析
目录
- 前言
- 总结
前言
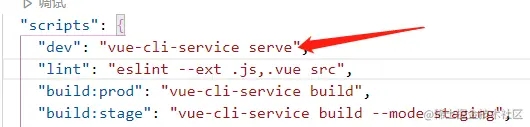
当我们输入npm run XXX会首先去package.json文件里找scripts 里找对应的xxx,然后执行 xxx的命令,例如我下面这个项目输入npm run dev就会执行vue-cli-service serve 这条命令。
package.json文件

那么问题来了:
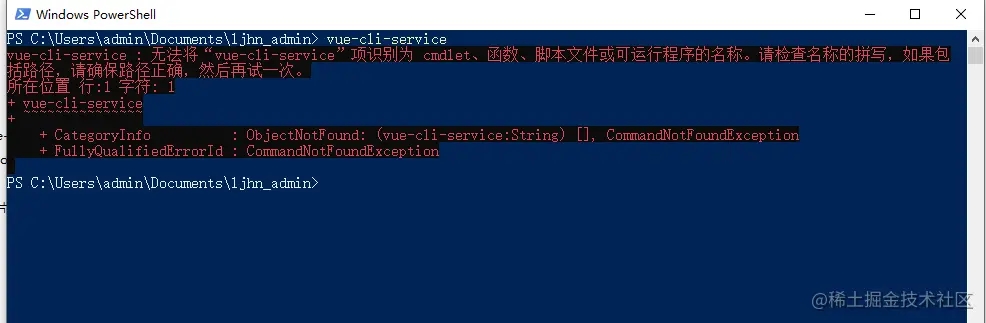
为什么不直接执行vue-cli-service serve而要执行npm run serve 呢?
因为 直接执行vue-cli-service serve,会报错,因为操作系统中没有存在vue-cli-service这一条指令。

那么问题又来了:
为什么执行npm run serve的时候,这样它就能成功,而且不报指令不存在的错误呢?
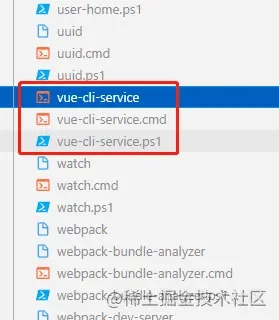
我们在安装依赖的时候,是通过npm i xxx 来执行的,例如 npm i @vue/cli-service,npm 在 安装这个依赖的时候,就会node_modules/.bin/ 目录中创建 好vue-cli-service 为名的几个可执行文件了。

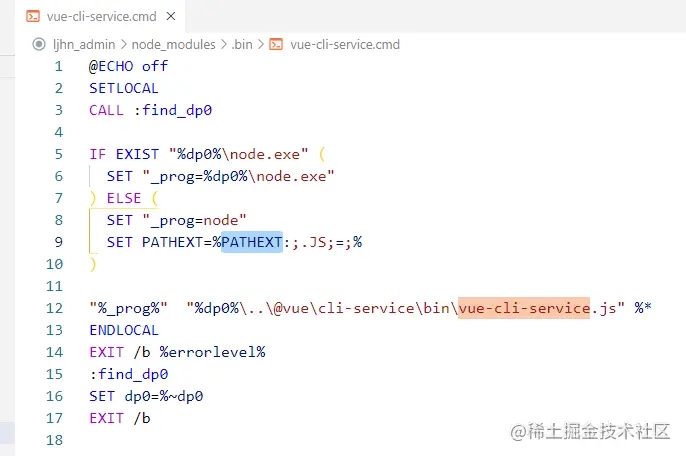
.bin 目录,这个目录不是任何一个 npm 包。目录下的文件,表示这是一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本。
由此我们可以知道,当使用 npm run serve 执行 vue-cli-service serve 时,虽然没有安装 vue-cli-service的全局命令,但是 npm 会到 ./node_modules/.bin 中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve(最后的 serve 作为参数传入)。

总结
- 运行 npm run xxx的时候,npm 会先在当前目录的 node_modules/.bin 查找要执行的程序,如果找到则运行;
- 没有找到则从全局的 node_modules/.bin 中查找,npm i -g xxx就是安装到到全局目录;
- 如果全局目录还是没找到,那么就从 path 环境变量中查找有没有其他同名的可执行程序。
参考 https://www.jb51.net/article/254116.htm
以上就是输入npm run xxx后执行原理深入解析的详细内容,更多关于npm run xxx执行原理的资料请关注我们其它相关文章!
相关推荐
-
解决vue项目运行npm run serve报错的问题
先来一张报错的截图 先去配置环境变量 C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 :%SystemRoot%\system32;一定要注意分号, 然后在path环境中配置C:\Windows\System32 最后去项目安装依赖 npm i 运行项目 npm run serve 如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了 补充知识:vue
-
解决vue打包 npm run build-test突然不动了的问题
今天遇到一件很奇葩的事情 输入npm run build-test 突然停在这不动了 what? 不动了?! 后来google了一下 大家都是人才 运行一下这句话 就动了!! npm config set registry http://registry.cnpmjs.org 补充知识:vue_test_unit_e2e常见问题npm run unit单元测试和npm run e2e集成测试问题 vue项目要进行unit和e2e常见问题 localStorage is not available
-
前端面试之输入npm run后执行原理
目录 引言 引言 在前端开发的工作当中,使用 npm run dev 的命令启动本地开发环境,是再正常不过的事了.那么,当输入完类似 npm run xxx 的命令后,究竟是如何触发各种构建工具的构建命令以及启动 Node 服务等功能的呢? 首先我们知道,Node 作为 JavaScript 的运行时,可以把 .js 文件当做脚本来运行,像这种: node index.js 当我们使用 npm 来管理项目(或者 yarn)时,会在根目录下生成一个 package.json 文件,其中的 scri
-
vue打包npm run build时候界面报错的解决
用coding-pages打开后显示Failed to load resource: the server responded with a status of 404 (Not Found), 解决方案: 方案一: 找到config里的index.js,打开修改assetsPublicPath 为"./" 方案二: 或者把index.html文件中的路径/去掉: 下面是去掉后的,可以参考下 成功了! 补充知识:启动vue项目 npm run dev 时报errno -4058 进入到
-
前端面试运行npm run xxx发生过程原理解析
目录 引言 package.json文件 总结 引言 事情是这样的,直接开讲 面试官:npm run xxx的时候,发生了什么?讲的越详细越好. 我(心想,简单啊): 首先,DNS 解析,将域名解析成 IP 地址,然后TCP 连接,TCP 三次握手… 面试官:停停,我问的不是从URL输入到页面展现到底发生什么?,是npm run xxx的时候,发生了什么. 我(尴尬,条件反射地以为是问的八股文):emmmm,我记得 npm run xxx的时候,首先会去项目的package.json文件里找sc
-
输入npm run xxx后执行原理深入解析
目录 前言 总结 前言 当我们输入npm run XXX会首先去package.json文件里找scripts 里找对应的xxx,然后执行 xxx的命令,例如我下面这个项目输入npm run dev就会执行vue-cli-service serve 这条命令. package.json文件 那么问题来了: 为什么不直接执行vue-cli-service serve而要执行npm run serve 呢? 因为 直接执行vue-cli-service serve,会报错,因为操作系统中没有存在vu
-
vue 动态设置img的src地址无效,npm run build 后找不到文件的解决
动态设置img的src属性无效,而直接写可以 解决办法: imgSrc写成require('path'): 原因: 动态添加src被当做静态资源处理了,没有进行编译 npm run build 后出现 xxxxxxx net::ERR_FILE_NOT_FOUND 解决办法: 进入:build文件夹 > 打开 webpack.prod.conf.js 找到:output 对象 添加:publicPath:'./' 具体写法: publicPath: process.env.NODE_ENV ==
-
解决vue项目,npm run build后,报路径错的问题
在build目录下的webpack.prod.conf.js里面: output: { path: config.build.assetsRoot, publicPath: "/dist/", // 添加这行代码,可解决该问题或者publicPath: "./",也可解决 filename: utils.assetsPath('js/[name].[chunkhash].js'), chunkFilename: utils.assetsPath('js/[id].[
-
react fiber执行原理示例解析
目录 为什么要使用fiber,要解决什么问题? fiber是什么? 数据结构 执行单元 浏览器工作: Fiber执行原理 workInProgress tree: currentFiber tree: Effects list: render阶段: 遍历节点过程: 收集effect list: commit阶段: 为什么commit必须是同步的操作的? 为什么要使用fiber,要解决什么问题? 在 react16 引入 Fiber 架构之前,react 会采用递归方法对比两颗虚拟DOM树,找出需
-
npm run dev失败的简单解决办法
目录 记录学习TS和Vue过程中遇到的问题及解决办法 解决办法: 总结 记录学习TS和Vue过程中遇到的问题及解决办法 下载好相关依赖包后,每次npm run dev时,都会出现以下问题: 输入yes进行下载,但是不会下载成功.输入NO则会直接结束,不会执行. 于是我根据yes之后的报错信息,去到log里面查看 嗯,看了半天没看懂! 于是我就查看依赖包的版本号是否有问题,版本号如下: 于是根据版本号再到处收集相关信息,终于找到问题了! 我们报错的提示是webpack-cli这个包出现了问题,问你
-
详解vuejs中执行npm run dev出现页面cannot GET/问题
1.问题描述 最近用vue-cli搭建了一个小项目,其中在对项目进行打包测试时修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出现如下的情况: 1.浏览器中无法呈现已有页面,并且在浏览器控制台中报404错误 2.命令窗口中并没有报错 其中有人说是路由等问题,后来通过创建新的项目对比配置文件信息,发现是配置信息导致: 注释部分是打包时需要修改的地方(根据打包时网站根目录,这个没处理好可能会出现图片路径加载失败问题),而上面才是在开发环境下需要的配置信息
-
Servlet方法生命周期及执行原理详解
目录 快速入门 创建JavaEE项目 实现接口中的抽象方法 执行 执行原理 Servlet中的生命周期方法 1.被创建:执行init方法,只执行一次 2.提供服务:执行service方法,执行多次 3.被销毁:执行destroy方法,只执行一次 Servlet3.0 Servlet体系结构 GenericServlet HttpServlet Servlet相关配置 快速入门 创建JavaEE项目 定义一个类,实现Servlet接口 public class ServletDemo1 imple
随机推荐
- PHP编程实现脚本异步执行的方法
- ajax结合豆瓣搜索结果进行分页完整代码
- autoit3最新汉化版下载
- Log4j_配置方法(全面讲解)
- 从C语言过渡到C++之基本变化
- 详解2016 cocoapods的安装和使用以及版本升级遇到的问题
- c语言printf实现同一位置打印输出的实例
- 虚拟机linux端mysql数据库无法远程访问的解决办法
- Ubuntu Docker 安装教程
- Android悬浮球及全局返回功能的实现示例
- 如何遍历目录及目录下的文件?
- datagrid不可编辑行有关问题的控制方法
- Linux shell tr 命令详解
- 找回Redhat Linux 7.2的超级用户密码
- Spring Data JPA使用Sort进行排序(Using Sort)
- C#检测是否有u盘插入的方法
- 解析linux下安装memcacheq(mcq)全过程笔记
- Swift如何在应用中添加图标更换功能的方法
- Java实现文件和base64流的相互转换功能示例
- 易语言调用windows消息函数代码详解

