超级实用的几款浏览器插件,打开丰富资源大门
目录
- 一、CSDN浏览器助手
- 二、ADB(拦广告)
- 三、Simple Allow Copy(无障碍复制网页文字)
- 四、DARK READER(夜间模式)
- 五、Screen Recorder(视频录制)
- 六、global speed(视频倍速播放)
- 补充:插件的下载和安装
一、CSDN浏览器助手
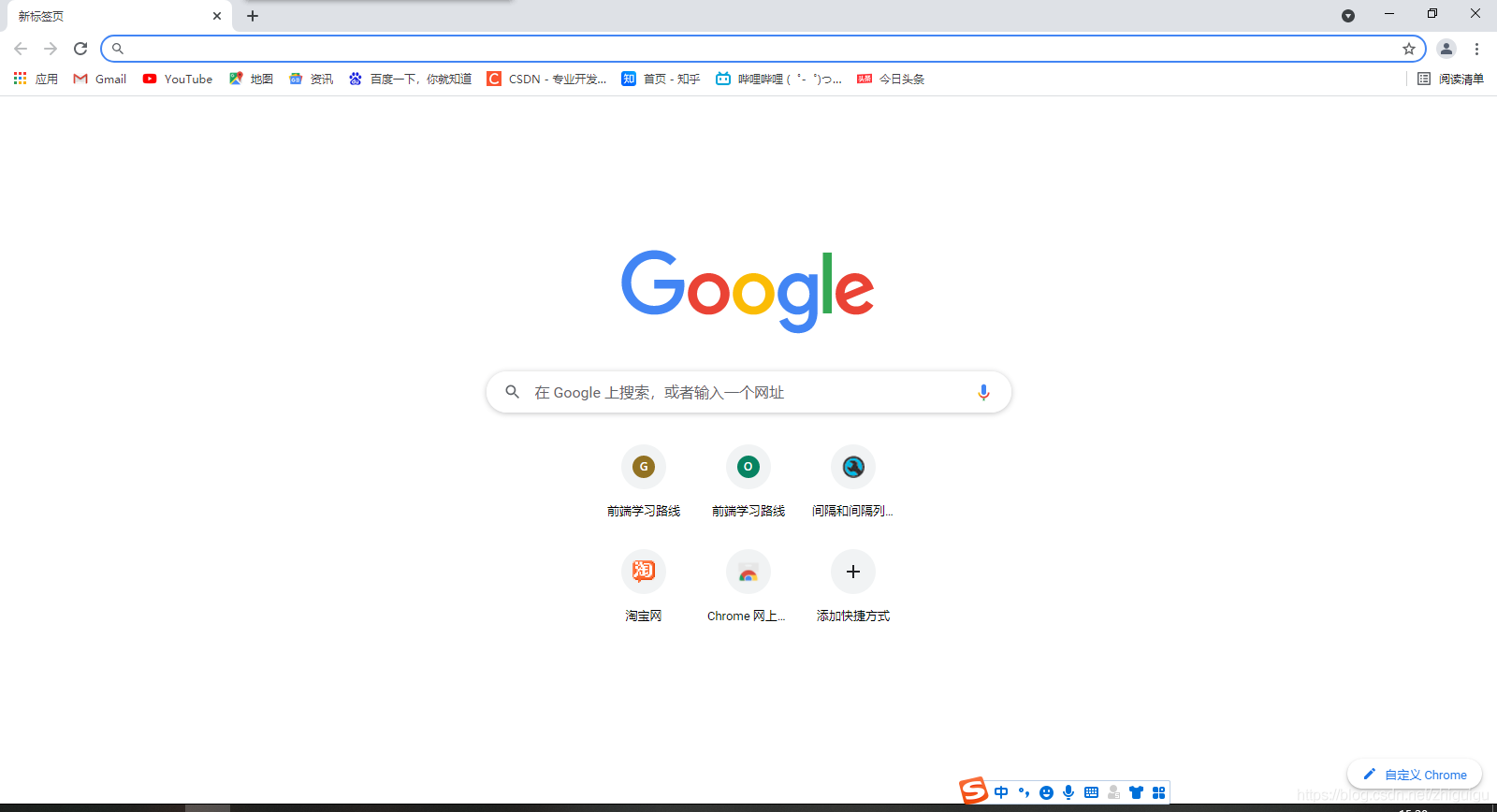
你们的谷歌浏览器打开是不是这个样子的?

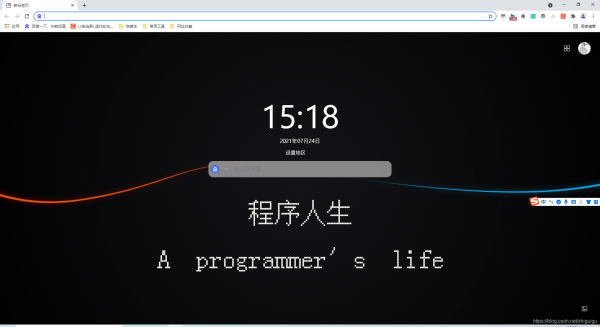
而我的谷歌浏览器打开的界面是这样的:

这是因为我安装了CSDN浏览器助手这个插件,然后修改了壁纸,这个壁纸是我自己弄的,如果喜欢的话私信我拿原图,当然你也可以去网上下载一些你喜欢的壁纸去更换,或者插件提供的官方壁纸也很不错。
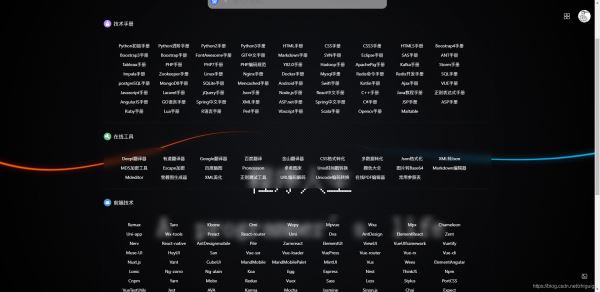
- CSDN浏览器助手这个插件是一个很好用的插件,除了壁纸有很多高清壁纸,还有诸多开发者功能:
- 例如快速生成免费二维码、JSON工具、IP查询、翻译和插件管理等等。
- 尤其是当你调换成旧版时,你会发现有很多的资源可用,无异于一个小宝藏!

二、ADB(拦广告)
Adblock Plus 是 Firefox、Chrome、Safari、Android 和 iOS 上最受欢迎的广告拦截程序
- 它可以拦截 百度、谷歌、Facebook 、YouTube 等网站上的弹出窗口和烦人的广告。
- 在没开启插件之前,我们去百度搜索一下Python,整个第一页基本上全是广告,如果你是想找一下Python 的官网去下载个Python,你极有可能会点进广告里,不仅烦人,而且浪费了很多寻找资源的时间。

但安装了插件并开启之后,以后的搜索就毫无广告,这个时候你去搜索你要的资源,舒服多了,也快多了。

三、Simple Allow Copy(无障碍复制网页文字)
做为开发者,复制网页上那些不支持复制的文字或许问题不大
- 查看网页源代码这种方式也能解决,但如果不干这些操作行不行?我们能不能每次看见了就直接复制?
- 当然可以,Simple Allow Copy这个插件就适合,只要你装了之后,以后碰见某某书馆、百度某科等等网站,都是可以直接复制的。
不查看源码直接复制那些不能复制的文字
四、DARK READER(夜间模式)
DARK READER是一款开启浏览器改变颜色的插件
- 不仅支持黑暗和明亮两种模式,而且还可以细调亮度和对比度等等参数
- 根据个人喜好来调节浏览器观感,每当夜晚来临的时候,只要打开浏览器我都会同时开启它。

拿CSDN举例,在没开启插件之前是下面这样子的,白天倒是没什么,但到了晚上这么看电脑的话就很累,同时对眼睛也不是很好。

在开启了插件之后,我们的浏览器就很舒服了,该黑的全黑了,既舒服又有点炫酷,以后熬夜学习或者加班也能对眼睛少点伤害。

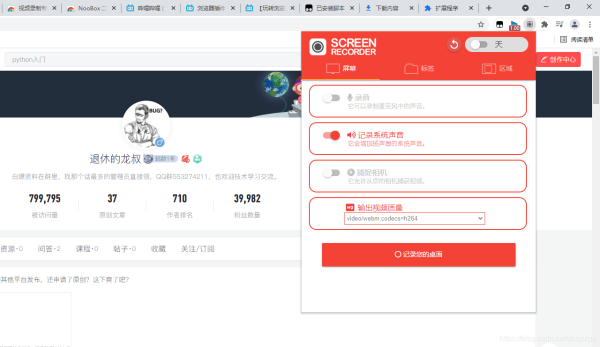
五、Screen Recorder(视频录制)
Screen Recorder免费的简单工具
- 用于从标签页,页面区域捕获高质量视频,并带有麦克风,网络摄像头和系统音频
- 实现录制视频下载功能,它同时也是支持桌面、标签、区域三种录屏方式,清晰度还很不错。

话说到这里,有人可能就会问有没有截长图的插件?肯定有,但QQ就能截滚动长图,所以这个插件基本上我不怎么用,所以就留给大家自己去摸索啦。
六、global speed(视频倍速播放)
有的网站上的视频虽然提供了倍速播放
- 但都不会超过2倍速度,比如我们B站,但依然还是有很多的网站是没有倍速播放的,有些视频要真按正常速度播放确实容易让人睡着…
- 所以global speed这个插件就能派上用场了,你就是把速度调到16倍都没有问题。
global speed(视频倍速播放)
补充:插件的下载和安装
- 插件的下载在网上有很多的资源,大家可以直接在我们搜索下载就可以了,也可以直接私信我,这些插件我都藏着有。
- 至于安装方法就很简单了,下载到你想要的插件之后,打开浏览器,找到右上角的“拓展程序”里面的“管理拓展程序”,然后就到了拓展程序的页面,一定要开启“开发者模式”,然后把你的插件拖进来就可以了。

今天的浏览器插件就分享到这里了,你们还用过哪些有意思的插件?欢迎在评论区留言交流!,希望大家以后多多支持我们!
赞 (0)

