pycharm不以pytest方式运行,想要切换回普通模式运行的操作
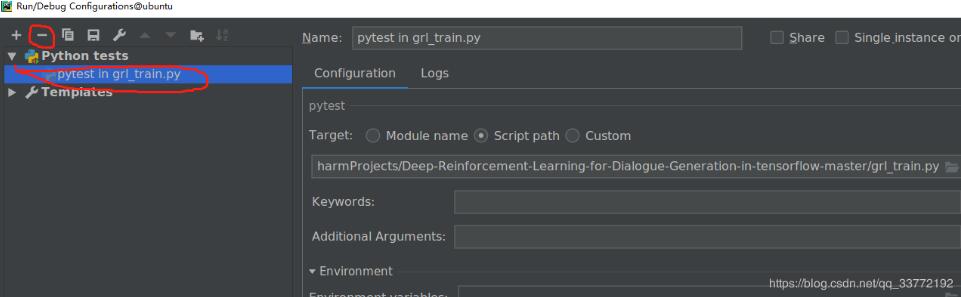
有时候系统会以pytest的形式运行,如果不想以这种方式运行,换回普通模式,那么就点击画圈圈那里的白色三角行

点击Edit configurations

点击“-”

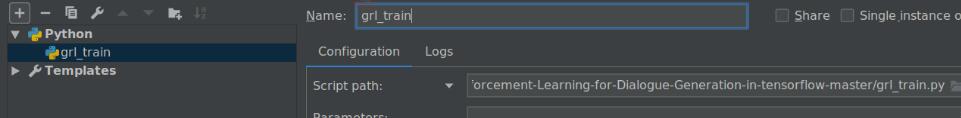
出现如下图,点击python

点击左上角的“+”,选择Python

查找你所需要执行的文件所在的目录

点击ok

在Name那里写文件名

点击右下角的ok

这时候再观察,发现没有pytest了

右键选run 运行程序

补充知识:pycharm不进入test模式
由于各种原因,pycharm有test字段,或者有test的函数时,会莫名奇妙的进入test模式,有时候怎么也跳不出来,后来在网上搜索后发现了个简单的方式,直接在菜单栏找Run,选择不带test的进行运行就可以了,然后删除自动新建的测试模式
以上这篇pycharm不以pytest方式运行,想要切换回普通模式运行的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Pycharm如何运行.py文件的方法步骤
Pycharm时一个非常好用的IDE,但是一开始的时候甚至会因为.py文件不能运行而束手无策... 这里需要说明一下Pycharm的作用,Pycharm并不是一个像matlab那样什么都自己提供的软件,它更像一个非常棒的搭桥软件:将Python和.py文件连接在一起.所以当你发现.py文件不能运行时,多半是因为.py文件的路径没有添加. 所以你需要将.py文件的路径添加了,一种是手动的方法: 1 点击配置文件 2 点击添加 3 选择python并添加.py文件路径 比如,本文中的设置如下: 当你
-
分享Pycharm中一些不为人知的技巧
工欲善其事必先利其器,Pycharm 是最受欢迎的Python开发工具,它提供的功能非常强大,是构建大型项目的理想工具之一,如果能挖掘出里面实用技巧,能带来事半功倍的效果. 以下操作都是基于 Windows 平台下的默认KeyMap设置,在 Mac 也是类似的. 1. 快速查找文件 开发项目时,文件数量越来越庞大,有时要在不同的文件之间来回切换,如果还是从左侧工程目录中按层级去查找的话,效率非常低效,通常,我们要用的都是最近查看过或编辑的文件,用快捷 Ctrl + E 可打开最近访问过的文件或者
-
python 解决pycharm运行py文件只有unittest选项的问题
有时候在编完脚本开始运行时,发现某个py脚本右键运行的选项不是run,二是run in unittest,试过很多方法都不能很好的去除,主要是因为脚本中含有test字符串,一种解决方法是将脚本中所有的函数和类的test字符串改为其他的. 但是此方法比较麻烦,需要改函数和类的名字,有一种根本的解决方法: File-> Settings -> Tools -> Python Integrated Tools -> Default test runner 将Unittests改为py.t
-
pycharm不以pytest方式运行,想要切换回普通模式运行的操作
有时候系统会以pytest的形式运行,如果不想以这种方式运行,换回普通模式,那么就点击画圈圈那里的白色三角行 点击Edit configurations 点击"-" 出现如下图,点击python 点击左上角的"+",选择Python 查找你所需要执行的文件所在的目录 点击ok 在Name那里写文件名 点击右下角的ok 这时候再观察,发现没有pytest了 右键选run 运行程序 补充知识:pycharm不进入test模式 由于各种原因,pycharm有test字段,
-
pycharm修改file type方式
原因 添加一个文件 config.ini, 理论上说该文件会以ini文件格式打开,但是不知道咋的手贱用Text格式打开了. .ini正确打开方式 .Text正确打开方式 手贱操作后的样子 解决 File - Setting - Editor - File Types 搜索Text,然后选中,找到config_alpha.ini然后删掉,搞定!!!! 以上这篇pycharm修改file type方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Flutter以两种方式实现App主题切换的代码
概述 App主题切换已经成为了一种流行的用户体验,丰富了应用整体UI视觉效果.例如,白天夜间模式切换.实现该功能的思想其实不难,就是将涉及主题的资源文件进行全局替换更新.说到这里,我想你肯定能联想到一种设计模式:观察者模式.多种观察对象(主题资源)来观察当前主题更新的行为(被观察对象),进行主题的更新.今天和大家分享在 Flutter 平台上如何实现主题更换. 效果 实现流程 在 Flutter 项目中,MaterialApp组件为开发者提供了设置主题的api: const MaterialAp
-
SpringBoot AOP方式实现多数据源切换的方法
最近在做保证金余额查询优化,在项目启动时候需要把余额全量加载到本地缓存,因为需要全量查询所有骑手的保证金余额,为了不影响主数据库的性能,考虑把这个查询走从库.所以涉及到需要在一个项目中配置多数据源,并且能够动态切换.经过一番摸索,完美实现动态切换,记录一下配置方法供大家参考. 设计总体思路 Spring-Boot+AOP方式实现多数据源切换,继承AbstractRoutingDataSource实现数据源动态的获取,在service层使用注解指定数据源. 步骤 一.多数据源配置 在applica
-
vue跳转方式(打开新页面)及传参操作示例
本文实例讲述了vue跳转方式(打开新页面)及传参操作.分享给大家供大家参考,具体如下: 1. router-link跳转 // 直接写上跳转的地址 <router-link to="/detail/one"> <span class="spanfour" >link跳转</span> </router-link> // 添加参数 <router-link :to="{path:'/detail/two'
-
pycharm 2019 最新激活方式(pycharm破解、激活)
PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制.此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发. 1.修改hosts激活:需要修改hosts,稳定无影响,持续更新,推荐~ 一.修改hosts激活 1.修改hosts文件 将0.0.0.0 account.jetbrains.com和0.0.0.0 www.jetbr
-
VS2010写的程序在自己电脑可以运行、其他电脑上不能运行的解决方案
之后在网上搜得说是改为使用mfc静态链接,我也相应的改了,然后生成的release,可是还是在其他人电脑上没有反应. 无奈,只好在网上继续搜索结果,最后定在是不是.net framework版本的问题上,网上说改为2.0版本可以解决,然后我就打开项目属性,悲剧的发现目标Framework 直接显示的4.0,连下拉条都没有...而且我的通用属性的配置及平台选项均是不适用状态...我又新建一mfc工程,在新建菜单时上方有可以选择的.net 版本,我选择了2.0版本,但是新建之后打开属性它还是显示的4
-
docker容器运行后退出(怎么才能一直运行)
现象 启动docker容器 docker run –name [CONTAINER_NAME] [CONTAINER_ID] 查看容器运行状态 docker ps -a 发现刚刚启动的mydocker容器已经退出 原因 很重要的要说明的一点: Docker容器后台运行,就必须有一个前台进程. 容器运行的命令如果不是那些一直挂起的命令(比如运行top,tail),就是会自动退出的 docker容器的主线程(dockfile中CMD执行的命令)结束,容器会退出 解决方法 可以使用交互式启动 dock
-
CMD运行Intellij Idea编译后的class文件操作
或许很多Java初学者都会用javac.java命令运行程序,运行过几次后就转向开发工具.我本人也是这样,很久没有用命令行去执行java文件了,现在都是用Eclipse.Intellij Idea等编译工具直接编译运行. 昨天开始学习<算法>,里面很多代码都用到了命令行重定向文件实现输入输出,所以昨天用命令去执行class文件时碰到了一个NoClassDeFoundError异常,网上说的也很杂,看得"一头雾水",其实还是基础不好,搞清楚原理很多问题就迎刃而解了. Idea
-
hadoop运行java程序(jar包)并运行时动态指定参数
1)首先启动hadoop2个进程,进入hadoop/sbin目录下,依次启动如下命令 [root@node02 sbin]# pwd /usr/server/hadoop/hadoop-2.7.0/sbin sh start-dfs.sh sh start-yarn.sh jps 2)通过jps查看是否正确启动,确保启动如下6个程序 [root@node02 sbin]# jps 10096 DataNode 6952 NodeManager 9962 NameNode 10269 Second
随机推荐
- 用hta+javascript实现替换网站被下木马网页中的iframe
- Vue.js教程之axios与网络传输的学习实践
- 深入Javascript函数、递归与闭包(执行环境、变量对象与作用域链)使用详解
- 使用JAVA通过ARP欺骗类似P2P终结者实现数据封包监听
- MyBatis 延迟加载、一级缓存、二级缓存(详解)
- 使用Swift实现iOScollectionView广告无限滚动效果(DEMO)
- python访问系统环境变量的方法
- 微信QQ的二维码登录原理js代码解析
- PHP开启opcache提升代码性能
- php上传文件问题汇总
- JS实现点击参数面板按钮显示或隐藏数据
- javascript双向放大缩小广告代码
- JS判断字符串变量是否含有某个字串的实现方法
- js使用post 方式打开新窗口
- 遭遇www.investpoll.net病毒附手动删除方法
- Java实现用户不可重复登录功能
- 详解Spring Boot 添加JSP支持
- C 字符串数组排序的小例子
- 输出控制类
- 众多知名网站排名落后 Google算法震惊网络

