JS实现购物车中商品总价计算
JS计算购物车中商品总价,供大家参考,具体内容如下
题目要求:
购物车中有若干商品信息,其中包括商品的名称、单价、数量,计算购物车中商品的总价。
具体思路:
商品信息通过创建商品对象来实现,若干商品的加和通过创建数组来放置若干商品,再通过遍历数组读取指定属性对价格进行计算。
具体代码:
<script type="text/javascript">
// 总价变量
var sum = 0;
// 商品对象
function Goods(name,price,amount){
this.name = name;
this.price = price;
this.amount = amount;
// this.add = fun();
}
// 定义声明商品实例
var goods1 = new Goods("钢笔",100,1);
var goods2 = new Goods("纸巾",10,1);
var goods3 = new Goods("练习册",100,2);
// 创建函数进行总价计算
function totalPrice(){
// 将对象放入数组
var arr = new Array(goods1,goods2,goods3);
// 通过遍历将各个商品价格进行相加
for(var i in arr){
sum = sum + (arr[i].price * arr[i].amount);
};
console.log(sum);
};
console.log(goods1);
console.log(goods2);
console.log(goods3);
totalPrice();
</script>
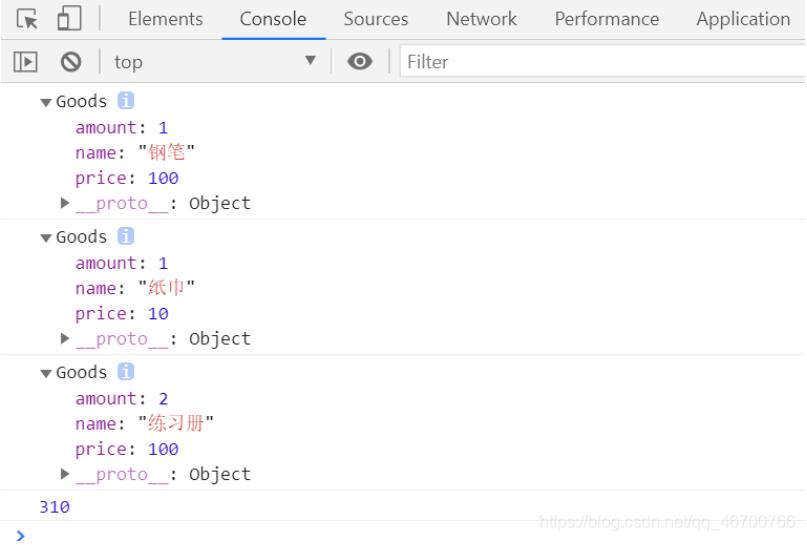
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Javascript操纵Cookie实现购物车程序
复制代码 代码如下: /***************************************************************************************************** Name 购物车 Version 1.1 Author Vanni(凡林) url:www.27sea.com QQ:303590170 CreateDate 2005-05-31 Description 此类是基于JavaScript和客户端Cookie,请保证客户端开
-
js实现仿购物车加减效果
效果图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } body{ overflow-y: auto; } ul{ margin-top: 20px; border-top: 1px solid #666; } h1{ widt
-
vuejs手把手教你写一个完整的购物车实例代码
由于我们公司是主营业务是海淘,所以每个项目都是类似淘宝天猫之类的商城,那么购物车就是一个重点开发功能模块.介于之前我都是用jq来写购物车的,这次就用vuejs来写一个购物车.下面我就从全选,数量控制器,运费,商品金额计算等方法来演示一下一个能用在实际场景的购物车是怎么做出来的以及记录一下这次用vuejs踩过的坑. 1.一层数据结构-全选 下面这段代码和vuejs官网里面checkbox绑定很像.不明白的可以直接上vuejs官网看看. <!DOCTYPE html> <html lang=
-
简单的前端js+ajax 购物车框架(入门篇)
今天在公司实在没有事做,突然就想到写下商城的购物车的前端框架,当然我这里只有购物车的增删改查,也许写的并不是那么完善,但最重要的是一个入门,也希望js达人给些建议,好让我更上一个台阶. HOHO~~~开始咯: Js: 复制代码 代码如下: //为了省事,就没写自己的js ajax了 用了jquery的,当然你也可以添加到jquery的扩展方法内,哈哈,我太懒了,所以就写这里了. var _$ = { AJAX: function (urlparm, d, beforecall, successc
-
js购物车实现思路及代码(个人感觉不错)
复制代码 代码如下: <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServer
-
Javascript实现购物车功能的详细代码
我们肯定都很熟悉商品购物车这一功能,每当我们在某宝某东上购买商品的时候,看中了哪件商品,就会加入购物车中,最后结算.购物车这一功能,方便消费者对商品进行管理,可以添加商品,删除商品,选中购物车中的某一项或几项商品,最后商品总价也会随着消费者的操作随着变化. 现在,笔者对购物车进行了简单实现,能够实现真实购物车当中的大部分功能.在本示例当中,用到了javascript中BOM操作,DOM操作,表格操作,cookie,json等知识点,同时,采用三层架构方式对购物车进行设计,对javascript的
-
JavaScript编写一个简易购物车功能
网上关于购物车实现的代码非常多,今天看了一些知识点,决定自己动手写写,于是写了一个简易购物车,接下来讲解一下具体的实现. 1.用html实现内容: 2.用css修饰外观: 3.用js(jq)设计动效. 第一步:首先是进行html页面的设计,我用一个大的div将所有商品包含,然后用不同的div将不同的商品进行封装,商品列表中我用了ul li实现,具体实现代码如下(代码中涉及到的商品都是网上随便copy的,不具有参考价值): <div id="goods"> <div c
-
js实现简单的购物车有图有代码
如图: 全选按钮的实现为: 复制代码 代码如下: <input type="checkbox" name="all" onclick="checkAll()" />全选<br /> <input type="checkbox" name="item" value="3000" />笔记本电脑:3000元<br /> <input t
-
Jsp+Servlet实现购物车功能
本文实例为大家分享了Servlet实现购物车功能的具体代码,供大家参考,具体内容如下 (1)用servlet实现简单的购物车系统,项目结构例如以下:(新建web Project项目 仅仅须要AddItemServlet , ListItemServlet.exam403.jsp三个文件就可以.其它的不用管) (2)exam403.jsp代码例如以下: <%@ page contentType="text/html; charset=gb2312" language="
-
原生js模拟淘宝购物车项目实战
本文实例讲述了原生js模拟淘宝购物车实现代码.分享给大家供大家参考.具体如下: 通过JavaScript实现类似与淘宝的购物车效果,包括商品的单选.全选.删除.修改数量.价格计算.数目计算.预览等功能的实现.实现的效果图: 相应的代码: shoppingCart.html <!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>JavaScript实现购物车项
随机推荐
- 查询json的数据结构的8种方式简介
- 多个$(document).ready()的执行顺序实例分析
- diskregerl.exe(Trojan.Agent.cdt)病毒手动查杀
- web压力测试工具_动力节点Java 学院整理
- java 创建线程的几种方式
- IOS客户端接入微信支付
- thinkphp连贯操作实例分析
- 深入PHP与浏览器缓存的分析
- 详解python单例模式与metaclass
- Vue2.0如何发布项目实战
- sql编程工具Sql Prompt下载及安装破解图文教程
- 解析android中隐藏与显示软键盘及不自动弹出键盘的实现方法
- 简单的过滤字符串中的HTML标记
- FF和IE之间7个JavaScript的差异第1/2页
- 微信小程序 ES6Promise.all批量上传文件实现代码
- 在后台修改FTP密码后。为何旧密码新密码都可以用?
- Java运算符>、>>、>>>三者的区别
- Java两个变量的互换(不借助第3个变量)具体实现方法
- 深入理解C# DateTime日期格式化
- Android GestureDetector用户手势检测实例讲解

