基于JS+HTML实现弹窗提示是否确认提交功能
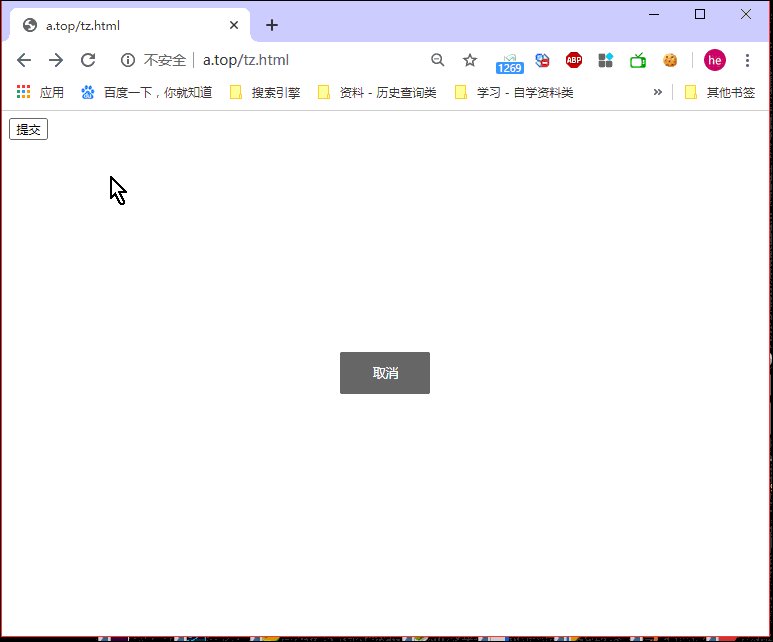
需求:当点击input按钮时候,弹出确认框,确认后提交到指定url,效果如下

分析:这里面要,引入三个库文件,如下是下载地址
layui样式文件:https://layer.layui.com/
layer弹窗组件:https://www.layui.com/
jquery代码库:http://www.jq22.com/
代码:下载后放入响应的项目目录,最后代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<!-- 你的HTML代码 -->
<form>
<input type="button" value="提交" onclick="buyAffirm('t.php?id=25')">
</form>
<!-- 引入的库文件 -->
<script src="../layui/layui.all.js"></script>
<script src="../layer/layer.js"></script>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
console.log(1)
function buyAffirm(url) {
layer.alert('确定提交吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式
, closeBtn: 1 // 是否显示关闭按钮
, title : '未来社区提示!!' //标题
, anim: 1 //动画类型
, btn: ['确定', '取消'] //按钮
, yes: function() { //这里也可以写响应的ajax请求
window.location.href=url
}
, btn2: function () {
layer.msg('取消')
}
})
}
</script>
</body>
</html>
ps:请求的是同级目录下的t.php文件,最终打印输出,当然yes:方法里面,也可以下响应的ajax请求。
js实现删除文章弹窗提示是否确认
模板代码
<a href="__URL__/dele/id/{$vo.id} " rel="external nofollow" onclick="javascript:return p_del()" >删除</a>
js代码
function p_del() {
var msg = "您真的确定要删除吗?";
if (confirm(msg)==true){
return true;
}else{
return false;
}
}
总结
到此这篇关于基于JS+HTML实现弹窗提示是否确认提交功能的文章就介绍到这了,更多相关js 实现弹窗提示是否确认提交内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

