vue vantUI tab切换时 list组件不触发load事件的问题及解决方法
最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI
瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项。
(页面加载完成后默认会自动加载一次,可以:immediate-check="false"
这样设置一下,页面加载完成后就不会自动加载一次了
)


看上去一切都很美好;但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
解决办法:
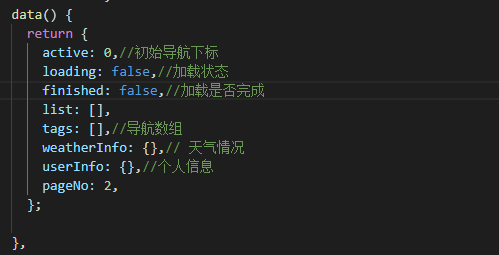
初始化定义了list的加载状态

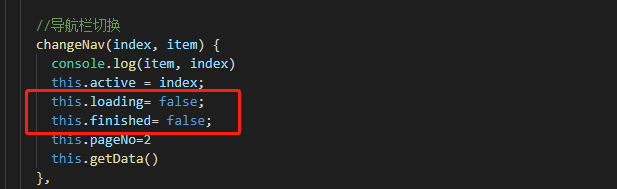
tab切换时;重新初始化一次就行了

这样就解决了tab切换list组件不能再次被触发的问题
总结
以上所述是小编给大家介绍的vue vantUI tab切换时 list组件不触发load事件的问题及解决方法,希望对大家有所帮助!
相关推荐
-
vue vantUI实现文件(图片、文档、视频、音频)上传(多文件)
说在前面 网上有很多种文件上传的方法,根据公司最近的业务需求,要求实现多种文件的上传,在实现过程中,查阅了很多资料,最后,终于把功能实现了,开心! <template> <div> <v-header :left-text="`上传${columnName}`"></v-header> <div class="upload"> <div v-if="columnName === '视频'&q
-
vue仿淘宝订单状态的tab切换效果
前几天刚开始使用vue 做项目,然后自己就在项目中摸索写了一个tab切换的小dome,仿淘宝订单状态的tab切换. HTML 代码: <div class="navigation"> //这里是通过循环遍历出来的数据,你需要根据index的值来判断你现在点击的是第几个tab栏导航,同时在js中写一个navChange的方法来把index 传递到就js中来改变tabIndex(这是在初始化时设置的默认index)的值 <span v-for="(item, i
-
详解vantUI框架在vue项目中的应用踩坑
1.订单提交地址等组件的应用. 使用的组件有如下: import {Card,button,Toast,AddressList,Popup,AddressEdit,Area} from 'vant' 主要是配货地址编辑这块: <van-address-edit :area-list="areaList" :address-info="addressInfo" show-postal show-delete show-set-default show-searc
-
详解使用vue实现tab 切换操作
在使用jQuery类库实现tab功能时,是获取鼠标在mousenter或click时的index值,然后切换到当前的标题和内容,把其他的标题和内容的状态去掉: $('.tab .title').find('.item') .removeClass('current').eq(index).addClass('current'); // 为index位置的title添加current $('.tab .content').find('.item') .hide().eq(index).show()
-
Vue.js组件tab实现选项卡切换
本文实例为大家分享了vue插件tab选项卡的具体代码,供大家参考,具体内容如下 效果图: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{padding: 0;margin:
-
Vue.js组件tabs实现选项卡切换效果
今天给大家分享一个小颖自己写的vue组件,因为小颖也才接触vue没多久,如果有什么不足的地方,希望大家提出来,小颖加以改正.以下就是具体如何实现tabs啦. 调用示例: <template> <div class="tabs-contents"> <!-- 调用tabs组件 --> <tabs :flag.sync='tabsShowFlag' :navtitle='navTitle' :navdata='navData'> <di
-
vue实现tab切换外加样式切换方法
实例如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; list-style: none } #app { width: 504px; height: 300px; margin: 100
-
详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件. 因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使用的是动态组件实现,如果是在大型应用上,可能使用 vue-router 会方便一些. 先看下最终实现的效果,结构比较简单,顶部的三个 Tab 标签用于切换,内容区域分别为三个子组件. 效果预览 关键代码及分析如下: <template> // 每一个 tab 绑定了一个点击事件,传入的参数对应着
-
vue vantUI tab切换时 list组件不触发load事件的问题及解决方法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会自动加载一次,可以:immediate-check="false" 这样设置一下,页面加载完成后就不会自动加载一次了 ) 看上去一切都很美好:但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
-
Vue解决echart在element的tab切换时显示不正确问题
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的就是在页面加载时,就对图表进行初始化. 网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦. 如下是个人的解决方法: 原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab 举例如下: <el-tab
-
vue 实现tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求 实现方法:使用<keep-alive></keep-alive>包裹组件 <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="记录"> <keep-a
-
vue实现tab切换的3种方式及切换保持数据状态
vue实现tab切换的3种方式 一.v-show控制内容切换 1.简单版原理:用点击事件改变num值作为开关,控制tab样式和内容显示隐藏. 2.数据渲染原理:主要利用v-for绑定的index来控制,跟上面差不多. 二.组件切换. 1.知识点主要是vue中is的特性,和keep-alive缓存 三.路由切换.(对地址栏和数据请求友好) 通过router-link实现. vue tab切换保持数据状态 页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持ta
-
vue实现tab切换的放大镜效果
本文实例为大家分享了vue实现tab切换的放大镜效果的具体代码,供大家参考,具体内容如下 废话不多说先看效果图 1.我这里并没有加遮罩层,如有需要请自行加上 2.图片建议使用4k高清图片,不然放大后模糊,影响观看心情 3.不用拘泥于样式,关注实现原理即可 4.可能我的方法并不简便,但是也是一种思路,请大家参考 实现原理 第一肯定需要vue.js 第二需要两张图片 左边为现实图片,右边放大后的效果图其实一直存在,只不过鼠标移入现实,鼠标移出消失 放大的图片并不是真正的放大,而是在img标签外套了一
-
vue 路由子组件created和mounted不起作用的解决方法
判断项目是否启用keep-alive 启用 使用exclude排除组件(我没有成功不知道为什么) <keep-alive exclude="needExcludeComponentName"> <router-view></router-view> </keep-alive> 使用v-if判断(成功解决) <keep-alive v-if="!$route.meta.noKeepAlive"> <ro
-
vue项目打包后提交到git上为什么没有dist这个文件的解决方法
vue项目中使用npm run build打包后会生成一个dist文件,使用git推送项目后,发现git上少了一个dist文件,为什么明明本地项目中有这个文件而推上去就没有了呢? 这里会先介绍.gitignore,不想看的 请直接跳过介绍 看解决办法 一..gitignore 介绍 这里向大家简述一下.gitignore这个文件 一.简绍 我们做的每个Git项目中都需要一个".gitignore"文件,这个文件的作用就是告诉Git哪些文件不需要添加到版本管理中.比如我们项目中的npm包
-
Ubuntu安装telent服务器时出现:apt-get:Package has no installation的原因及解决方法
当我在终端敲下这条命令的时候,系统就提示telnetd:apt-get:Package has no installation sudo apt-get install xinetd telnetd 刚开始我以为是没有这个包,后来查了一下资料发现,有这个软件,于是百度了一下才知道解决以上问题需要如下操作: # apt-get update # apt-get upgrade # apt-get install <packagename> 这样就可以正常使用apt-get了. 接下来就按照以前转
随机推荐
- ftp服务器FileZilla Server详细配置教程
- python删除指定类型(或非指定)的文件实例详解
- PHP mb_convert_encoding 获取字符串编码类型实现代码
- 配置Nginx+PHP的正确思路与过程
- 两个使用Python脚本操作文件的小示例分享
- Win7系统下mysql 5.7.11安装教程详解
- jQuery通过写入cookie实现更换网页背景的方法
- jQuery实现判断滚动条到底部
- 获取网站跟路径的javascript代码(站点及虚拟目录)
- 使用PBFunc在Powerbuilder中支付宝当面付款功能
- 使用jquery动态加载js文件的方法
- 解决Photoshop CS3在Win 2003下无法安装的解决方法
- java统计字符串单词个数的方法解析
- Android实现新浪微博一键分享的实例代码
- PHP创建桌面快捷方式的实例代码
- 浅谈Android为RecyclerView增加监听以及数据混乱的小坑
- 反ISP屏蔽!如何对付网络尖兵
- laravel ORM 只开启created_at的几种方法总结
- python实现在pandas.DataFrame添加一行
- JS引用传递与值传递的区别与用法分析

