unity实现鼠标跟随(ITween)
本文实例为大家分享了unity实现鼠标跟随的具体代码,供大家参考,具体内容如下
需求:当鼠标放到cube上,然后移开鼠标cube会跟随鼠标移动。
实现过程:
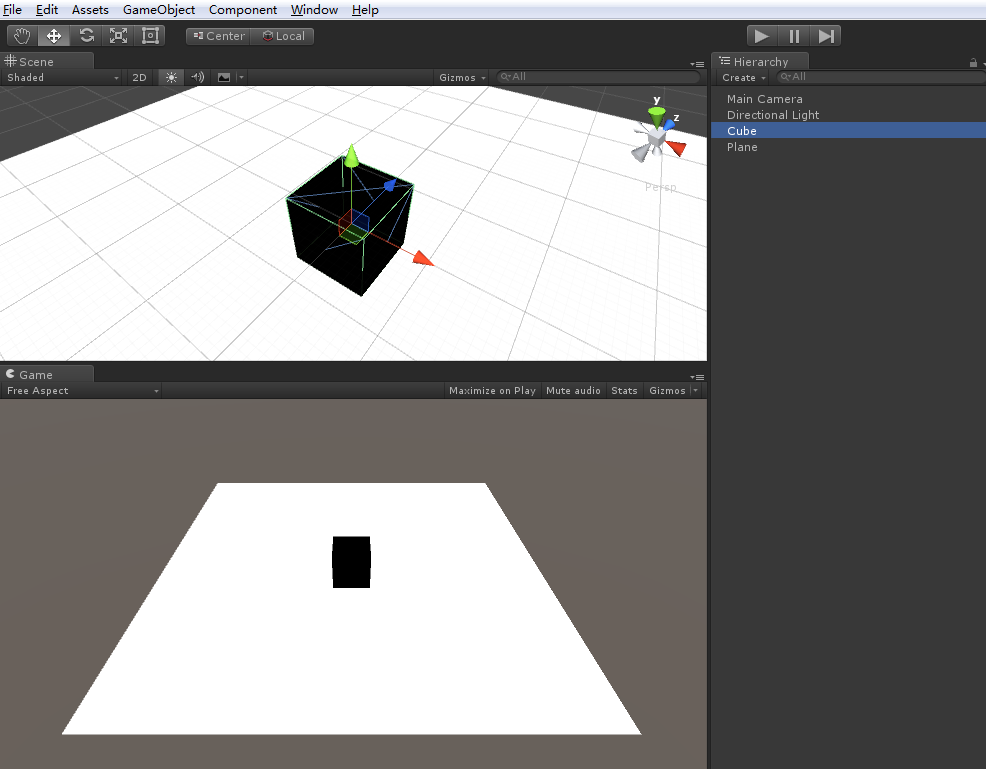
首先在场景里新建一个plane(白色)和cube(黑色) ,这个cube就是用来跟随鼠标的物体,并且给cube添加标签tile。

然后把下面移动代码拖到相机上。
代码如下:
using UnityEngine;
using System.Collections;
//鼠标跟随
public class linearmove : MonoBehaviour
{
public GameObject target;
void Update()
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
if (hit.transform.gameObject.tag == "tile")
{
iTween.MoveUpdate(target, new Vector3(hit.point.x, 0.1f, hit.point.z), .1f);
}
}
}
}
代码解释:
注意这里的tile是cube的标签,也就是在寻找鼠标在cube上移动的位置。
* 这里的target目标就是plane,
* 我们就是要实现plane跟随鼠标动,
* 这里在面板里要把plane这个预设体拖到target里。
* 而代码里的new Vector3(hit.point.x, 0.1f, hit.point.z),.1f 这句则是:hit表示的是鼠标的位置分别有XYZ轴位置,只有X,Z两个轴运动所以把Y写成0.1f。
* 最后面还有个.1f表示的是plane跟随鼠标的时间。时间越长就表示是plane走的越慢,鼠标到了目标地点plane还是要继续走过来
最后将cube拖脚本中的目标位置,如下图:

这样就OK了。Look:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
unity实现UI元素跟随3D物体
本文实例为大家分享了unity实现UI元素跟随3D物体的具体代码,供大家参考,具体内容如下 在Canvas不同的渲染模式(RenderMode)下实现UI跟随3D物体 当Canvas.RenderMode为Screen Space-Overlay时 利用WorldToScreenPoint(worldPos)将物体的世界坐标转换成屏幕坐标,实时更新UI的坐标: using UnityEngine; using System.Collections; public class FollowWorl
-
unity3D实现三维物体跟随鼠标
本文实例为大家分享了unity3D实现三维物体跟随鼠标的具体代码,供大家参考,具体内容如下 效果图: 1.创建一个三维物体Cylinder圆柱体 Target 2.创建词汇表Yellow材质球 3.将材质球挂载到Target物体上 4.创建脚本MouseMove.cs MouseMove.cs代码 using UnityEngine; /* 让物体完全跟随鼠标 */ public class MouseMove : MonoBehaviour { [Header("主相机")] [To
-
Unity UI或3D场景实现跟随手机陀螺仪的晃动效果
需求 当游戏显示3d场景及其UI的时候.玩家左右晃动手机的时候,UI界面会随之左右偏移.上下晃动的时候,3D场景会随之上下偏移.手机停止晃动的时候,如若偏移的UI或场景,停顿一会后自动恢复到初始默认位置. 分析 首先本文功能应对的是横屏游戏(竖屏游戏的话也差不多一样,大家自己拓展下),假设当我们拿起手机玩游戏,手机会有四个部位,分别为左手拿的左手边和右手拿的右边,以及屏幕内容的上方和下方(下文中会用左手边,右手边,上方,下方来描述).每个部位的倾斜都会造成UI或场景的偏移效果 我们可以先用一个枚
-
unity实现摄像头跟随
代码很简单,这里就不多废话了,直接奉上代码 using UnityEngine; using System.Collections; public class FllowTarget : MonoBehaviour { public Transform character; //摄像机要跟随的人物 public float smoothTime = 0.01f; //摄像机平滑移动的时间 private Vector3 cameraVelocity = Vector3.zero; private
-
unity实现鼠标跟随(ITween)
本文实例为大家分享了unity实现鼠标跟随的具体代码,供大家参考,具体内容如下 需求:当鼠标放到cube上,然后移开鼠标cube会跟随鼠标移动. 实现过程: 首先在场景里新建一个plane(白色)和cube(黑色) ,这个cube就是用来跟随鼠标的物体,并且给cube添加标签tile. 然后把下面移动代码拖到相机上. 代码如下: using UnityEngine; using System.Collections; //鼠标跟随 public class linearmove : MonoBe
-
Unity实现物体跟随鼠标移动
本文实例为大家分享了Unity实现物体跟随鼠标移动的具体代码,供大家参考,具体内容如下 相关函数 Vector3.Lerp 线性插值C# => static Vector3 Lerp(Vector3 from, Vector3 to, float t); Vector3.MoveTpwards 移向C# => static function MoveTowards(current: Vector3, target: Vector3, maxDistanceDelta: float): Vect
-
Unity使用鼠标旋转物体效果
本文实例为大家分享了Unity使用鼠标旋转物体效果的具体代码,供大家参考,具体内容如下 了解完基础知识后,然我们来做个小程序练习一下 1.在Main Camera下新建一个Cube 然后调整一下Cube的位置,把他放置在相机前方 2.给Cube挂载脚本 using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeControlScript : MonoBehavio
-
jQuery实现鼠标跟随效果
所谓鼠标跟随,一般就是指鼠标移到哪张图片上,那该张图片的放大图片就会出现,并且放大图片会随着鼠标在该张图片上移动而移动. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin:0; padding:0; } img{ border:none; }
-
jQuery实现鼠标跟随提示层效果代码(可显示文本,Div,Table,Html等)
本文实例讲述了jQuery实现鼠标跟随提示层效果代码.分享给大家供大家参考,具体如下: 运行效果截图如下: Web网站有不少需要用到tip提示层的地方,结合jquery的jquery.cluetip.js ,可以实现本地字符或ajax异步调用显示提示层.如以上购评分明细提示.(优势:宽度需要调用页加载时定义,高度auto , 且三角指定图标能根据显示层的大小位置来调用它的位置,达到醒目直观的效果) jquery.cluetip.css /* global */ #cluetip-close im
-
Js鼠标跟随代码小手点击实例方法
可爱的鼠标跟随 html{ background:#000;} body,html,input{ cursor:none;} body,html{ height:100%;} #cursor{ position:absolute; left:100px; top:100px; display:block;} window.onload = function(){ var oCursor = document.getElementById("cursor"); document.onmo
-
JS实现的鼠标跟随代码(卡通手型点击效果)
本文实例讲述了JS实现带有小手点击效果的鼠标跟随代码.分享给大家供大家参考,具体如下: 一个跟随鼠标的小手效果,鼠标移在哪里,小手就跟着移向哪里,会出现手的效果,放在链接上的时候,手会变化,两只手很可爱哦,JS鼠标跟随代码分享与大家. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-handle-style-focus-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.
-
js实现简单鼠标跟随效果的方法
本文实例讲述了js实现简单鼠标跟随效果的方法.分享给大家供大家参考.具体分析如下: 鼠标跟随,顾名思义,就是在鼠标移动的时候,有个动画跟随着鼠标一起移动. 要点一: var oEvent = evt || window.event; 这个是为了兼容ie和ff而写的,在ie下window.event表示event对象,而ff下,是给事件函数传一个参数,这个参数就表示事件对象. 要点二: document.onmousemove = function(evt) 鼠标跟随是在鼠标移动时发生的事情.
-
js案例之鼠标跟随jquery版(实例讲解)
废话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body,div{ margin:0; padding:0; } img{ display:block; border:none; } .box{ position:rel
-
原生js实现鼠标跟随效果
话不多说,请看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标跟随效果</title> <style type="text/css"> *{margin: 0;padding: 0;} img{position:absolute;top:0;left:0;} &
随机推荐
- 详解vue渲染从后台获取的json数据
- Windows上PostgreSQL安装配置教程
- SqlServer系统数据库的作用深入了解
- 深入浅析Vue不同场景下组件间的数据交流
- python开发之for循环操作实例详解
- JavaScript 网页中实现一个计算当年还剩多少时间的倒数计时程序
- IE和Firefox下event事件杂谈
- 跨浏览器通用、可重用的选项卡tab切换js代码
- php 代码优化的42条建议 推荐
- C语言实现文件内容按行随机排列的算法示例
- 第四章 php数学运算
- js+html+css实现鼠标移动div实例
- Python生成随机密码的方法
- javascript 09年最新版的省市联动
- SQL Server实现split函数分割字符串功能及用法示例
- Firefox/Chrome/Safari的中可直接使用$/$$函数进行调试
- JavaScript动态创建div等元素实例讲解
- JavaScript 实现的 zip 压缩和解压缩工具包Zip.js使用详解
- Windows系统法宝:设备管理器技巧
- C#传值方式实现不同程序窗体间通信实例

