VUE 记账凭证模块组件的示例代码
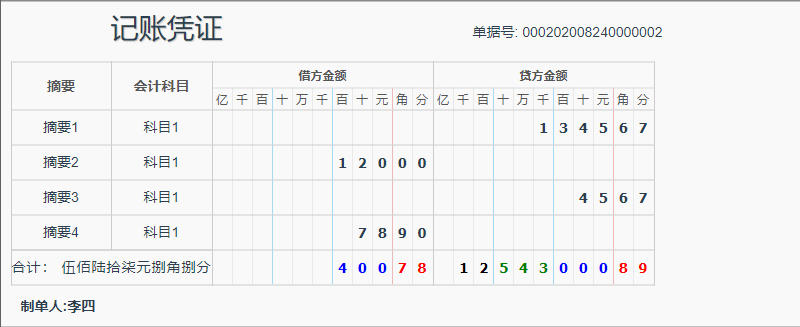
效果如下所示:

<template>
<div class="voucher-container">
<div class="voucher_header">
<div class="voucher_header_title">记账凭证</div>
<div class="voucher_header_number">单据号: {{voucher.numberId}}</div>
</div>
<table class="voucher" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th class="voucher_summary">摘要</th>
<th class="voucher_subject">会计科目</th>
<th class="voucher_money">
<strong class="voucher_title">借方金额</strong>
<div class="voucher_column voucher_unit">
<span>亿</span>
<span>千</span>
<span>百</span>
<span>十</span>
<span>万</span>
<span>元</span>
<span>角</span>
<span class="voucher_last">分</span>
</div>
</th>
<strong class="voucher_title">贷方金额</strong>
</tr>
</thead>
<tbody>
<tr class="voucher_item" v-for="(item) in voucher.items" :key="item.id">
<td class="voucher_summary">{{item.summart}}</td>
<td class="voucher_subject">{{item.subject}}</td>
<td class="voucher_debite">
<div class="voucher_number"><money-format :number="item.debite"></money-format></div>
</td>
<td class="voucher_credit">
<div class="voucher_number"><money-format :number="item.credit"></money-format></div>
</tbody>
<tfoot>
<td class="voucher_total" colspan="2">
合计:
<money-format :number="voucher.total" :chinese="true"></money-format>
<div class="voucher_number"><money-format :number="voucher.debite" :colour="true"></money-format></div>
<div class="voucher_number"><money-format :number="voucher.credit" :colour="true"></money-format></div>
</tfoot>
</table>
<div class="voucher_footer">制单人:{{voucher.bookkeeper}}</div>
</div>
</template>
<script>
import MoneyFormat from './MoneyFormat';
export default {
name: 'Voucher',
props: {
voucher: {
type: Object,
}
},
components: {
MoneyFormat
}
};
</script>
<style lang="less" rel="stylesheet/less">
.voucher-container {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0.625rem;
padding: 0;
}
.voucher_header {
padding-top: 20px;
margin-bottom: 10px;
.voucher_header_title {
float: left;
display: inline;
margin: -20px 130px 0px 100px;
font: 28px/1.8 'Microsoft Yahei';
text-align: center;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
.voucher_header_number {
text-align: left;
margin-left: 120px;
.voucher_footer {
margin: 10px;
font-weight: bold;
.voucher {
border-collapse: collapse;
th,
td {
border: 1px solid #ccc;
height: 35px;
th {
height: 48px;
color: #555555;
font-size: 14px;
text-align: center;
font-weight: bold;
overflow: hidden;
.voucher_title {
display: block;
height: 25px;
line-height: 25px;
.voucher_last {
margin-right: 0;
width: 18px;
.voucher_money {
font-size: 12px;
min-width: 221px;
span {
float: left;
display: inline;
width: 19px;
height: 100%;
margin-right: 1px;
.voucher_column,
.voucher_credit,
.voucher_debite {
background-image: url(../assets/image/money_column.png);
background-repeat: repeat-y;
.voucher_summary {
min-width: 6.25rem;
word-break: break-all;
word-wrap: break-word;
.voucher_subject {
.voucher_unit {
height: 22px;
line-height: 22px;
font-weight: normal;
border-top: 1px solid #dadada;
.voucher_total {
letter-spacing: 1px;
.voucher_number {
position: relative;
font-family: 'tahoma';
letter-spacing: 11px;
text-align: right;
right: -5px;
.voucher_item {
</style>
到此这篇关于VUE 记账凭证模块组件的示例代码的文章就介绍到这了,更多相关vue记账凭证内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

