可视化工具PyVista多线程显示多窗口的实例代码
在使用PyVista进行多线程同时显示多个窗口的时候,发现开启多个线程显示窗口,窗口会卡死,于是便有了这篇文章。
发现问题
在可视化工具——利用PyVista进行mesh的色彩映射这篇博客中,我们实现了使用四种方法对mesh进行色彩映射,为了对这四种方法映射结果有一个直观的认识,我第一个想法就是开启四个线程,分别调用这四个函数。
代码如下:
定义四个色彩映射函数:
import pyvista as pv
import matplotlib.pyplot as plt
from matplotlib.colors import ListedColormap
import numpy as np
import colorcet
import threading
from pyvista.demos import demos
from pyvista import examples
import multiprocessing
def mesh_cmp_custom(mesh, name):
"""
自定义色彩映射
:param mesh: 输入mesh
:param name: 比较数据的名字
:return:
"""
pts = mesh.points
mesh[name] = pts[:, 1]
# Define the colors we want to use
blue = np.array([12 / 256, 238 / 256, 246 / 256, 1])
black = np.array([11 / 256, 11 / 256, 11 / 256, 1])
grey = np.array([189 / 256, 189 / 256, 189 / 256, 1])
yellow = np.array([255 / 256, 247 / 256, 0 / 256, 1])
red = np.array([1, 0, 0, 1])
c_min = mesh[name].min()
c_max = mesh[name].max()
c_scale = c_max - c_min
mapping = np.linspace(c_min, c_max, 256)
newcolors = np.empty((256, 4))
newcolors[mapping >= (c_scale * 0.8 + c_min)] = red
newcolors[mapping < (c_scale * 0.8 + c_min)] = grey
newcolors[mapping < (c_scale * 0.55 + c_min)] = yellow
newcolors[mapping < (c_scale * 0.3 + c_min)] = blue
newcolors[mapping < (c_scale * 0.1 + c_min)] = black
# Make the colormap from the listed colors
my_colormap = ListedColormap(newcolors)
mesh.plot(scalars=name, cmap=my_colormap)
def mesh_cmp_mpl(mesh, name):
"""
使用Matplotlib进行色彩映射
:param mesh: 输入mesh
:param name: 比较数据的名字
:return:
"""
pts = mesh.points
mesh[name] = pts[:, 1]
mlp_cmap = plt.cm.get_cmap("viridis", 25)
mesh.plot(scalars=name, cmap=mlp_cmap)
def mesh_cmp(mesh, name):
"""
使用进行plot自带的色彩映射
:param mesh: 输入mesh
:param name: 比较数据的名字
:return:
"""
pts = mesh.points
mesh[name] = pts[:, 1]
mesh.plot(scalars=name, cmap='viridis_r')
def mesh_cmp_colorcet(mesh, name):
"""
使用进行colorcet进行色彩映射
:param mesh: 输入mesh
:param name: 比较数据的名字
:return:
"""
pts = mesh.points
mesh[name] = pts[:, 1]
mesh.plot(scalars=name, cmap=colorcet.fire)
开启四个线程调用:
if __name__ == '__main__':
#mesh = pv.read('vtkData/airplane.ply')
mesh = examples.download_embryo()
# 开启多线程用于可视化曲面
t1 = threading.Thread(target=mesh_cmp, args=(mesh, 'y_height',))
t1.start()
t2 = threading.Thread(target=mesh_cmp_mpl, args=(mesh, 'y_height',))
t2.start()
t3 = threading.Thread(target=mesh_cmp_custom, args=(mesh, 'y_height',))
t3.start()
t1.join()
t2.join()
t3.join()
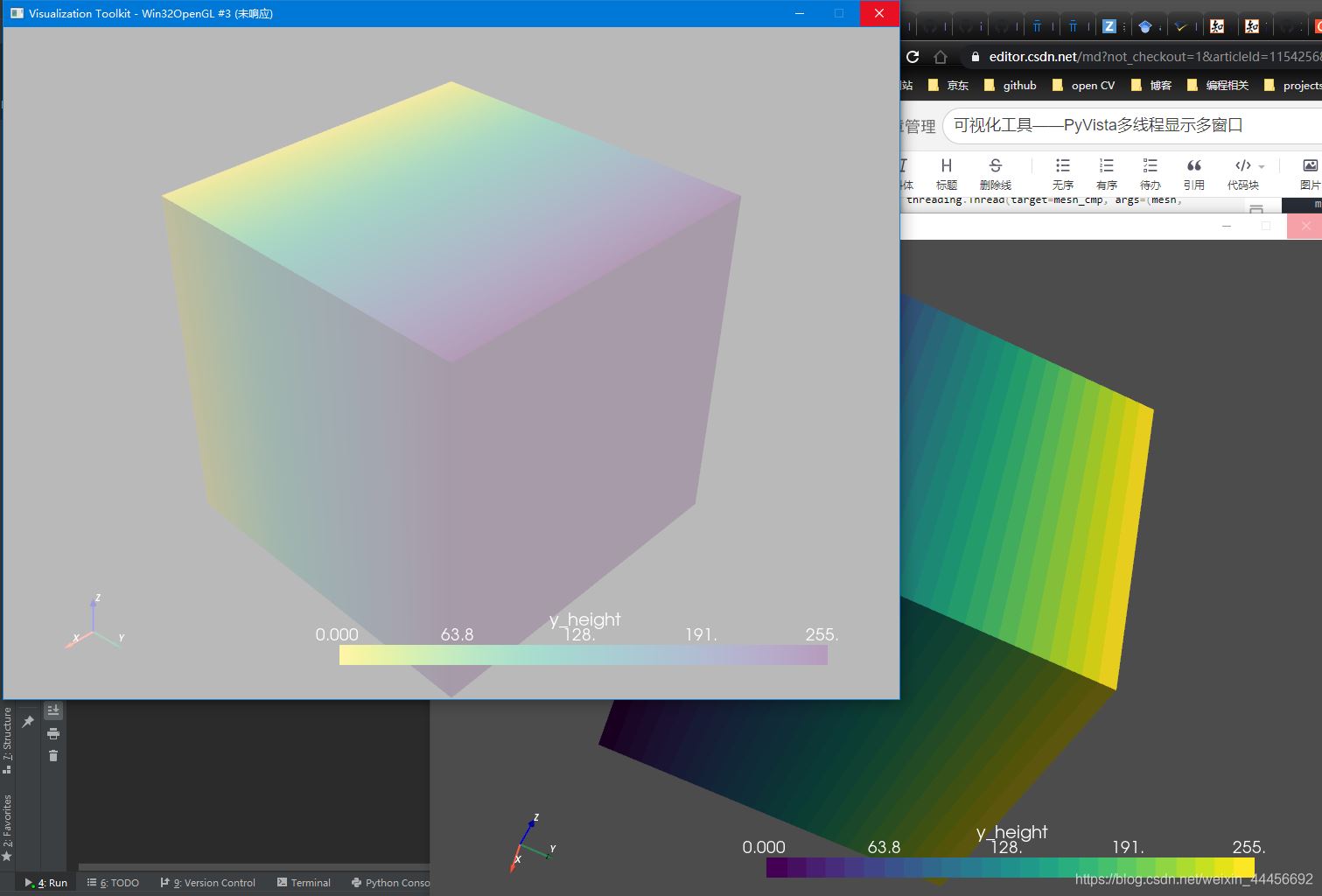
结果,卡顿了

问题分析
首先说一下python的多线程问题
python多线程
线程(Thread)也叫轻量级进程,是操作系统能够进行运算调度的最小单位,它被包涵在进程之中,是进程中的实际运作单位。线程自己不拥有系统资源,只拥有一点儿在运行中必不可少的资源,但它可与同属一个进程的其它线程共享进程所拥有的全部资源。一个线程可以创建和撤消另一个线程,同一进程中的多个线程之间可以并发执行。
举个简单的例子来理解下:
假定有一 7 * 24 小时不停工的工厂,由于其电力有限,一次仅供一个车间使用,当一个车间在生产时,其他车间停工。在这里我们可以理解这个工厂相当于操作系统,供电设备相当于 CPU,一个车间相当于一个进程。
一个车间里,可以有很多工人。他们协同完成一个任务。车间的空间是工人们共享的,这里一个工人就相当于一个线程,一个进程可以包括多个线程。比如许多房间是每个工人都可以进出的。这象征一个进程的内存空间是共享的,每个线程都可以使用这些共享内存。
Python 多线程适合用在 I/O 密集型任务中。I/O 密集型任务较少时间用在 CPU 计算上,较多时间用在 I/O 上,如文件读写,web 请求,数据库请求 等;而对于计算密集型任务,应该使用多进程。
参考: https://blog.csdn.net/somezz/article/details/80963760
问题解决
很明显,应该使用多进程来显示四个窗口。
代码:
if __name__ == '__main__':
#mesh = pv.read('vtkData/airplane.ply')
mesh = examples.download_embryo()
# 开启多进程用于可视化曲面
p1 = multiprocessing.Process(target=mesh_cmp_custom, args=(mesh, 'y_height',))
p2 = multiprocessing.Process(target=mesh_cmp_mpl, args=(mesh, 'y_height',))
p3 = multiprocessing.Process(target=mesh_cmp, args=(mesh, 'y_height',))
p1.start()
p2.start()
p3.start()
p1.join()
p2.join()
p3.join()
结果:

到此这篇关于可视化工具PyVista多线程显示多窗口的实例代码的文章就介绍到这了,更多相关PyVista可视化工具内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

