使用ASP.NET.4.5.1+MVC5.0 搭建一个包含 Ninject框架 项目
1.创建一个空白解决方案

2.添加一个类库 名称为XXX.Domain

3.添加一个ASP.MVC名称为XXX.WebUI

4.选着空模版,勾选MVC核心引用

5.添加单元测试项目XXX.UntiTests

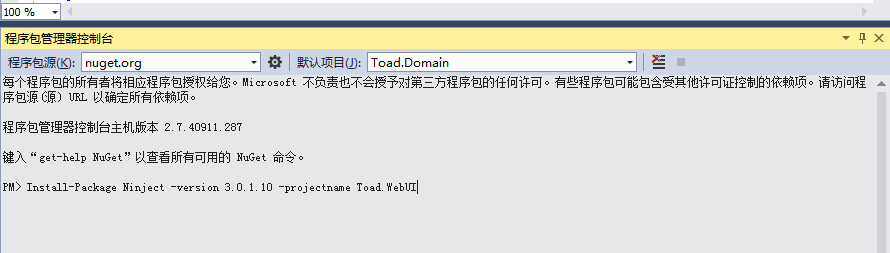
6.在程序包控制台里面输入以下代码
Install-Package Ninject -version 3.0.1.10 -projectname Toad.WebUI
Install-Package Ninject.Web.Common -version 3.0.0.7 -projectname Toad.WebUI
Install-Package Ninject.MVC3 -Version 3.0.0.6 -projectname Toad.WebUI
Install-Package Ninject -version 3.0.1.10 -projectname Toad.UnitTests
Install-Package Ninject.Web.Common -version 3.0.0.7 -projectname Toad.UnitTests
Install-Package Ninject.MVC3 -Version 3.0.0.6 -projectname Toad.UnitTests
Install-Package Moq -version 4.1.1309.1617 -projectname Toad.WebUI
Install-Package Moq -version 4.1.1309.1617 -projectname Toad.UnitTests
Install-Package Microsoft.Aspnet.Mvc -version 5.0.0 -projectname Toad.Domain
Install-Package EntityFramework -projectname Toad.Domain
Install-Package EntityFramework -projectname Toad.WebUI

7.添加引用依赖关系,WebUI-->Domain UnitTests--->WebUI UnitTests--->Domain.
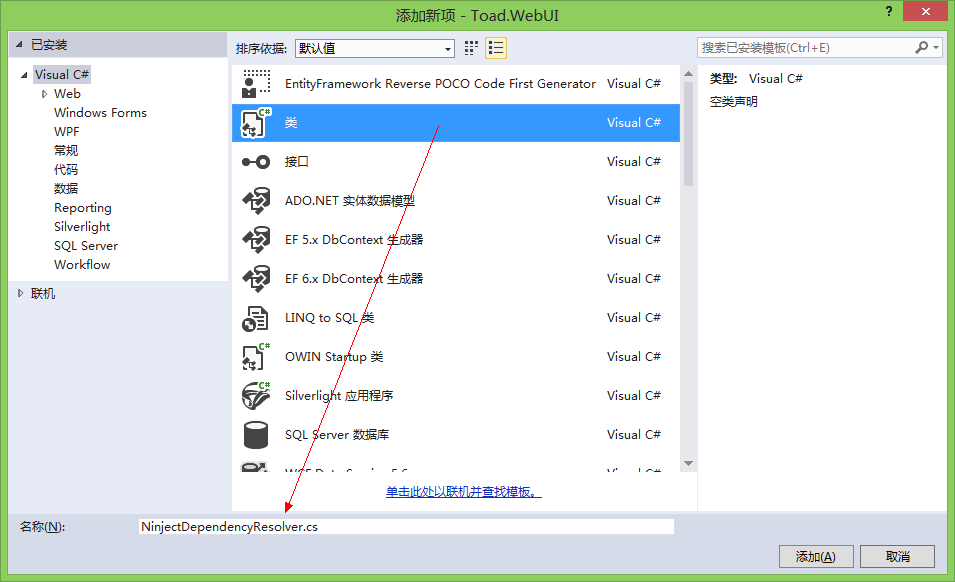
8.创建文件夹Infrastructure,设置NinjectDependencyResolver
namespace Toad.WebUI.Infrastructure
{
public class NinjectDependencyResolver : IDependencyResolver
{
private IKernel kernel;
public NinjectDependencyResolver(IKernel kernelParam)
{
kernel = kernelParam;
AddBindings();
}
public object GetService(Type serviceType)
{
return kernel.TryGet(serviceType);
}
public IEnumerable<object> GetServices(Type serviceType)
{
return kernel.GetAll(serviceType);
}
private void AddBindings()
{
kernel.Bind<IProductRepository>().To<EFProductRepository>();
}
}
}

9.修改App_Start里面的NinjectWebCommon.cs文件
System.Web.Mvc.DependencyResolver.SetResolver(new
Toad.WebUI.Infrastructure.NinjectDependencyResolver(kernel));

10.创建一个实体类

11.创建XXXXXRepository

12.最后新建Controller

13.生成模版视图

以上我们就建立好了一个包含 Ninject框架 项目,是不是很简单,希望小伙伴们喜欢,后续我们将继续深入。

