jQuery tagsinput在h5邮件客户端中应用详解
摘要
最近一直在折腾邮件的h5应用,为了保证在pc,ios,android端都可以使用,所以使用H5页面的方式嵌入app的webview中。
页面
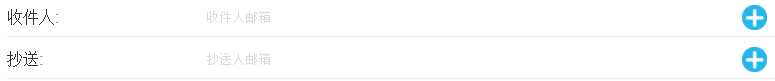
UI大概是这样的

Jquery tagsinput下载:http://xoxco.com/projects/code/tagsinput/
首先引入js和css

输入框
<input name="tags" id="tags" value="wolfy,wolfy2" />
上面的输入框,有默认的value,你可以直接调用tagsInput方法,使其变为tags
$('#tags').tagsInput();
如果想添加自动完成功能,可以添加如下参数
$('#tags').tagsInput({
autocomplete_url:'http://myserver.com/api/autocomplete'
});
你可以通过addTag和removeTag方法添加和删除标签
$('#tags').addTag('foo');
$('#tags').removeTag('bar');
你可以通过下面的方法,一次添加多个tag
$('#tags').importTags('foo,bar,baz');
注意:该方法如果传入空,则会清空input内容。
可以判断是否已经存在某个tag
if ($('#tags').tagExist('foo')) { ... }
如果你希望在添加或者删除后,有其他的操作,该插件也提供了添加和删除的回调函数。
//$("#tags").tagsInput({
// //'autocomplete_url': url_to_autocomplete_api,
// //'autocomplete': { option: value, option: value },
// 'height': '100px',
// 'width': '300px',
// 'interactive': true,
// 'defaultText': 'add a tag',
// 'onAddTag': function (tag) {
// console.log('添加了', tag);
// },
// 'onRemoveTag': function (tag) {
// console.log('移除了', tag);
// },
// 'onChange': function (tag) {
// console.log('变化了', tag);
// },
// 'delimiter': [',', ';'], // Or a string with a single delimiter. Ex: ';'
// 'removeWithBackspace': true,
// 'minChars': 0,
// 'maxChars': 0, // if not provided there is no limit
// 'placeholderColor': '#666666'
//});
赞 (0)

