jQuery+Pdo编写login登陆界面
Jquery是继prototype之后又一个优秀的Javascript库。而且它是轻量级的js库。共有两个版本的 jQuery 可供下载:一份是精简过的,另一份是未压缩的(供调试或阅读)。这两个版本都可从 jQuery.com 下载。所以开发学习建议使用压缩的。
当然啦,除了直接下载jquery.js文件外,还可以在html头中插入Google或者Microsoft的CDN来在网页加载时直接从网上获取库文件支持。
使用 Google 的 CDN:
<head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs /jquery/1.4.0/jquery.min.js"></script> </head>
使用 Microsoft 的 CDN:
<strong style="font-family: Verdana, Arial, Helvetica, sans-serif; line-height: 18px;"></strong>
<p style="margin-top: 12px; margin-bottom: 0px; color: rgb(51, 51, 51); line-height: 18px; font-family: Verdana, Arial, Helvetica, sans-serif; display: inline !important; background-color: rgb(249, 249, 249);"></p><pre name="code" class="html" style="color: rgb(51, 51, 51); font-weight: bold; line-height: 24px; display: inline !important;"><head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script>
</head>
但是最好是直接下载到自己的工程中来使用,不然有时会存在网络问题而无法提供支持。
Pdo是用来代替Mysql或者mysql等来处理数据库的。
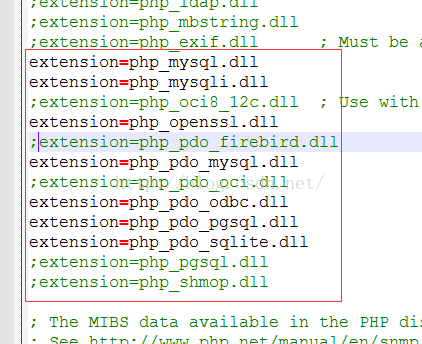
只要在php.ini文件中去掉;extension=php_pdo......等被注释掉的有关pdo的.dll文件。同时从php5开始,php默认打开pdo驱动,所以你可能在php.ini文件中看不到php_pdo.dll(这是个人的理解或者说是猜测,网上教程说一定需要着个文件,但是我只是把其他与pdo相关的所有去注释掉了而已,最后也能运行。)

去掉注释后保存后就可以运行phpinfo来进行测试了之中可以看到有关pdo的相关信息。表示配置成功。
在上一篇文章中已经用ajax技术编写了一个login登陆界面,其实不用这么麻烦,可以试试用Jquery和PDO写写,感受感受。于是就粗略的学习了一下Jquery,这才发现只要一个$POST()函数就可以完成我之前所编写的两页的代码(当然啦!人家的是已经封装做好的,只需直接调用就行了),但是我依然很高兴直接写了ajax,这使我对异步认识的更加深刻。
好了直接上代码。
首先是登陆界面的代码(与之前的没多大的区别,有一些小小改动,但是细节出魔鬼,可以认真到什么程度,我就尽力吧!)
div.css
div.login
{
border: 1px solid #a0b1c4 ;
height:429px;
width:300px;
position: absolute;
left:1200px;
top: 150px;
}
login.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8 " /> <script type="text/javascript" src="/login_Jquery/js/jquery-2.2.1.js"></script> //引用Jquery.js文件<script src="/login_Jquery/js/ClickME.js"></script> //引用自己编写的.js文件<link rel="stylesheet" href="/login_Jquery/css/div.css" type="text/css" /> <title>登陆界面</title> </head> <body style=" text-align:center"> <h1>登陆界面</h1> <div class="login" > <form action="#" method="post" name="myform" id="myform"> <p> 用户名:<input type="text" name="user" id="user" maxlength="20" /> </p> <p> 密 码:<input type="password" name="pwd" id="pwd" maxlength="20" /> </p> <p> <div id="serverResponse"></div> </p> <img id="login" src="/loginProject/pictrue/login.png" /> </form> </div> </body> </html>
ClickME.js
$(document).ready(function(){
$("#login").click(function(){
var user= document.getElementById("user").value;
var pwd= document.getElementById("pwd").value;
if(user==""||pwd=="")
{
alert("用户名与密码不能为空!")
}
else
{ //重点在这,对比之前写的xmlHttpRequest的代码量可以看到,在这只是调用了一个 //$.post()函数
$.post(
"/login_Jquery/php/check.php",
$("#myform").serialize(),
function(msg){ $("#serverResponse").html(msg);}
);
}
});
});
<span style="font-size:32px;">$.post()函数,参数格式是:</span>
<span style="font-size:32px;">$.post(url,data,call ,type)</span>
url是请求页面的地址,data是用传送的数据,callback是响应函数,type是返回内容的格式如text/xml等。就本代码来说,url为"/login_Jquery/php/check.php" data:$("#myform").serialize(),其中serialize()函数是将要传送的数据序列化便于传送数据。
callback:function(msg){$("#serverResponse").html(msg); } msg表示服务器回传的数据,然后在函数中对其进行处理,将其使用html()来内置id为serverResponse的文本值。
check.php
<span style="font-size:24px;color:#330000;"><?php
$mark=0;
$user=$_REQUEST['user'];
$pwd=$_REQUEST['pwd'];
$host='localhost';
$dbname='databaseweb';
$dsn = "mysql:host=$host;dbname=$dbname";
$root='root';
$mysql_pwd='数据库密码';
try
{
$pdo = new PDO($dsn, $root, $mysql_pwd);
}
catch(PDOException $e)
{
echo "数据库连接失败";
}
$row_column= $pdo->query("select * from user where name='$user' and password='$pwd' ");
//$row_column是从数据库传回的list(rows),不能做布尔型的判断。
//但是我们可以通过list中的object元素的个数来做布尔判断其中fetchColumn()函数用于获取row的个数
if($row_column->fetchColumn() >0 )
{ echo "匹配成功!";
return;
}
else
{
echo "用户".$user."不存在";
return;
}
?></span>
就check.php文件而言,就是使用了PDO代替了Mysqli而已,但是这是处理数据库的趋势。学学吧!
对了一直没上自己界面的图片,这次补上。
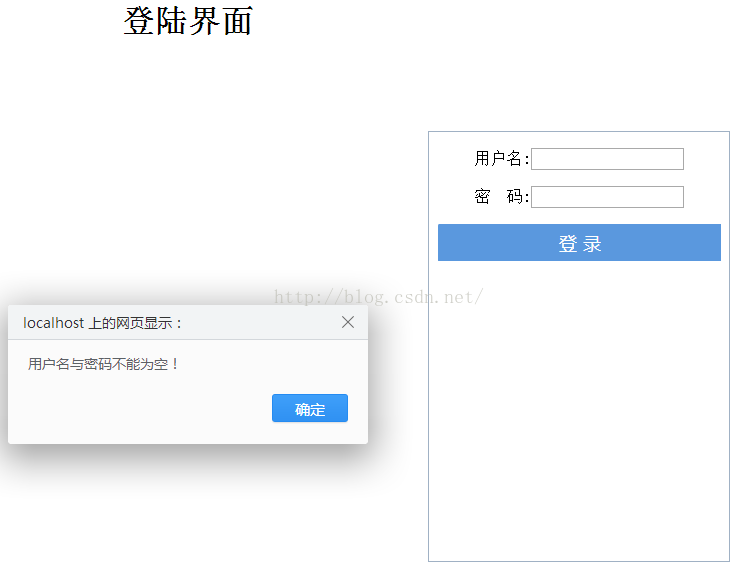
登陆界面:

账户密码为空 alert提醒:

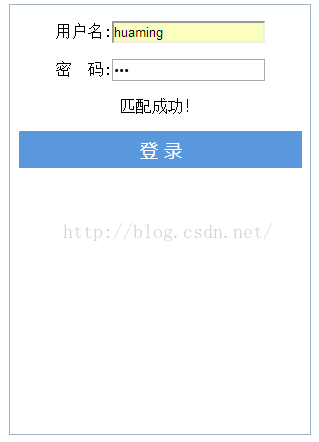
账户密码与数据库异步匹配无误:

账户密码与数据库匹配有误:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

