jQuery 网易相册鼠标移动显示隐藏效果实现代码
其实主要是jquery 层选择器的应用,jquery 高手可以跳过。。。
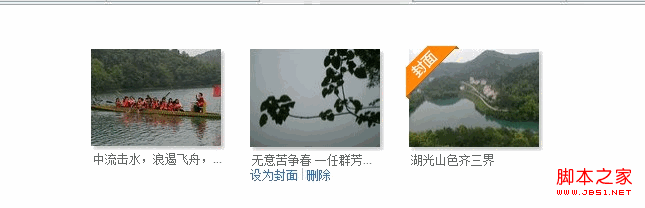
网易相册效果图如下:当鼠标移动经过照片就显示“设为封面|删除”,移开后就隐藏,此效果在web开发中经常会用到。故总结一下

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.al_info{display: none;}
#imgdiv {float: left;width: 170px;height: 130px; display: block; padding:15px 10px;}
#imgdiv img{width:160px;height:140px;}
</style>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#imgvv div").hover(function() {
jQuery(this).find("#oper").show().find("a").attr("href","javascript:void(0)");
}, function() {
jQuery(this).find("#oper").hide();
});
});
</script>
</head>
<body>
<div id="imgvv">
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2张照片
</span> <br>
<span class="al_info" id="oper"><a href="#">编辑属性</a>|<a
href="#">删除</a>
</span>
</div>
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2张照片
</span> <br>
<span class="al_info" id="oper"><a href="#">编辑属性</a>|<a
href="#">删除</a>
</span>
</div>
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2张照片
</span> <br>
<span class="al_info" id="oper"><a href="#">编辑属性</a>|<a
href="#">删除</a>
</span>
</div>
</div>
</body>
</html>
运行结果:

事实上主要是jquery的层选择器:
$("div span")//选择<div>里所有<span>元素
$("div>span")//选择<div>元素下元素名为<span>的元素(仅一个)
$('prev+next')//选择紧接在prev元素后的next元素(所有匹配的对象)
$('prev~siblings')//选择prev元素之后的所有sibling元素
这里用到是选择元素内的元素“find()”方法。
一年多没有用JQeruy了,方法全忘记啦,复习一下吧。

