javascript 二维排序表格代码
功能如下:
1.排序功能:单击行表头或列表头则进行正序排序;若再次单击,则进行逆序;
2.修改功能:双击某个单元格,则可进行输入操作,当输入框失去焦点时,则新数据被保存;
3.随机功能:每次刷新页面,表格中的数据都不一样;
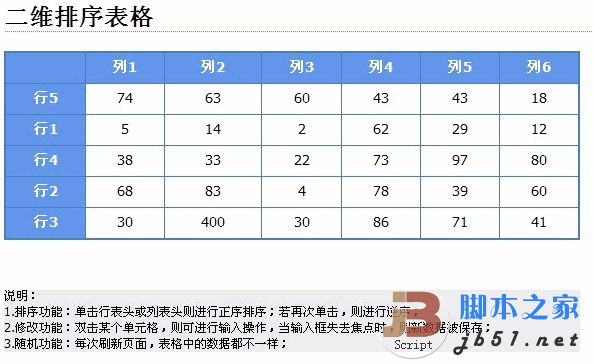
效果图: 
完整源码如下:
二维排序表格
*
{
font-family: Tahoma, Arial, Serif;
font-size: 14;
}
body
{
text-align: center;
min-width: 760px;
}
#main
{
width: 720px;
margin: 0 auto;
text-align: left;
}
p
{
border-bottom: dotted 1px #e63;
font-size: 24px;
font-family: Arial;
font-weight: bold;
}
/* 设置表格样式 */table
{
text-align: center;
border: solid 1px #4682b4;
width: 80%;
background-color: #4682b4;
}
th
{
background-color: #6495ed;
cursor: pointer;
color: White;
height: 30px;
}
/* 配上单元格样式以后,表格呈现出细线的边框 */td
{
background-color: #fff;
padding: 4px;
}
/* 深蓝色(鼠标经过) */.activecol
{
background-color: #005eae;
}
//------------以下是对二维数组的初始化与显示操作----------
// 记录二维数组
var twoArr = new Array(5);
// 初始化二维数组
function initTwoArr() {
for (var i = 0; i b) ? 1 : 0);
}
var desc = false; // 默认为升序
// 根据传入的l列排序table
function sortRow(rowTh) {
// 找出rowIndex;
var rowIndex;
var tbody = document.getElementById("tb").childNodes[1];
var allTr = tbody.childNodes;
for (var i = 0; i row[j + 1]) {
// 交换当前数组的同时要交换对应列的其他数据
var tmp = row[j];
row[j] = row[j + 1];
row[j + 1] = tmp;
for (var m = 0; m ";
cell.innerHTML = input;
// 把光标移到input内
cell.firstChild.focus();
}
// 保存改变的值
function saveChange(input, voldValue) {
// 记录输入框的值
var newValue = input.value;
if (newValue == "" || isNaN(newValue)) {
// 如果输入的值不是数字或者为空,则还原为原始值
newValue = voldValue;
}
// 处理单元格id,则可以对应数组下标
var arrIndex = input.parentNode.id;
var reg = /-/;
var arrIndexAB = arrIndex.split(reg);
var arrIndexA = arrIndexAB[0];
var arrIndexB = arrIndexAB[1];
// 更改对应数组的值
twoArr[arrIndexA][arrIndexB] = newValue;
// 更改单元格的显示
input.parentNode.innerHTML = newValue;
}
function showMe() {
alert("作者:叶志雄");
}
二维排序表格
| 列1 | 列2 | 列3 | 列4 | 列5 | 列6 | |
|---|---|---|---|---|---|---|
| 行1 | ||||||
| 行2 | ||||||
| 行3 | ||||||
| 行4 | ||||||
| 行5 |
说明:
1.排序功能:单击行表头或列表头则进行正序排序;若再次单击,则进行逆序;
2.修改功能:双击某个单元格,则可进行输入操作,当输入框失去焦点时,则新数据被保存;
3.随机功能:每次刷新页面,表格中的数据都不一样;
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

