科讯4.0 频道导航调用
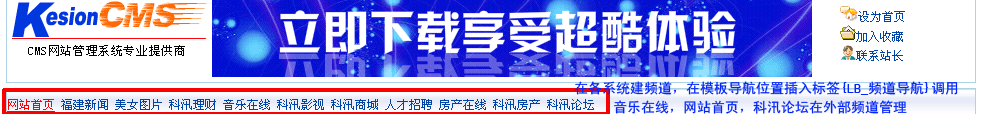
频道导航如下图中的“网站首页 福建新闻 美女图片 科汛理财 音乐在线 科汛影视 科汛商城 人才招聘 。。。。”
那么这些是如何在前台显示的呢?
首先,到系统后台各系统建频道,如:文章系统下添加“福建新闻,科汛理财”,影视系统下添加“科汛影视”,外部频道添加“网站首页,音乐在线,科汛论坛”。
然后打开模板,在要显示频道导航的位置,插入{LB_频道导航}标签即可。

相关推荐
-
科讯4.0 频道导航调用
频道导航如下图中的"网站首页 福建新闻 美女图片 科汛理财 音乐在线 科汛影视 科汛商城 人才招聘 ...." 那么这些是如何在前台显示的呢? 首先,到系统后台各系统建频道,如:文章系统下添加"福建新闻,科汛理财",影视系统下添加"科汛影视",外部频道添加"网站首页,音乐在线,科汛论坛". 然后打开模板,在要显示频道导航的位置,插入{LB_频道导航}标签即可.
-
kesion科讯V4.0管理员Key工具
操作说明,请仔细阅读操作说明后进行操作: 1.请把压缩包中的key.asp文件上传到KesionCMS根目录下. 2.运行key.asp后选择您所需要的选项. 3.注意:使用完毕后请点击"删除Key文件"或在FTP中删除key.asp文件以防留有后门. 4.功能简介: A 在删除了所有管理员情况下,新建管理员帐号. B 修改后台管理员的登录名称和密码. C 商业用户注册码修改. 复制代码 代码如下: <%@LANGUAGE="VBSCRIPT" CODEPAG
-
用科讯4.0发现的一些缩略图的bug
上传图片时发现的错误Persits.Jpeg.1 错误 '800a0002' 系统找不到指定的文件. E:\WWWROOT\FTPPCQCNEW\WWWROOT\ADMIN\INCLUDE\../../KS_Cls/KS.Thumbs.asp,行 192 临时解决方法:用编辑器中的上传图片上传一般即可解决此问题,等官方解决吧
-
昨天终于把科讯3.2成功升级到科讯sql 4.0商业版了-呵呵开心啊
官方给出的文件,相对于科讯的3.2版本,改动较大,也更人性化了备注: 1.本软件提供ACCESS和SQL两个版本,请根据自己需要选择安装 2.后台路径:http://域名/admin/login.asp 3.进入后台后请到基本信息设置,将注册码填入. 4.本机调试请用localhost或127.0.0.1 5.相关事宜变动通知以科汛官方站点的公告为准 复制代码 代码如下: 1.错误提示: 更改 [KS_Article] 表中字段属性错误,请手动将数据库中 KeyWords 字段更改为 varch
-
科讯商业版中用到的ajax空间与分页函数
科讯sql商业版中用到的ajax空间与分页函数,他们的js代码学习是非常不错的//ajax 控件 function PageAjax(){ var xhrObj=null; if(window.XMLHttpRequest) { xhrObj=new XMLHttpRequest(); } else if(window.ActiveXObject) { try{ xhrObj=new ActiveXObject("Micro
-
vue2.0 实现导航守卫(路由守卫)
路由跳转前做一些验证,比如登录验证,是网站中的普遍需求. 对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫(navigation-guards). 导航守卫(navigation-guards)这个名字,听起来怪怪的,但既然官方文档是这样翻译的,就姑且这么叫吧. 贴上文档地址:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html 全局守卫 你可以使用 router.beforeEa
-
vue2.0实现导航菜单切换效果
本文实例为大家分享了vue2.0实现导航菜单切换的具体代码,供大家参考,具体内容如下 css *{ margin:0; padding: 0; } ul li{ list-style: none; } .navul{ margin:100px auto 20px; overflow: hidden; } .navul li{ background-color: #5597b4; padding:18px 30px; float:left; color: #fff; font-size: 18px
-
thinkPHP5.0框架验证码调用及点击图片刷新简单实现方法
本文实例讲述了thinkPHP5.0框架验证码调用及点击图片刷新实现方法.分享给大家供大家参考,具体如下: 1.配置文件中增加验证码配置 'captcha' => [ // 验证码字符集合 'codeSet' => '23456789', // 验证码字体大小(px) 'fontSize' => 25, // 是否画混淆曲线 'useCurve' => false, // 验证码位数 'length' => 4, // 验证成功后是否重置 'reset' => true
-
Android3.0 ActionBar导航标题栏使用解析
先看图: [1]是ActionBar的图标,[2]是两个action按钮,[3]是overflow按钮. 介绍: Action Bar是一种新増的导航栏功能,在Android 3.0之后加入到系统的API当中,它标识了用户当前操作界面的位置,并提供了额外的用户动作.界面导航等功能.使用ActionBar的好处是,它可以给提供一种全局统一的UI界面,使得用户在使用任何一款软件时都懂得该如何操作,并且ActionBar还可以自动适应各种不同大小的屏幕. 添加ActionBar 1.不需要导入Acti
-
java实现腾讯ocr图片识别接口调用
最近开发了一个拍车牌识别车牌号的功能,主要调用了腾讯的ocr车牌识别接口,直接上代码: 首先生成签名以及读取配置的工具类: package com.weaver.formmodel.integration.ocr; import java.util.Random; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import weaver.general.Base64; public class SignUtil
随机推荐
- Java 数据库连接池详解及简单实例
- window.onload 加载完毕的问题及解决方案(上)
- 服务器共享文件夹设置软件、文件共享服务器软件和共享文件夹加密工具的选择
- 批处理的"循环"效果脚本
- Android实现二维码扫描并登陆网页
- C#实现Datatable排序的方法
- python文件的md5加密方法
- JS实现一个简单的日历
- php按字符无乱码截取中文的方法
- Android高手进阶教程(二十二)之Android中几种图像特效处理的集锦汇总!!
- php发送与接收流文件的方法
- php curl选项列表(超详细)
- 万兆揭示光纤通讯技术发展方向
- 日本首席校花,怎不叫人心动?
- Java中File文件操作类的基础用法
- Flutter进阶之实现动画效果(三)
- Django框架设置cookies与获取cookies操作详解
- Oracle 左连接(+)加号用法及常用语法之间的关系
- Python爬虫爬取Bilibili弹幕过程解析
- python实现键盘控制鼠标移动

