Android中通过访问本地相册或者相机设置用户头像实例
目前几乎所有的APP在用户注册时都会有设置头像的需求,大致分为三种情况:
(1)通过获取本地相册的图片,经过裁剪后作为头像。
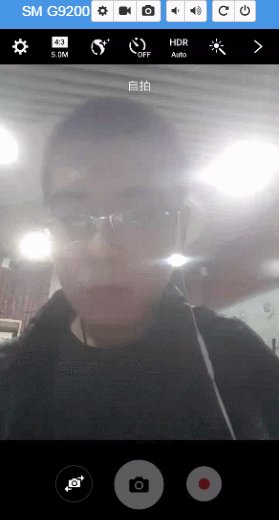
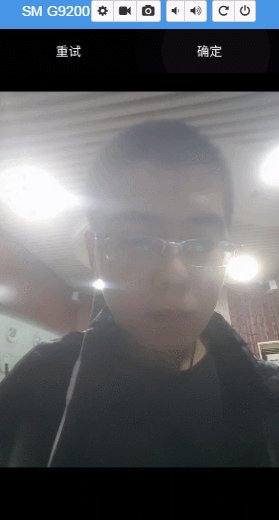
(2)通过启动手机相机,现拍图片然后裁剪作为头像。
(3)在APP中添加一些自带的头像资源,供用户选择(不够人性化,目前很少使用)。
这次我们简单介绍下通过获取本地相册以及相机拍摄的方法设置头像,实现思路如下:
(1)通过startActivityForResult方法,分别传递调用系统相册的Intent和调用相机拍照的Intent来做选择
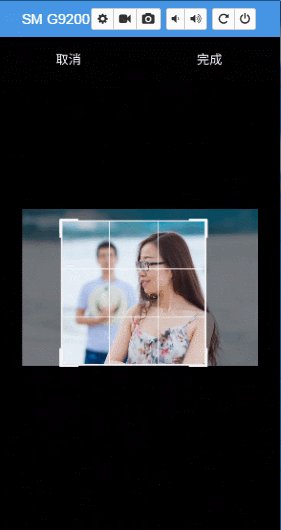
(2)调用Android系统中自带的图片剪裁,实现图片的剪裁并在onActivityResult方法中获取数据。
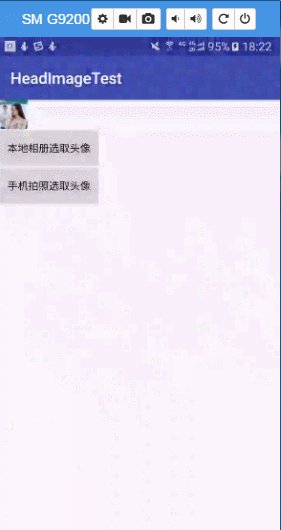
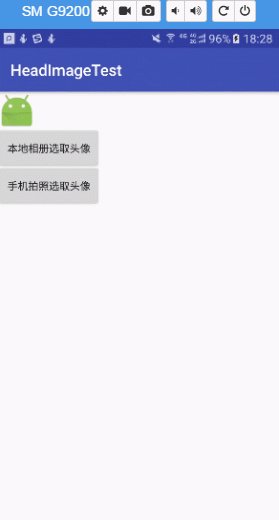
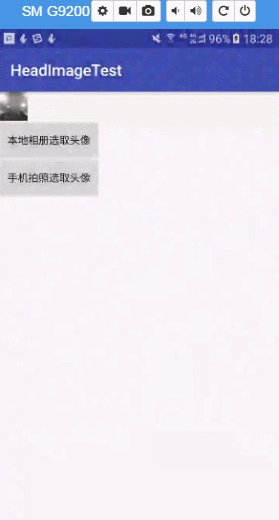
本次演示效果如下(分别为从本地相册获取以及从相机拍摄获取头像):


简单布局文件这里不再做赘述,本次试验使用隐式intent调用相机以及本地相册,未在配置清单上添加权限,依然可以调用。
java实现代码如下:
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.File;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button buttonLocal, buttonCamera;
private ImageView imageView;
//相机拍摄的头像文件(本次演示存放在SD卡根目录下)
private static final File USER_ICON = new File(Environment.getExternalStorageDirectory(), "user_icon.jpg");
//请求识别码(分别为本地相册、相机、图片裁剪)
private static final int CODE_PHOTO_REQUEST = 1;
private static final int CODE_CAMERA_REQUEST = 2;
private static final int CODE_PHOTO_CLIP = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonLocal = (Button) findViewById(R.id.buttonLocal);
buttonCamera = (Button) findViewById(R.id.buttonCamera);
imageView = (ImageView) findViewById(R.id.imageView);
buttonLocal.setOnClickListener(this);
buttonCamera.setOnClickListener(this);
}
//设置点击事件
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.buttonLocal:
//调用获取本地图片的方法
getPicFromLocal();
break;
case R.id.buttonCamera:
//调用相机拍照的方法
getPicFromCamera();
break;
default:
break;
}
}
/**
* 从本机相册获取图片
*/
private void getPicFromLocal() {
Intent intent = new Intent();
// 获取本地相册方法一
intent.setAction(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
//获取本地相册方法二
// intent.setAction(Intent.ACTION_PICK);
// intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
// "image/*");
startActivityForResult(intent, CODE_PHOTO_REQUEST);
}
/**
* 通过相机拍摄获取图片,
* 并存入设置的路径中
*/
private void getPicFromCamera() {
Intent intent = new Intent();
intent.setAction(MediaStore.ACTION_IMAGE_CAPTURE);
// 下面这句指定调用相机拍照后的照片存储的路径
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(USER_ICON));
startActivityForResult(intent, CODE_CAMERA_REQUEST);
}
/**
* 图片裁剪
*
* @param uri
*/
private void photoClip(Uri uri) {
// 调用系统中自带的图片剪裁
Intent intent = new Intent();
intent.setAction("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
// 下面这个crop=true是设置在开启的Intent中设置显示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
/*outputX outputY 是裁剪图片宽高
*这里仅仅是头像展示,不建议将值设置过高
* 否则超过binder机制的缓存大小的1M限制
* 报TransactionTooLargeException
*/
intent.putExtra("outputX", 150);
intent.putExtra("outputY", 150);
intent.putExtra("return-data", true);
startActivityForResult(intent, CODE_PHOTO_CLIP);
}
/**
* 提取保存裁剪之后的图片数据,并设置头像部分的View
*/
private void setImageToHeadView(Intent intent) {
Bundle extras = intent.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
imageView.setImageBitmap(photo);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// 用户没有进行有效的设置操作,返回
if (resultCode == RESULT_CANCELED) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_LONG).show();
return;
}
switch (requestCode) {
case CODE_CAMERA_REQUEST:
if (USER_ICON.exists()) {
photoClip(Uri.fromFile(USER_ICON));
}
break;
case CODE_PHOTO_REQUEST:
if (data != null) {
photoClip(data.getData());
}
break;
case CODE_PHOTO_CLIP:
if (data != null) {
setImageToHeadView(data);
}
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
}
这里要注意的是在裁剪图片时,长和宽不要设置太大,否则超过binder机制的缓存大小的限制(受手机配置影响).报TransactionTooLargeException,在代码中已经做了详细标注,请各位看官在实现的时候万万注意。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

