在layer弹层layer.prompt中,修改placeholder的实现方法
如下所示:
layer.prompt({title: '修改密码',placeholder:'请输入新密码'},function(val, index){
//成功后执行
});
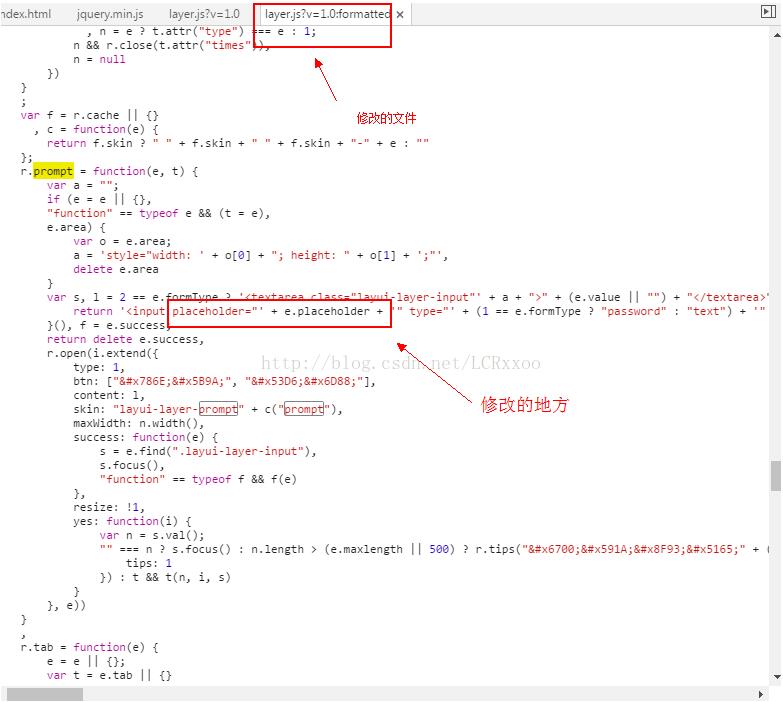
该修改的地方 layer.js

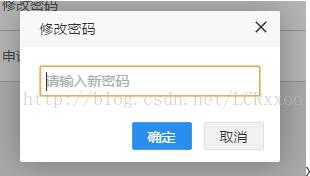
效果图

以上这篇在layer弹层layer.prompt中,修改placeholder的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
浅谈layer弹出层按钮颜色修改方法
layer弹出层有多种格式的弹出,使用方法也不细述. 在弹出确认框可使用confirm或open方式 在open中 layer.open({ content: '确认提交?', btn: ["确认", "取消"], yes: function (index) { somefunciton... layer.close(index) }, btn2: function (index) { } }); layer中确认按钮在第一个位置,展示也是按顺序展示 如果和自己项目
-
详解Layer弹出层样式
前言:学习layer弹出框,之前项目是用bootstrap模态框,后来改用layer弹出框,在文章的后面,我会分享项目的一些代码(我自己写的). layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer. 具体请
-
layer弹出层取消遮罩的方法
layer 只是作为 layui 的一个弹层模块 layer弹出层取消遮罩 笔者认为 跟 layer弹出层非模态对话框类似 layer.open({ title: '在线调试', content: '可以填写任意的layer代码', shade:0 }); shade - 遮罩 类型:String/Array/Boolean,默认:0.3 即弹层外区域.默认是0.3透明度的黑色背景('#000').如果你想定义别的颜色,可以shade: [0.8, '#393D49']:如果你不想显示遮罩,可以
-
解决layer.prompt无效的问题
使用H-UI框架中的layer弹出层时发现 layer.js中没有layer.prompt,如果想要使用layer.prompt可以使用layer中的use从扩展中加载此扩展方法 代码如下: layer.use('extend/layer.ext.js', function(){ layer.ext = function(){ layer.prompt({}) }; }); 之后就可以正常使用了. 以上这篇解决layer.prompt无效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
在layer弹层layer.prompt中,修改placeholder的实现方法
如下所示: layer.prompt({title: '修改密码',placeholder:'请输入新密码'},function(val, index){ //成功后执行 }); 该修改的地方 layer.js 效果图 以上这篇在layer弹层layer.prompt中,修改placeholder的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决layer弹层遮罩挡住窗体的问题
使用代码: <div> <div>这里面某个按钮触发弹层<div> <div id='dialog' hidden='hidden'></div> </div> 如果上面的按钮触发了弹层 layer.open 且content是某个DOM元素 content:$('#dialog') 那么这里弹出层,遮罩会遮住到弹窗导致操作不了. 官网给出的说法是 如果弹层的内容content是某个DOM元素的话,要放在body的根节点下.不能放在d
-
解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
最近在使用OneThink中自带的kindeditor编辑器的时候,保存草稿的时候,输入的内容总是不能够保存到后台.如下图 通过分析URL,发现原来content值为空 明明有值,为什么是空呢?但是如果不采用异步方式提交表单的话,则可以获取到输入值.开始一直以kindeditor为是ajax的问题,最后,查阅资料才知道原来是kindeditor的问题.因为在异步提交数据的时候,并没有将kindeditor中输入的值,同步到对应的文本框上.正确的做法是,当kindeditor失去焦点的时候,就进行
-
在Linux操作系统中修改环境变量的方法
方法一:在/etc/profile文件中添加变量[对所有用户生效(永久的)] 用VI在文件/etc/profile文件中增加变量,该变量将会对Linux下所有用户有效,并且是"永久的". 要让刚才的修改马上生效,需要执行以下代码 复制代码 代码如下: # source /etc/profile 方法二:在用户目录下的.bash_profile文件中增加变量[对单一用户生效(永久的)] 用VI在用户目录下的.bash_profile文件中增加变量,改变量仅会对当前用户有效,并且是&quo
-
Android中修改设备权限的方法
本文实例讲述了Android中修改设备权限的方法.分享给大家供大家参考.具体如下: 有时我们编写了驱动后,在上层程序中要访问设备,但android代码编译后的设备权限是root的,其他用户不可访问(包括system),只是就需要在android源码中将设备的权限修改下. 具体的修改位置为源码的system/core/init/devices.c文件中static struct perms_ devperms[]的定义中,如添加设备hidraw0的权限,只需添加一行: 复制代码 代码如下: { "
-
在Visual Studio 2019中修改项目名的方法
1.需求场景 场景一:开始创建项目时,瞎起了一个名字,等后面开发了一部分功能后突然想改名. 场景二:想从一个老项目的基础上开发一个新项目. 2.操作步骤 2.1 重命名解决方案 [解决方案]右键选择[重命名],将OldSlnName重命名为NewSlnName 2.2 重命名项目名 [项目(OldProject)]右键选择[重命名],将OldProject重命名为NewProject 2.3 修改程序集名称及命名空间 [项目(NewProject)]右键选择[属性] 2.4 全局替换项目名 在整
-
jQuery Layer弹出层传值到父页面的实现代码
目前做的项目中用到layer弹层传值,弹层输入框输入文本,点击确定按钮,父页面的树结构,会自动添加分组. 在此粘贴下代码,以后遇到,方便回忆,如有疑问请留言,或许会为您解答 $(document).ready(function(){ //添加任务弹出层 addTask(); }); //弹出层 function addTask(){ $('[data-id="addList"]').on('click', function(){ layer.open({ type: 2,title:
-
详解Android如何实现好的弹层体验效果
目录 前言 弹层的形式选择 中间弹层 左右抽屉弹层 顶部弹层 底部弹层 总结 前言 当前 App 的设计趋势越来越希望给用户沉浸式体验,这种设计会让用户尽量停留在当前的界面,而不需要太多的跳转,这就需要引入弹层.比如,抖音引入购物功能后,就实现了在观看视频界面可以通过弹层完成加入购物车.下单操作,无需离开当前的视频界面.本篇我们就来讲讲弹层这块需要注意哪些用户体验. 弹层的形式选择 弹层从形式上来说有中间弹层.左侧弹层.右侧弹层.底部弹层和顶部弹层,如下图所示. 移动端经过这么多年的发展,不同的
随机推荐
- mysql 5.7.20常用下载、安装和配置方法及简单操作技巧(解压版免安装)
- Java 二维码,QR码,J4L-QRCode 的资料整理
- java 设计模式之State(状态模式)
- java Signleton模式详解及示例代码
- python3.4用函数操作mysql5.7数据库
- css如何让浮动元素水平居中
- Linux(Ubuntu)下搭建ASP.NET Core环境
- javascript匿名函数实例分析
- asp.net HttpHandler实现图片防盗链
- 仿淘宝TAB切换搜索框搜索切换的相关内容
- js获取元素外链样式的方法
- c# 判断指定文件是否存在的简单实现
- .NET微信公众号开发之创建自定义菜单
- 使用node.js对音视频文件加密的实例代码
- js解决movebox移动问题
- Java2 JDK安装和配置教程
- 解决Windows 2003“在系统启动时至少有一个服务或驱动程序产生错误”
- 查找服务器变慢的方法
- java 实现输出随机图片实例代码
- Java生成PDF文件的实例代码

