vue-cli 组件的导入与使用教程详解
概述:
一个文件就是一个模块,需要引入模块,和暴露模块的方法
在一个组件中使用另一个组件三部曲:引入组件、注册组件、使用组件
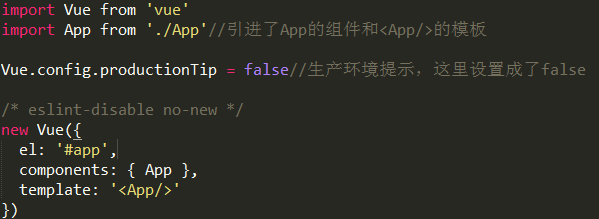
1.main.js文件解读
.是整个项目的入口文件,在src文件夹下
.import(es6)引入vue和根组件app.vue
.最后new Vue,启动应用

2、组件的使用
.定义的组件一般放到components目录下
.用一个组件的过程
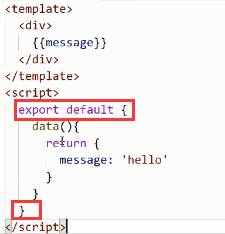
a .被引用的文件暴露对象(如果组件中没有script,可以不需要暴露)

b. 父组件引入子组件,注册组件(全局组件不需要引入),使用组件

扩展:import
import OO from XX
1.import相当于var、let去声明一个变量OO(自定义,解构赋值都可以)
2.from:引入哪个文件
.如果是自己定义的文件,一定要写相对路径‘./'
.如果引入node——modules下的文件不需要写

import 变量 from ‘模块路径
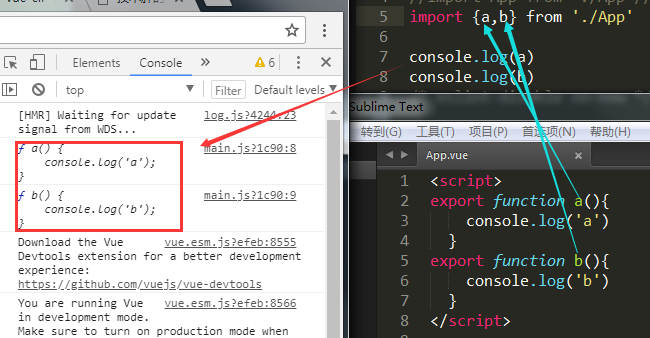
import {解构赋值} from ‘模块路径
import {* as 变量} from ‘模块路径
3.此时OO返回一个对象
4.如果希望对象中有内容,需要XX先暴露出对象,这样OO才能接收到并在当前文件使用。根据暴露对象的格式,决定接手变量的格式
.暴露多个对象,通过解构赋值接收

.暴露多个对象,通过一个变量接收

总结
以上所述是小编给大家介绍的vue-cli 组件的导入与使用教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- 浅谈Vue-cli单文件组件引入less,sass,css样式的不同方法
- vue-cli结合Element-ui基于cropper.js封装vue实现图片裁剪组件功能
- 在vue-cli中组件通信的方法
- Vue2.0基于vue-cli+webpack同级组件之间的通信教程(推荐)
- Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
- 详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
- 详解vue-router和vue-cli以及组件之间的传值
- 详解windows下vue-cli及webpack 构建网站(三)使用组件
- 详解Vue2.0之去掉组件click事件的native修饰
相关推荐
-
Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo 3,cd vue-demo 切入项目 4,npm install安装package.json中的所有依赖包 5,npm run dev运行项目 一.父组件向子组件传递数据 然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
-
详解vue-router和vue-cli以及组件之间的传值
首先简单介绍使用vue-router的四个基本步骤:(为了方便演示,所有代码都写在一个文件里) 1.定义组件 2.定义路由 3.创建router实例并将定义好的路由传入 4.创建和挂载根实例 再来说一下vue-cli 一.安装vue-cli脚手架工具 cnpm install vue-cli -g 二. 创建项目 vue init webpack-simple vue_webpack 使用的是webpack-simple模板,项目名为vue_webpack , webpack-simple和we
-
详解vue2.0 使用动态组件实现 Tab 标签页切换效果(vue-cli)
在 vue 中,实现 Tab 切换主要有三种方式:使用动态组件,使用 vue-router 路由,使用第三方插件. 因为这次完成的功能只是简单切换组件,再则觉得使用路由切换需要改变地址略微麻烦,所以使用的是动态组件实现,如果是在大型应用上,可能使用 vue-router 会方便一些. 先看下最终实现的效果,结构比较简单,顶部的三个 Tab 标签用于切换,内容区域分别为三个子组件. 效果预览 关键代码及分析如下: <template> // 每一个 tab 绑定了一个点击事件,传入的参数对应着
-
浅谈Vue-cli单文件组件引入less,sass,css样式的不同方法
vue-cli中已经内置配置好了sass 以及lass的配置.如果需要的话直接下载两个模块就可以了,webpack它会根据 lang 属性自动用适当的加载器去处理. 如果需要使用sass,则安装: npm install node-sass --save-dev npm install sass-loader --save-dev 如果需要使用less,则安装: npm install less --save-dev npm install less-loader --save-dev sass
-
vue-cli结合Element-ui基于cropper.js封装vue实现图片裁剪组件功能
前端工作中,经常需要图片裁剪的场景,cropper.js是一款优秀的前端插件,api十分丰富. 本文是在vue-cli项目下封装图片裁剪插件,效果图如下: 话不多说,看步骤吧. 第一步:准备开发环境 cropper.js是基于jquery的,所以要先安装jquery 执行命令: npm install --save-dev jquery cropper 为webpack配置添加jquery的映射 修改webpack.base.conf.js配置,添加标红的一行 第二步:新建图片裁剪组件 ind
-
在vue-cli中组件通信的方法
本文介绍了在vue-cli中组件通信的方法,分享给大家.具体如下: vue组件之间的通信包括三种: 1.父组件向子组件通信 2.子组件向父组件通信 3.同级组件之间的通信 一.父传子组件通信 拿app.vue当父组件,content.vue当子组件 1.父组件中导入子组件(子组件导出) import contents from './components/content'; 2.在父组件中注册子组件 data() { return { test:'0' }; }, components:{ 'v
-
详解windows下vue-cli及webpack 构建网站(三)使用组件
1.本文章是建立在<windows下vue-cli及webpack 构建网站(一)环境安装>和<windows下vue-cli及webpack 构建网站(一)导入bootstrap样式>两篇文章之上的. 2.在src\components文件夹下面新建两个组件,分别为 header.vue.footer.vue,打开header.vue文件粘贴下面的代码作为网站的头部. <template> <!-- Fixed navbar --> <nav cla
-
Vue2.0基于vue-cli+webpack同级组件之间的通信教程(推荐)
我们接着上文继续,本文我们讲解兄弟组件的通信,项目结构还是跟上文一样. 在src/assets目录下建立文件EventHandler.js,该文件的作用在于给同级组件之间传递事件 EventHandler.js代码: import Vue from 'Vue'; export default new Vue(); 1,在Components目录下新建一个组件Brother1.vue <template> <div> <h3>Z国: ghostwu</h3>
-
详解Vue2.0之去掉组件click事件的native修饰
这个是在组件开发中遇到的问题,当时我在编写button的组件,模板是这样的: <template> <button class="disable-hover button ion-button" :class="[modeClass,typeClass,shapeClass,sizeClass,colorClass,roleClass,strongClass]"> <span class="button-inner"
-
vue-cli 组件的导入与使用教程详解
概述: 一个文件就是一个模块,需要引入模块,和暴露模块的方法 在一个组件中使用另一个组件三部曲:引入组件.注册组件.使用组件 1.main.js文件解读 .是整个项目的入口文件,在src文件夹下 .import(es6)引入vue和根组件app.vue .最后new Vue,启动应用 2.组件的使用 .定义的组件一般放到components目录下 .用一个组件的过程 a .被引用的文件暴露对象(如果组件中没有script,可以不需要暴露) b. 父组件引入子组件,注册组件(全局组件不需要引入),
-
vue从使用到源码实现教程详解
搭建环境 项目github地址 项目中涉及了json-server模拟get请求,用了vue-router: 关于Vue生命周期以及vue-router钩子函数详解 生命周期 1.0版本 1.哪些生命周期接口 init Created beforeCompile Compiled Ready Attatched Detached beforeDestory destoryed 2.执行顺序 1. 不具有keep-alive 进入: init->create->beforeCompile->
-
vue项目前端错误收集之sentry教程详解
sentry简介 Sentry 是一个开源的错误追踪工具,可以帮助开发人员实时监控和修复系统中的错误.其专注于错误监控以及提取一切事后处理所需的信息;支持几乎所有主流开发语言( JS/Java/Python/php )和平台, 并提供了web来展示输出错误. sentry官网: https://sentry.io/ sentry安装 sentry 是一个开源的工具,可以自行搭建. 官方支持两种安装和运行 Sentry 服务器的方法, Docker 和 Python .推荐使用 Docker .
-
vue中组件的3种使用方式详解
前言 组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码. 在vue angular react三大前端框架的大前端时代.许多人选择了vue,在 github 上的star,vue已经超过react的数量了.虽然star并不能代表vue更强,不过在发展速度上看来,vue确实很快. 在模块化的前端时代,万物皆组件,vue学习组件是必不可少的. 可是在大多数人熟悉了纯html.jq之后,在初次接触vue的组件时候,却是满脸蒙蔽. 今天咱们以最简单的方式,带vue小白童鞋们
-
Vue自定义组件的四种方式示例详解
四种组件定义方式都存在以下共性(血泪史) 规则: 1.组件只能有一个根标签 2.记住两个词全局和局部 3.组件名称命名中'-小写字母'相当于大写英文字母(hello-com 相当于 helloCom) 而对于在HTML中自定义组件的时候有4种写法,不过也只是殊途同归,都是用template属性对应的只有一个根标签的HTML代码. 1.全局组件 定义方式示例: Vue.component("hello-component",{ props:["message"], t
-
vue父子组件传值以及单向数据流问题详解
目录 前言 1.父组件传值给子组件 2.子组件的 props 类型约束问题 (1)构造函数自定义类型 (2)自定义函数自定义类型 3.单向数据流问题 总结 前言 我们知道 vue 中父子组件的核心概念是单向数据流问题,props 是单向传递的.那究竟什么是单向数据流问题,这篇文章来总结一下关于这个知识点的学习笔记. 1.父组件传值给子组件 <div id="app"> <blog-item :title="title"></blog-i
-
Vue起步(无cli)的啊教程详解
一丶项目配置 1. 创建身份证文件 2. 安装webpack webpack-cli webpack-dev-server(全局)工具 3. 安装,配置vue vue-loader vue-template-compiler less-loader css-loader style-loader less 4. 构建项目目录,更改配置文件 ./index.html //页面文件 <div id="app"></div> <script src=&
-
vue cli安装使用less的教程详解
vue-cli构建的项目默认是不支持less的,需要自己添加依赖 1.安装less和less-loader ,在项目目录下运行如下命令 npm install less less-loader --save-dev 2.安装成功后,打开build/webpack.base.conf.js ,在 module.exports = 的对象的module.rules 后面添加一段: module.exports = { // 此处省略无数行,已有的的其他的内容 module: { rules: [ /
-
使用Vue开发动态刷新Echarts组件的教程详解
需求背景:dashboard作为目前企业中后台产品的"门面",如何更加实时.高效.炫酷的对统计数据进行展示,是值得前端开发工程师和UI设计师共同思考的一个问题.今天就从0开始,封装一个动态渲染数据的Echarts折线图组件,抛砖引玉,一起来思考更多有意思的组件. 准备工作 项目结构搭建 因为生产需要(其实是懒),所以本教程使用了 ==vue-cli==进行了项目的基础结构搭建. npm install -g vue-cli vue init webpack vue-charts cd
-
React为 Vue 引入容器组件和展示组件的教程详解
如果你使用过 Redux 开发 React,你一定听过 容器组件(Smart/Container Components) 或 展示组件(Dumb/Presentational Components),这样划分有什么样的好处,我们能否能借鉴这种划分方式来编写 Vue 代码呢?这篇文章会演示为什么我们应该采取这种模式,以及如何在 Vue 中编写这两种组件. 为什么要使用容器组件? 假如我们要写一个组件来展示评论,在没听过容器组件之前,我们的代码一般都是这样写的: components/Comment
随机推荐
- 详细分析使用AngularJS编程中提交表单的方式
- Linux C中sockaddr和sockaddr_in的区别
- 简单谈谈MySQL的loose index scan
- Android编程使用AlarmManager设置闹钟的方法
- 基于Java web服务器简单实现一个Servlet容器
- php封装的图片(缩略图)处理类完整实例
- JSP开发入门(五)--JSP其他相关资源
- js的压缩及jquery压缩探讨(提高页面加载性能/保护劳动成果)
- Python中index()和seek()的用法(详解)
- firefox getyear() getFullYear数获取年份的问题
- 动态载入/删除/更新外部 JavaScript/Css 文件的代码
- Android TextView实现跑马灯效果的方法
- Linux无盘工作站架设实例
- java反射简单实例
- Java读写Windows共享文件夹的方法实例
- Android入门之ListView应用解析(二)
- PHP 可阅读随机字符串代码
- Android微信Tinker热更新详细使用
- Android Mms之:深入理解对话列表管理
- Java平闰年判断的方法总结

