浅谈Vue内置component组件的应用场景
官方的说明
渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。
<!-- 动态组件由 vm 实例的属性值 `componentId` 控制 --> <component :is="componentId"></component>
具体可以官网文档中的
场景
这里通过一个业务场景来阐述vue内置component组件的应用。 如图所示,这里展示经典注册页面,注册分为邮箱注册和手机注册,弹窗顶部有标签可以切换注册类型,中间是注册表单信息,邮箱注册和手机注册有着不一样的表单内容,底部是注册按钮以及其他操作。 经过分析手机注册界面与邮箱注册除了中间的表单内容不一致之外,其他的界面内容是一样的。

实际项目代码设计中,为了保证复用性和可维护性,是会有一些可行的方案。这里我们采用vue内置的component组件来实现这一点。
核心代码实现
顶部tab切换的时候,type值发生改变,对应的表单的组件也发生了变化
<template>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.prevent="handleCloseBtnClick"></a>
<div>
<h3>新用户注册</h3>
<div>
<span :class="{active: type === 'mobileForm'}" @click="type = mobileForm">手机注册</span>
<span :class="{active: type === 'emailForm'}" @click="type = emailForm">邮箱注册</span>
</div>
</div>
<component :is="type" ref="form">
<button @click="handleRegisterBtnClick">注册</button>
<div ><span ><span>注册视为同意</span><a> 《法律条款和隐私说明》</a></span></div>
<div><span>已有账号<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.prevent="handleLoginBtnClick">直接登入>></a></span></div>
</component>
</div>
</template>
<script>
export default {
methods: {
handleRegisterBtnClick () {
this.$refs.form.validateData().then(() => {
this.$refs.form.getFormData()
})
}
}
}
</script>
mixins混合
用Vue内置component组件情况下,一般实际被渲染的组件具有一定的共性,比如相同的属性,相同的方法或者相同的初始化销毁过程。比如目前这个场景中邮箱表单和手机表单都具有校验方法(validateData)和获取表单数据方法(getFormData)。 这种情况下可以使用vue提供的混合的功能。进一步抽离 mixins.js
export default {
methods: {
validateData() {
return Promise.resolve()
},
getFormData() {
return {}
}
}
}
email-form.vue
<script>
import minx from './mixins'
export default {
mixins: [mixins],
methods: {
getFormData() {
return { email: 'example@example.com' }
}
}
}
</script>
如果有自定义的需求,可以重写mixins中的方法。
表格的应用
在管理后台项目中,表格经常会被用到。我们希望表格的td是文本、进度条、checkbox等等,且希望通过传一个json配置就可以渲染出。使用vue内置的component组件可以起到很赞的作用。

比如这样的一个table使用方式
<template>
<vue-table ref="table" :columns="columns" :datum="datum"></vue-table>
</template>
<script>
export default {
data () {
return {
columns: [
{ title: 'ID', width: '30', dataKey: 'id' },
{ title: '进度组件', dataKey: 'progress', render: { type: 'progress2', max: 100, precision: 2 } }
],
datum: [{ id: '1', name: '进度0', progress: 10 }]
}
}
}
</script>
table中使用component的实现
<td v-for="column of columns">
<component :is="`${TYPE_PRE}${columns.render.type}`" :row-data="rowData" :params="columns.render"></component>
</td>
表单的应用
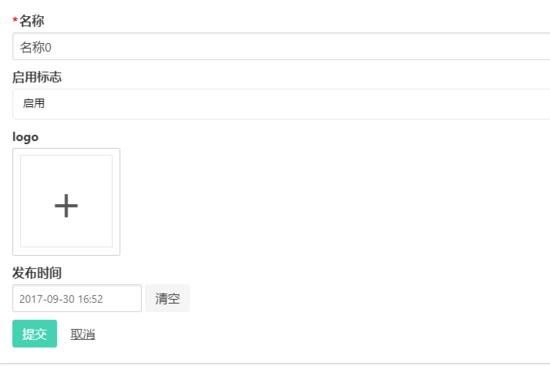
在管理后台项目中,表单也经常需要用到,我们也同样希望表单的某一项是文本框,下拉框,时间选择框,富文本等等等等,且希望通过传一个json配置就可以渲染出。vue内置的component组件可以依然可以实现这样一个美好的愿景。

比如这样的一个form使用方式
<template>
<c-form :cells="cells" ref="form">
<button class="button is-primary" :class="{ 'is-disabled': isSubmitBtnDisabled }" @click.prevent="submit">提交</button>
</c-form>
</template>
<script>
export default {
computed: {
cells () {
return [
{
field: 'name',
label: '名称',
type: 'textfield',
attrs: { placeholder: '名称' },
validate: { required: { message: '请输入名称'} }
},
{
field: 'enable',
label: '启用标志',
type: 'dropdown',
extra: {options: [{ label: '启用', value: 1 }, { label: '禁用', value: 2 }] }
}
]
}
}
}
</script>
form中使用component的实现
<form>
<c-form-cell v-for="cell of cellList" :key="cell.field" :field="cell.field">
<component
:is="`${TYPE_PRE}${cell.type}`"
:field="cell.field"
:attrs="cell.attrs"
:extra="cell.extra"
:validate="cell.validate"
:cells="cell.cells">
</component>
</c-form-cell>
</form>
表单和表格在 基于VUE的后台引擎开源项目中都有实现,欢迎star和fork。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- vue中component组件的props使用详解
- vue component组件使用方法详解

