JavaScript CSS 修改学习第四章 透明度设置
这里是测试页。
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
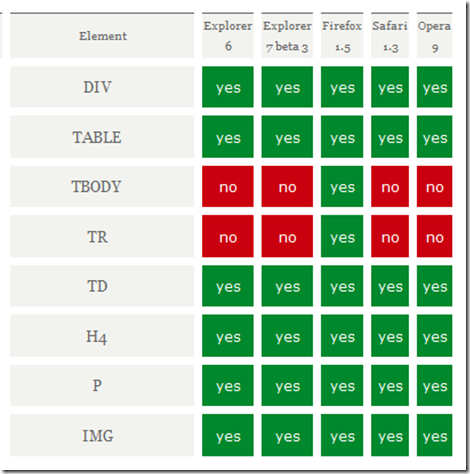
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。 
翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
相关推荐
-
js实现透明度渐变效果的方法
本文实例讲述了js实现透明度渐变效果的方法.分享给大家供大家参考.具体分析如下: 这里可实现一开始元素的透明度是30,鼠标移上的时候,透明度慢慢增加,到透明度100停止.鼠标移出,透明度慢慢减少,减少到30的效果. 要点一:因为无法直接获取和改变透明度的值,可以把透明度值赋给一个变量,让变量变化,最后把变量的值再赋给元素的透明值. var alpha=30; 要点二:判断目标值和目前透明值,来判定是正向速度还是负向速度. if(target > alpha){ speed = 2; }else{
-
原生Js实现元素渐隐/渐现(原理为修改元素的css透明度)
经常看到网页里图片渐变显示,自己写一个. 原理很简单就是修改元素的css透明度. 在线预览效果:http://jsfiddle.net/dtdxrk/BHUp9/embedded/result/ 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <
-
推荐js实现商品分类到搜索栏友好提示(人机交互)第1/3页
中间的表格代表搜索表单,要实现的是点商品分类后有一个方框指向到搜索栏,用以清楚地告诉用户:点商品分类后是哪里改变了转载请注明出处 blueidea 方框移动 笔记本 小家电 电冰箱 波比娃娃 小家电 小家电 笔记本 小家电 电冰箱 波比娃娃 小家电 小家电 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 呵呵,效果很棒,不过在ff下有些小问题,已经改了.加精 方框移动 笔记本 小家电 电冰箱 波比娃娃 小家电 小家电 笔记本 小家电 电冰箱 波比娃娃 小家电 小家电 [Ctrl+A
-
js实现感应鼠标图片透明度变化的方法
本文实例讲述了js实现感应鼠标图片透明度变化的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <html> <head> <title>感应鼠标图片透明度变化</title> <SCRIPT language="JavaScript"> <!-- function makevisible(cur,which){ if (which==0) cur.filters.alpha.opacity=100
-
基于JS实现仿京东搜索栏随滑动透明度渐变效果
废话不多说,直接上代码: 1.HTML <header class="module-layer"> <div class="module-layer-content"> <div class="search-box-cover"></div> <p class="layer-return"></p> <h1 class="layer-hea
-
原生js和jquery中有关透明度设置的相关问题
在日常开发的网站中,常常会用到设置透明度问题,最简单的就是图片的淡入淡出效果.下面我介绍一下在原生js和jQuery中设置透明度的相关问题和注意点: 1 透明度样式设置 透明度在IE浏览器和其他相关浏览器中的设置方法不太相同,IE使用filter:alpha属性,firefox使用opactiy属性,下面示例设置透明度为30%: IE:filter: alpha(opacity:30): firefox:opacity(0.3): 2 原生js设置透明度 为了兼容IE与其他浏览器对透明度的设置,
-
JavaScript CSS 修改学习第四章 透明度设置
这里是测试页.在JavaScript里面设置透明度 我用下面的代码来设置透明度: 复制代码 代码如下: function setOpacity(value) { testObj.style.opacity = value/10; testObj.style.filter = 'alpha(opacity=' + value*10 + ')'; } 在Mozilla和Safari里使用opacity,IE使用filter.value的值从0到10. 测试结果 IE说明:一个元素必须
-
JavaScript CSS修改学习第五章 给“上传”添加样式
问题 在一个网站中可能我的输入框式下面这样的: 设计者可能想让上传部分也像这样然后再添加一个select按钮.但是当我想把普通的输入框改为上传框时就根本不能工作.浏览器之间有很大的不同,给默认按钮添加样式也几乎不可能. 这很难成为设计的很好的上传框,但是也是我们能做的最多的了. 注意到Safari的设计有些不同.Safari小组想关闭手动输入文件的功能,可能担心这样的溢出.这样设计有个缺点就是用户在选择了一个文件之后不能取消上传文件. 解决办法 读者Michael McGrady发明了一个不错
-
JavaScript CSS修改学习第三章 修改样式表
请注意代码和传统的DHTML的区别.在DHTML你通过直接修改页面上的特定元素来改变样式,而这里的代码修改的是样式表.在这里查看W3C DOM-CSS的兼容性列表.定义 一个页面总是包含一个或者几个样式表,一个样式表里面包含一条或者几条规则,一条规则里有详细的样式声明.这个页面的样式表如下: 复制代码 代码如下: <link rel="stylesheet" href="../quirksmode.css"> <style> <!--
-
JavaScript CSS修改学习第六章 拖拽
当示例的box上的#链接处于活动状态的时候(不论是用tab然后点击enter或者使用鼠标点击)这个元素就能够通过方向键拖拽.然后点击enter或者Esc释放.(可以随意改变这些键.我不确定释放键应该设置成为什么所以enter和Esc都可以) 使用 1.复制文章后面的dragDrop对象. 2.复制我的addEventSimple和removeEventSimple函数,这里需要. 3.设定keyHTML和keySpeed属性(下面有解释). 4.确定你所要拖拽的元素都有位置属性:absolute
-
JavaScript CSS修改学习第二章 样式
另外,有时候你也许想知道添加到一个元素或者链接上的样式的具体内容.而style属性只能读取元素的内联形式的样式,所以如果你想读取其他样式就得另想办法了. 偏移 在使用一些小技巧之前,IE和Mozilla已经添加了一个比较好的办法:offsetSomething.使用这些属性你就能够读取这个段落现在的一些比较重要的样式. 举个例子,使用offsetWidth.你就能知道这个段落现在的宽度的像素值.为了测试,你可以改变一下窗口的大小然后再运行一下. 代码也非常的简单: 复制代码 代码如下: func
-
JavaScript CSS修改学习第一章 查找位置
offset 在所有的浏览器里面元素的offsetTop和offsetLeft两个属性都是很有用的.他们会给出你元素相对于父元素的坐标位置. 这段代码会向上查找offsetParent,然后添加offsetTop和offsetLeft.最终无论offsetParent在哪,他都会给出你元素在屏幕上的真正坐标. 解释 这段代码非常简单.先传入要计算的元素,然后设置变量curleft和curtop为0. 复制代码 代码如下: function findPos(obj) { var curleft =
-
JavaScript Event学习第四章 传统的事件注册模型
在最古老的JavaScript浏览器里注册事件只能通过内联模式.自从DHTML从根本上改变了你操作页面的方法,事件的注册就必须有扩展性而且要有很强的适应性.所以就必须有相应的事件模型.Netscape在第三代浏览器中就开始了,IE在第四代浏览器开始. 因为Netscape 3就开始支持这种新的事件注册模型,在浏览器战争前就是事实上的标准.所以微软不得不也是最后一次为了网上那些数不清的使用了Netscape事件处理模型的页面在兼容性上做出了让步. 所以这两个浏览器,事实上也是所有的浏览器都支持下面
-
JavaScript DOM学习第四章 getElementByTagNames
getElementByTagNames(注意是复数的names)会获得一些tag的元素,然后按照他们的顺序保存在一个数组中.这非常的有用,比如在上一章的TOCScript中,就需要获得整个文章里面的所有的H3和H4. 我非常希望在node原型中加入这个功能,但是在IE和Safari里面不行.所以只能把他当做一个普通函数. 使用 getElementByTagNames有两个参数: 1.一个用逗号分隔的tag名称字符串. 2.一个可选的开始元素.如果存在则在该元素的子元素中查找这些tag,如果不
-
《javascript设计模式》学习笔记四:Javascript面向对象程序设计链式调用实例分析
本文实例讲述了Javascript面向对象程序设计链式调用.分享给大家供大家参考,具体如下: 1.链式调用: jquery可能是目前大家最常用到的js框架了,也习惯了如下的调用方式: $('.someclass').show().css('xxx','xxxx').click(function(){}).xxx-- 这种调用方式就叫做链式调用,也就是说在调用一个方法之后,可以使用方法的返回值来继续进行方法调用. 2.如何实现链式调用: 了解了什么是链式调用,我们再来看如何实现链式调用,从1中所述
-
C++ Primer Plus 第四章之C++ Primer Plus复合类型学习笔记
目录 1. 数组概述 1.1 数组的定义 1.2 数组的声明 1.3 复合类型的数组 1.4 数组的初始化规则 1.5 C++11数组初始化方法 2. 字符串 2.1 C++处理字符串的两种方式: 2.2 字符串常量的拼接 2.4 读取一行字符串的输入 3. string类 3.1 string对象的方式 3.2 复制.拼接和附加 4. 结构简介 4.1 创建结构的步骤: 4.2 结构的定义: 4.3 结构的初始化(C++11) 4.4 成员赋值 5. 共用体 5.1 结构体和共用体的区别 5.
随机推荐
- PyCharm使用教程之搭建Python开发环境
- Android中Glide加载库的图片缓存配置究极指南
- 纯HTML5制作围住神经猫游戏-附源码下载
- php的一个简单加密解密代码
- python抓取网页图片示例(python爬虫)
- C#生成漂亮验证码完整代码类
- IOS 开发之ios视频截屏的实现代码
- Vue ElementUI之Form表单验证遇到的问题
- 使用bootstrapValidator插件进行动态添加表单元素并校验
- JAVA 运算符归纳总结
- Linux磁盘分区实战案例(必看篇)
- java生成csv文件乱码的解决方法示例 java导出csv乱码
- springboot如何读取配置文件(application.yml)中的属性值
- Android编程实现获得手机屏幕真实宽高的方法
- 详细介绍jQuery.outerWidth() 函数具体用法
- python中WSGI是什么,Python应用WSGI详解
- Opencv基于CamShift算法实现目标跟踪
- JS阻止事件冒泡的方法详解
- springboot中将日志信息存储在catalina.base中过程解析
- 利用ffmpeg命令行转压视频示例代码

