pyqt5实现绘制ui,列表窗口,滚动窗口显示图片的方法
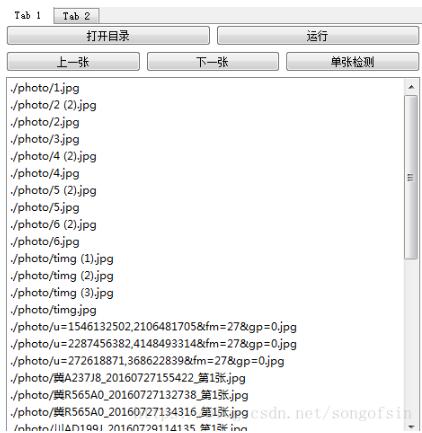
1:listWidget 以滚动窗口显示文件下的所有文件:

self.listWidget = QtWidgets.QListWidget(self.gridLayoutWidget)
self.listWidget.setMaximumSize(QtCore.QSize(16777215, 400))
self.listWidget.setObjectName("listWidget")
以上代码都是以qtDesigner画出来自动生成的
self.listWidget.setVerticalScrollBarPolicy(QtCore.Qt.ScrollBarAlwaysOn#这里以滚动窗口显示)
self.pushButton_10.clicked.connect(TabWidget.viewList)#关联事件
def viewList(self):
for i in os.listdir("./photo"):
self.listWidget.addItem("./photo"+"/"+i)
2:点击列表里的item能够返回item名称并显示图片

self.listWidget.currentItemChanged.connect(TabWidget.image)#这是点击item会返回item的名称:ps我使用qtDesigner绘制的TabWidget。 def image(): print(self.listWidget.currentItem().text()) imagefile=self.listWidget.currentItem().text() png = QtGui.QPixmap(imagefile).scaled(self.label.width(), self.label.height()) self.label.setPixmap(png) #在lable上显示图片
3:在滚动窗口中显示文件中的所有图像

这部分先用qtDesigner 绘制了一块scrollArea, 使用scrollArea的好处是自动会生成滚动条
def suoluetu(self):
names=[]
positions = [(i, j) for i in range(4) for j in range(30)]
for i in os.listdir(r"./photo"):
names.append("./photo"+"/"+i)
self.filewidget = QWidget()
self.filewidget.setMinimumSize(350, 1800)
for position, names in zip(positions, names):
lab = QLabel(self.filewidget)
lab.setFixedSize(100,150)
pix=QtGui.QPixmap(names)
lab.setPixmap(pix)
lab.move(100*position[0]+50,150*position[1]+70)#这部分是我自己瞎写的
self.scrollArea.setWidget(self.filewidget)
一开始采用的gridLayout显示的图片效果也还不错,但是不能滚动画面
后来采用这种方法
很遗憾窗口中的图片不能点击,就不能对相应的图片进行分析
所以我觉得还是应该采用listWidget的方式显示图片
以上这篇pyqt5实现绘制ui,列表窗口,滚动窗口显示图片的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

