JavaScript判断是否是微信浏览器
先给大家说下实现原理
根据判断UA中是否有关键字micromessenger,有的话则是微信内置浏览器
实现代码如下所示:
//判断是否微信登陆
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
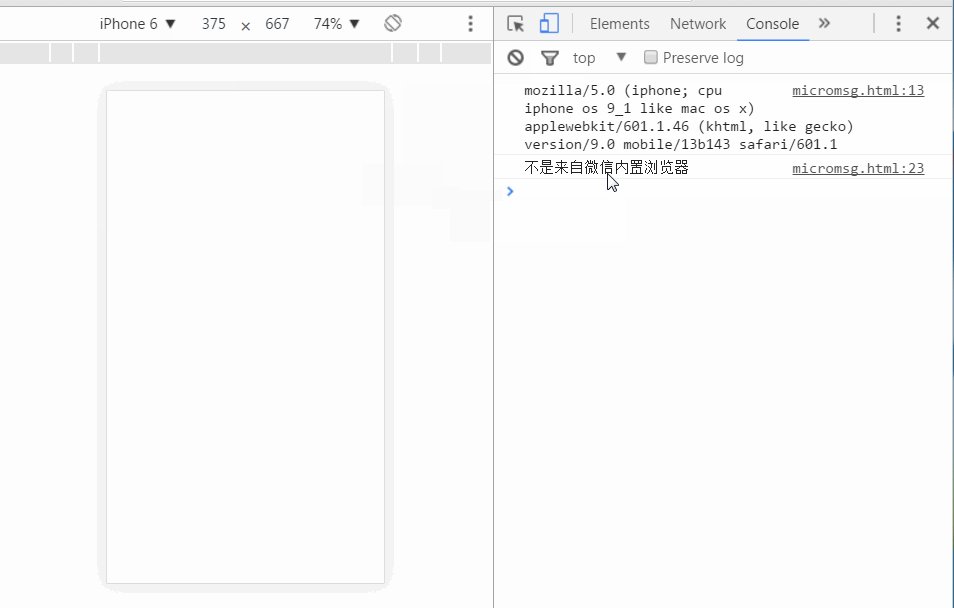
console.log(ua);//mozilla/5.0 (iphone; cpu iphone os 9_1 like mac os x) applewebkit/601.1.46 (khtml, like gecko)version/9.0 mobile/13b143 safari/601.1
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
if(isWeiXin()){
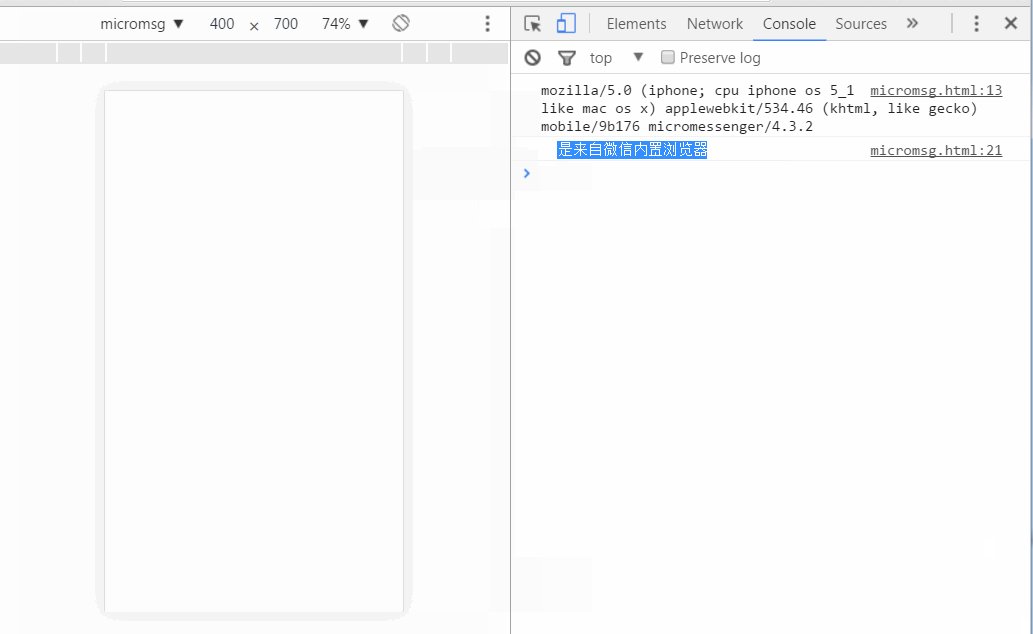
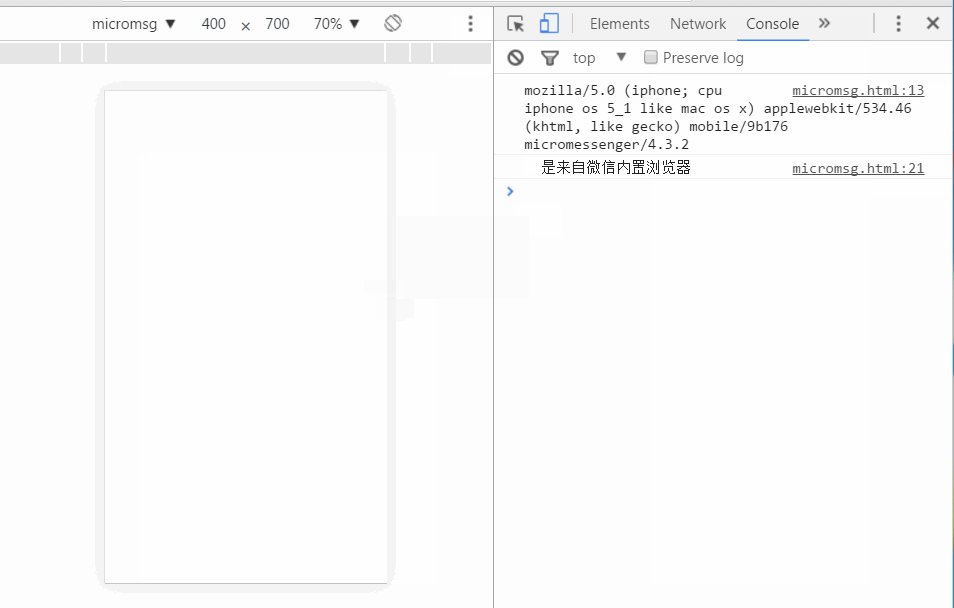
console.log(" 是来自微信内置浏览器")
}else{
console.log("不是来自微信内置浏览器")
}
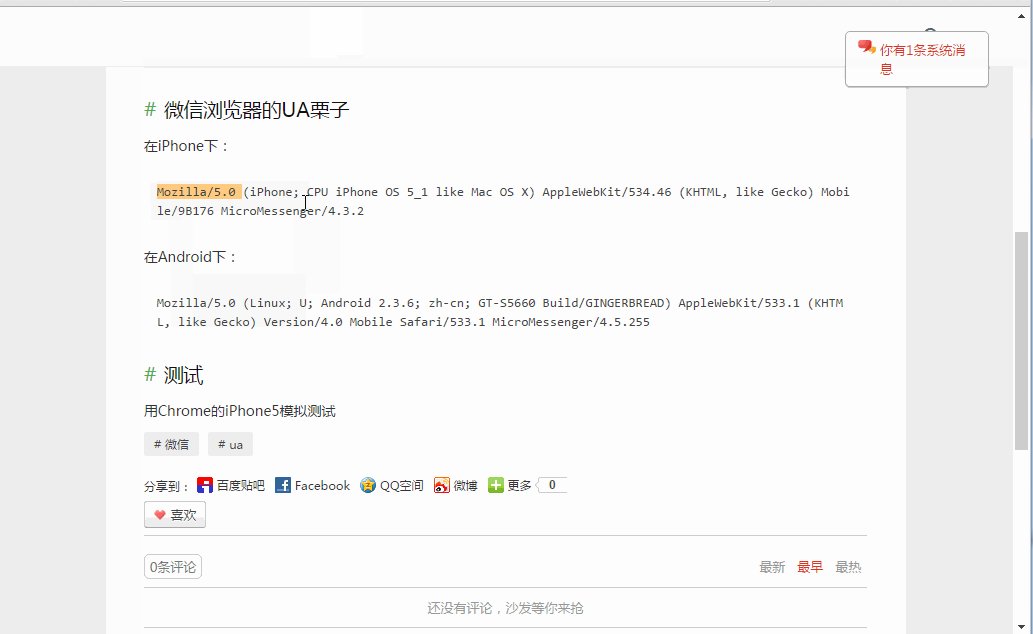
微信浏览器的UA栗子
在iPhone下:
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2
在Android下:
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255
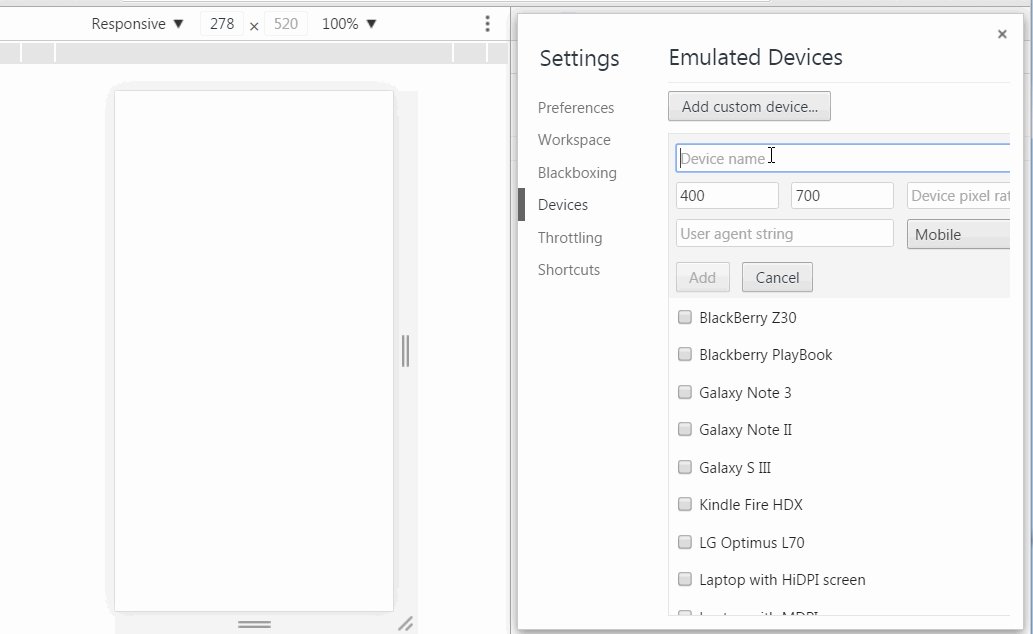
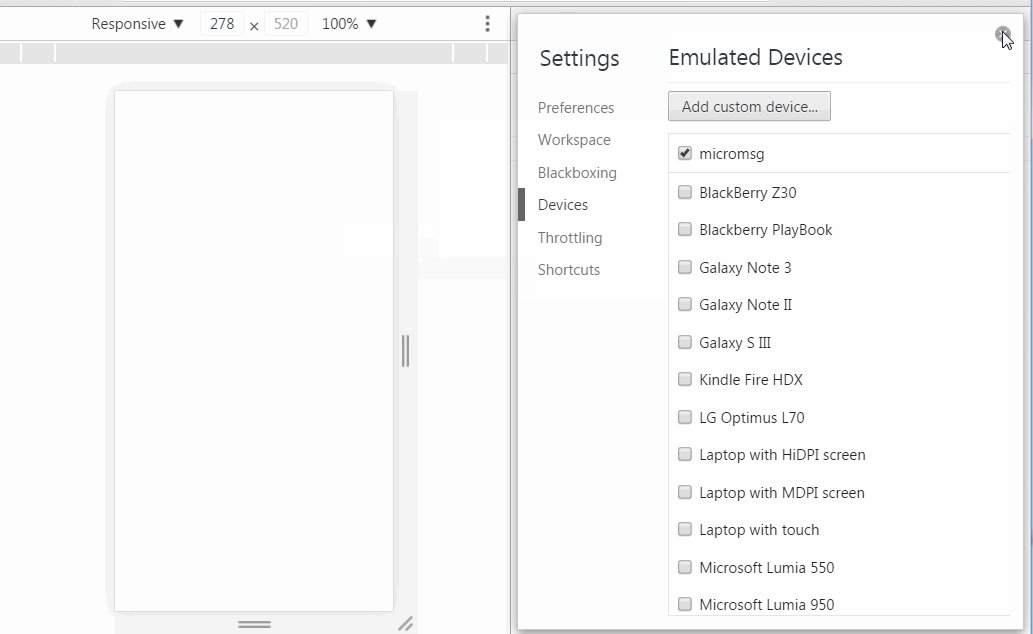
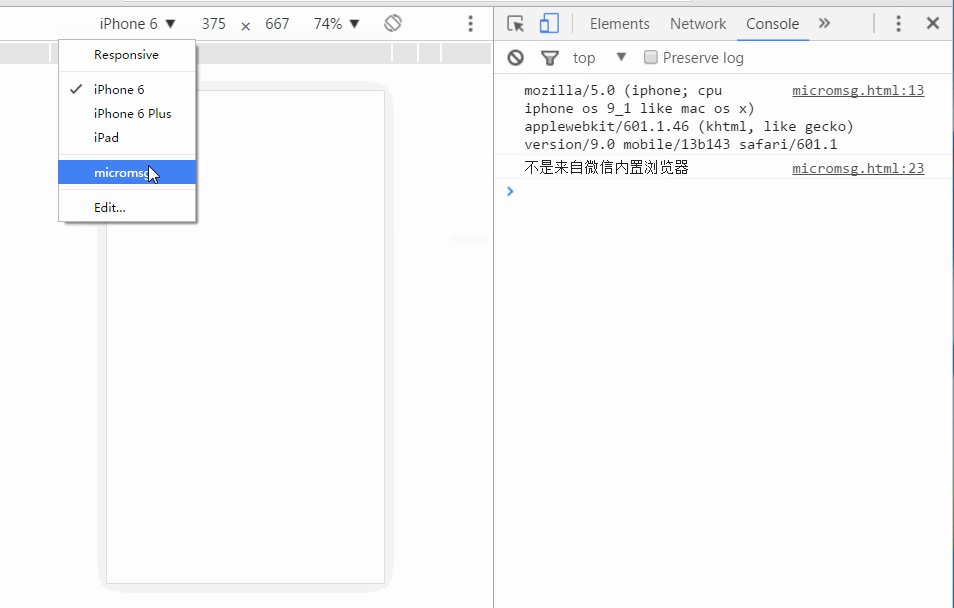
新建模拟器,更换UA如图:

用Chrome的iPhone5模拟测试

PS:js判断是否在微信浏览器中打开
用JS来判断了,经过查找资料终于实现了效果,直接上代码
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
通过测试完全通过,无论是android 还是iphone,ipad 都可以,当然我们除了用js来判断之外,用其它语言来判断就更简单了,比如PHP
function is_weixin(){
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) {
return true;
}
return false;
}
相关推荐
-
JS如何判断浏览器类型和详细区分IE各版本浏览器
今天用到JS判断浏览器类型,于是就系统整理了一下,便于后期使用. /* * 描述:判断浏览器信息 * 编写:LittleQiang_w * 日期:2016.1.5 * 版本:V1.1 */ //判断当前浏览类型 function BrowserType() { var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; //判断是否
-
JS判断Android、iOS或浏览器的多种方法(四种方法)
第一种:通过判断浏览器的userAgent,用正则来判断是否是ios和Android客户端. 代码如下: <script type="text/javascript"> var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端 var isiOS = !!u.match(/\(i[^;]+;( U;)?
-
使用JavaScript判断手机浏览器是横屏还是竖屏问题
//判断手机横竖屏状态: function hengshuping(){ if(window.orientation==180||window.orientation==0){ alert("竖屏状态!") } if(window.orientation==90||window.orientation==-90){ alert("横屏状态!") } } window.addEventListener("onorientationchange" i
-
JS判断浏览器是否安装flash插件的简单方法
1. 直接判断是否有flash插件 var myFlash = (function(){ if(typeof window.ActiveXObject != "undefined"){ return new ActiveXObject("ShockwaveFlash.ShockwaveFlash"); }else{ return navigator.plugins['Shockwave Flash']; } })(); chrome: Edge浏览器中取消了wind
-
JavaScript判断是否是微信浏览器
先给大家说下实现原理 根据判断UA中是否有关键字micromessenger,有的话则是微信内置浏览器 实现代码如下所示: //判断是否微信登陆 function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); console.log(ua);//mozilla/5.0 (iphone; cpu iphone os 9_1 like mac os x) applewebkit/601.1.46 (khtml, lik
-
javascript 判断是否是微信浏览器的方法
用js判断当前环境是否是是微信内置浏览器有两个方法: 1.判断useragent 2.判断是否支持微信内置浏览器才支持的一些方法,比如WeixinJSBridge 本次先介绍第一中方法,第二种方法等哪天再更新! 判断代码如下: <script type="text/javascript"> var ua = navigator.userAgent.toLowerCase(); var isWeixin = ua.indexOf('micromessenger') != -1
-
JS简单判断是否在微信浏览器打开的方法示例
本文实例讲述了JS简单判断是否在微信浏览器打开的方法.分享给大家供大家参考,具体如下: 最近做很多HTML5的项目,很多页面会通过微信微博等SNS分享出去.在分享页面上提供公司APP的下载.但是在很多应用的浏览器中,点击下载链接无法下载应用.那么针对这些浏览器我们需要给用户提示从safari或者系统自带的浏览器打开分享页面.通过js就可以判断当前页面是在什么浏览器打开的. 以下是一段示例代码,注释中表明了通过JS如何判断是否在微信浏览器打开,是否在QQ空间浏览器,是否在新浪微博打开.当然可以做得
-
JS判断是否在微信浏览器打开的简单实例(推荐)
最近做很多HTML5的项目,很多页面会通过微信微博等SNS分享出去.在分享页面上提供公司APP的下载.但是在很多应用的浏览器中,点击下载链接无法下载应用.那么针对这些浏览器我们需要给用户提示从safari或者系统自带的浏览器打开分享页面.通过js就可以判断当前页面是在什么浏览器打开的. 以下是一段示例代码,注释中表明了通过JS如何判断是否在微信浏览器打开,是否在QQ空间浏览器,是否在新浪微博打开.当然可以做得更完善一点,再加上判断是在移动设备打开还是在PC端浏览器打开的,更加细分一点,可以判断是
-
PHP判断是手机端还是PC端 PHP判断是否是微信浏览器
本文实例为大家分享了PHP判断的两个实例,一是PHP判断是手机端还是PC端,二是PHP判断是否是微信浏览器,供大家参考,具体内容如下 1.判断是否是手机端 function isMobile() { // 如果有HTTP_X_WAP_PROFILE则一定是移动设备 if (isset($_SERVER['HTTP_X_WAP_PROFILE'])) { return true; } // 如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息 if (isset($_SERVER['H
-
JS判断当前页面是否在微信浏览器打开的方法
本文实例讲述了JS判断当前页面是否在微信浏览器打开的方法.分享给大家供大家参考,具体如下: 最近做很多HTML5的项目,很多页面会通过微信微博等SNS分享出去.在分享页面上提供公司APP的下载.但是在很多应用的浏览器中,点击下载链接无法下载应用.那么针对这些浏览器我们需要给用户提示从safari或者系统自带的浏览器打开分享页面.通过js就可以判断当前页面是在什么浏览器打开的. 以下是一段示例代码,注释中表明了通过JS如何判断是否在微信浏览器打开,是否在QQ空间浏览器,是否在新浪微博打开.当然可以
-
JavaScript判断微信浏览器实例代码
先给大家说下我的项目需求:用户扫一扫二维码会产生一个链接,该链接会向后端发送个请求,返回一个 apk 的下载地址,用户点击下载按钮可以下载此 apk.然后就发生了问题,经过测试,发现用微信扫一扫打开的页面点击下载按钮下载不了 apk,后百度之,原来是微信内置浏览器屏蔽了下载链接,后面和需求方沟通,需求改为如果用户是用微信内置浏览器打开的,则提示用户换一个浏览器打开页面,否则下载不了 apk.那么该如何判断用户是否是用微信浏览器呢? 我们知道 js 可以通过 window.navigator.us
-
使用PHP和JavaScript判断请求是否来自微信内浏览器
微信浏览器的HTTP_USER_AGENT 在iPhone下,返回 Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2) 在Android下,返回 Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) Ap
-
JavaScript中防止微信浏览器被整体拖动的方法
在微信网页开发中,我使用的页面结构是在body下的container覆盖全屏,container下有个header和page的容器,page负责显示所有内容并实现滚动. 结构如图: 但是遇到了一个问题:在页面已经滚动到顶部时,继续往下拖动page容器,会将微信浏览器整体往下拖,漏出"该网页由XXX提供"的提示,然后在安卓下,影响并不大,但是在iphone下,就没那么简单了,经过测试,在苹果下,往下拖动后快速滑动页面中的page,page并不会滚动,上拖同样遇到了这个问题,非常影响体验.
-
解决微信浏览器Javascript无法使用window.location.reload()刷新页面
场景是这样子的,页面在初始化时有一个ajax请求,在页面上有一个按钮,点击的时候执行window.location.reload(),正常情况reload()后页面依然会向后台发出请求,但在安卓的微信浏览器中reoad后请求的一直是第一次打开页面时请求的数据.可以理解为请求被缓存了,但没有实测,也不知道是否是缓存. 解决方法是,使用window.location.href="window.location.href+随机数" 代替 window.location.reload().切记
随机推荐
- python中文件变化监控示例(watchdog)
- JS实现的颜色实时渐变效果完整实例
- eclipse自动提示和自动补全功能实现方法
- 深入理解Java中的接口
- javascript加号"+"的二义性说明
- 详解SpringMVC重定向传参数的实现
- 给WordPress的编辑后台添加提示框的代码实例分享
- win10 下安装 mysql 5.7.14 详细图文教程
- php中可能用来加密字符串的函数[base64_encode、urlencode、sha1]
- NodeJS学习笔记之网络编程
- Python 随机生成中文验证码的实例代码
- IIS 6中访问 .rmvb出错的原因
- 用代码更新你的jar包
- Yii2前后台分离及migrate使用(七)
- C#多线程经典示例(吃苹果)
- IE功能汇总
- Python实现PS滤镜特效之扇形变换效果示例
- angular基于ng-alain定义自己的select组件示例
- 使用实现XlsxWriter创建Excel文件并编辑
- Android打开系统相机并拍照的2种显示方法

