Android开发之图形图像与动画(五)LayoutAnimationController详解
首先需要先介绍下LayoutAnimationController:
* 1.LayoutAnimationController用于为一个layout里面的控件,或者是一个ViewGroup
* 里面的控件设置动画效果(即整个布局)
* 2.每一个控件都有相同的动画效果
* 3.这些控件的动画效果在不同的实现显示出来
* 4.LayoutAnimationController可以在xml文件当中设置,也可以在代码中进行设置
本文就针对两种实现LayoutAnimationController的方法分别进行介绍:
一,在XML文件中实现
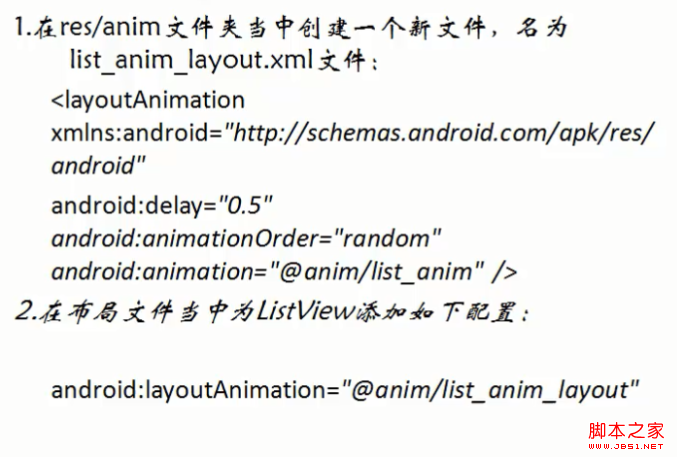
步骤如下图所示:

下面以一个实例来说明实现的方法:
实现的例子是点击“测试”按钮,有动画形式的view展现出来,截图如下:

具体的实现过程如下:
需要两个动画xml文件:
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/list_item_alpha"
android:animationOrder="normal"
android:delay="0.8" />
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="2000"
/>
</set>
android:layoutAnimation="@anim/list_item_layout"
public class LayoutAnimation_Activity extends Activity {
private Button button;
private Button button2;
private ListView listView;
private static final String[] STRINGS={"BruceZhang","Alhpa","Translate","Blanklin","Rotate",
"GreenFrank"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout_animation_);
button=(Button)findViewById(R.id.button);
button2=(Button)findViewById(R.id.button2);
listView=(ListView)findViewById(R.id.listview);
final ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, R.layout.item_list, STRINGS);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listView.setAdapter(adapter);
}
});
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listView.setAdapter(null);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_layout_animation_, menu);
return true;
}
}
二,在java代码中实现LayoutAnimationController
实现的步骤如下图:

Animation animation=AnimationUtils.loadAnimation(LayoutAnimation_Activity.this,
R.anim.list_item_alpha);
LayoutAnimationController laController=new LayoutAnimationController(animation);
laController.setOrder(LayoutAnimationController.ORDER_NORMAL);
listView.setLayoutAnimation(laController);

