vue3项目中代码出现红色波浪线的问题及解决
目录
- vue3项目代码出现红色波浪线
- vue3没有语法错误但一直有红色波浪线报错,以及解决eslint黄色警告
vue3项目代码出现红色波浪线
最近换电脑改成了vue3,导致代码规则有些地方和之前不一样。
因为是导入的jeecg项目,打开了eslint,所以有很多地方代码的写法不一样,之前是在vue.config.js文件中,加上lintOnSave: false就可以避免报错。现在设置了false,代码不规范的地方还是会有红色波浪线。
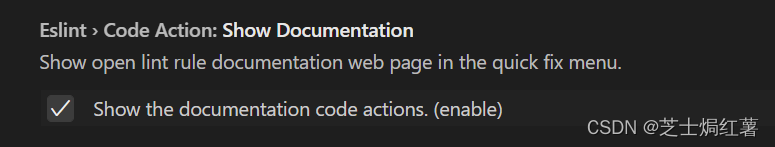
可以打开文件-首选项-设置,搜索eslint


然后把两个打勾的地方取消就可以了。


vue3没有语法错误但一直有红色波浪线报错,以及解决eslint黄色警告
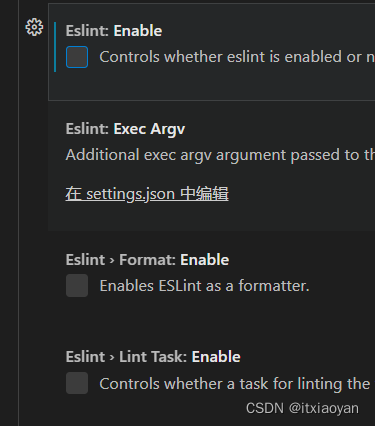
1.打开vscode的 文件-->首选项-->设置

2.搜索eslint

3.将这三个勾去掉即可

4.如果还出现eslint报错,运行 npm run lint --fix 即可

5.如果还未解决依然有eslint报错
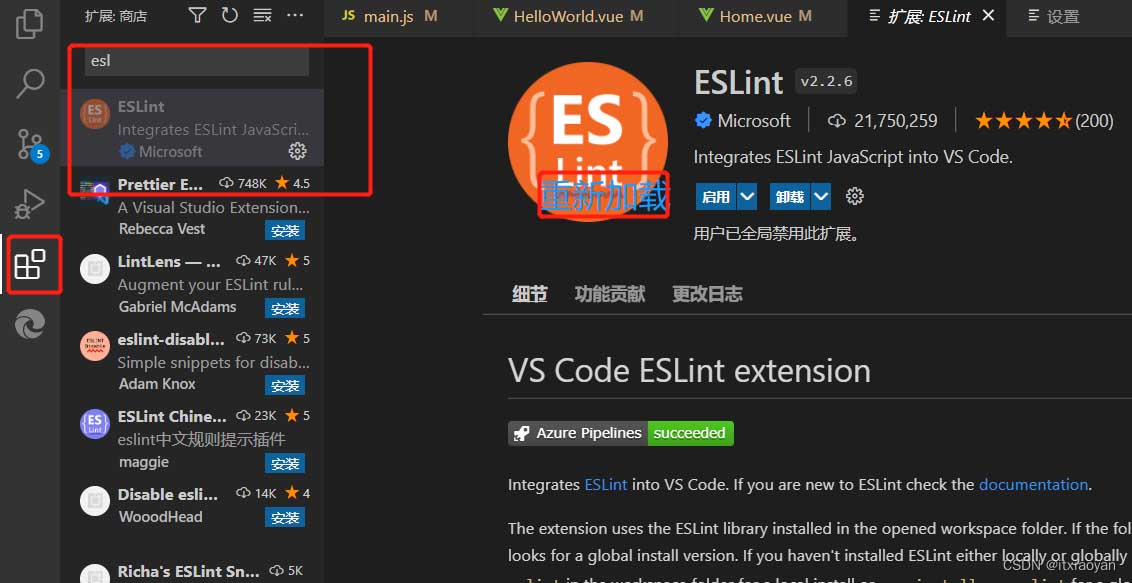
5.1扩展里搜索eslint找到这个插件并禁用,然后启用的旁边会有一个重新加载的按钮(如图)点击后会重启vscode即可

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue使用技巧及vue项目中遇到的问题
这里给大家分享一下vue中的一些技巧,希望对大家有用处.(话不多说上代码) 1,vue路由拦截浏览器后退实现表单保存类似需求(为了防止用户突然离开,没有保存已输入的信息.) //在路由组件中: mounted(){ }, beforeRouteLeave (to, from, next) { if(用户已经输入信息){ //出现弹窗提醒保存表单,或者自动后台为其保存 }else{ next(true);//用户离开 } 请参考vue文档全局钩子和组件钩子 2,路由懒加载写法: // 我所采用的方
-
Vue3+TypeScript+Vite使用require动态引入图片等静态资源
问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源! 描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要 动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码: <img class="demo" :src="require(`../../../assets/image/${item.img}`)" /> 写上后
-
Vue3如何通过ESLint校验代码是否符合规范详解
目录 前言 1.在项目中安装ESLint命令 2.初始化ESLint配置命令 3.查看eslint.js文件 4.在package.json下添加验证脚本 5.编辑器中安装eslint插件 5.1 VS Code中安装eslint插件步骤,按下图操作 5.2 Idea 中配置eslint方法 6.在提交git时自动进行ESLint校验方法 总结 前言 VUE3中项目使用的了ESLint插件校验代码是否符合编码规则,一起来看看eslint的安装方式,vs code编辑器,idea编辑器中方法. 1
-
vue3项目中代码出现红色波浪线的问题及解决
目录 vue3项目代码出现红色波浪线 vue3没有语法错误但一直有红色波浪线报错,以及解决eslint黄色警告 vue3项目代码出现红色波浪线 最近换电脑改成了vue3,导致代码规则有些地方和之前不一样. 因为是导入的jeecg项目,打开了eslint,所以有很多地方代码的写法不一样,之前是在vue.config.js文件中,加上lintOnSave: false就可以避免报错.现在设置了false,代码不规范的地方还是会有红色波浪线. 可以打开文件-首选项-设置,搜索eslint 然后把两个打
-
IDEA maven依赖错误中包下面红色波浪线
我在给别的开发同事搭建开发环境的时候 经常遇到项目中报红色波浪线的问题. 类似下面的图片 具体原因不详 : 怀疑是包下载不全 下面给出三种解决方案 终极方法 利用maven指令重新下载相关的依赖包,修改pom文件,执行clean, 修改pom文件,reimport 方案一 修改pom 配置文件,将标红的依赖先删除,并点击reimport, 之后重新加上出错的依赖,再reimport 方案二 从删除本地仓库中的文件目录,强制 maven 重新下载该包 终极方法 参考文章:https://www.j
-
解决pycharm导入本地py文件时,模块下方出现红色波浪线的问题
有时候导入本地模块或者py文件时,下方会出现红色的波浪线,但不影响程序的正常运行,但是在查看源函数文件时,会出现问题 问题如下: 解决方案: 1. 进入设置,找到Console下的Python Console,勾选选项"Add source roots to PYTHONPAT" 2. 在当前项目程序目录右键单击,然后"Mark Directory as"为"Sources Root".之后当前程序所在目录颜色会变化,表示已经完成标记. 3. 之
-
Vue3项目中优雅实现微信授权登录的方法
目录 前言 准备 实现思路 上代码 总结 前言 微信授权登录是做微信公众号开发一直绕不开的话题,而且整个授权登录流程的实现,是需要前后端配合一起完成的.在过去前后端还未分离的年代,也许我们前端并不需要太过关心授权的具体实现.然而现在都2021年了,前后端分离的架构大行其道,如何在前后端分离的情况下实现微信授权登录就成了今天要探讨的重点问题. 准备 首先,我们还是需要先梳理下微信授权整个流程是怎样的,这里我就直接将官方文档搬来: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制
-
Vue3项目中的hooks的使用教程
目录 hooks 特点 hooks 基本使用 今天我们稍微说一下 vue3 项目中的 hooks 的使用,其实这个 hooks 呢是和 vue2 当中的 mixin 是类似的,学习过 vue2 的小伙伴一定对 mixin 一定比较熟悉,就算没用过也一定了解过,也就是混入,通过 mixin 混入来分发 vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项.而 vue2 的 hooks 函数与 mixin 混入的区别,
-
vue3项目中引入ts的详细图文教程
目录 1.基于脚手架的情况下创建 vue3项目 2.启动未引入ts的vue3项目 3.在页面中(HomeView.vue)引入ts 4.配置vue3+ts项目 5.其他配置 6.在HomeView.vue 使用Ts语法 总结 提示:文章是基于vue3的项目基础上引入ts 1.基于脚手架的情况下创建 vue3项目 vue create vue3-ts 选择自定义预设,ts设置未选中状态 选择yarn与npm启动项目(根据个人,在这里我选择yarn) 2.启动未引入ts的vue3项目 3.在页面中(
-
用于统计项目中代码总行数的Python脚本分享
最近需要统计一下项目中代码的总行数,写了一个Python小程序,不得不说Python是多么的简洁,如果用Java写至少是现在代码的2倍. [code] import os path="/Users/rony/workspace/ecommerce/ecommerce/hot-deploy/" global totalcount totalcount =0 def cfile (path): allfiles = os.listdir(path) for file in
-
iOS 生成plist文件,在项目中代码创建plist的实例
iOS数据存储方式: plist(属性列表),preference(偏好设置),SQLite,coredata plist和preference不支持自定义模型的存储 整理代码创建plist文件的方法: #pragma mark - 创建plist文件 -(void)creatPlistFileWithArr:(NSArray *)array{ //将字典保存到document文件->获取appdocument路径 NSString *docPath = [NSSearchPathForDire
-
springBoot项目中使用@Value取值出现的问题及解决
目录 使用@Value取值出现的问题 1.一般情况下定义一个字段 2.但是通常我们会把它用在工具类当中 3.工具类最好加上@Component或者其他注解 记springBoot使用@Value出现的乌龙 先看一下代码 然后在需要的地方如下使用 使用@Value取值出现的问题 在springBoot项目中我们一般会把一些路径或者资源写在配置文件中,方便管理. 但是取得时候有可能会出现一些问题. file.uploadFolder=E://upload/ 1.一般情况下定义一个字段 在上面使用@V
-
Vue3项目中引用TS语法的实例讲解
目录 基础语法 vue-router vuex##### elementPlus axios setup script 基础语法 定义data //script标签上 **lang="ts"** <script lang="ts"> import { defineComponent, reactive, ref, toRefs } from 'vue'; //定义一个类型type或者接口interface来约束data type Todo = {
随机推荐
- Prototype Number对象 学习
- MySQL——修改root密码的4种方法(以windows为例)
- W3C Group的JavaScript1.8 新特性介绍
- 基于jQuery实现的无刷新表格分页实例
- Javascript Function对象扩展之延时执行函数
- vue router学习之动态路由和嵌套路由详解
- JavaScript运行机制之事件循环(Event Loop)详解
- 微信小程序 websocket 实现SpringMVC+Spring+Mybatis
- PHP简单系统数据添加以及数据删除模块源文件下载
- 在Python中用keys()方法返回字典键的教程
- ASP注册登陆实例代码
- 从textarea中获取数据之后按原样显示实现代码
- C#获取路径的几种方式实例分析
- Android编程之短信列表的时间显示实例分析
- PHP、Nginx、Apache中禁止网页被iframe引用的方法
- python服务器端收发请求的实现代码
- JQuery 引发两次$(document.ready)事件
- SQL 时间格式化函数
- 总结jQuery插件开发中的一些要点
- 概述jQuery的元素筛选

