Vue3后台管理系统之创建和配置项目
目录
- 1.概述
- 2.创建项目
- 2.1.创建Vue3
- 2.2.手动配置插件
- 2.3.选择hash路由
- 2.4.选择代码校验规范
- 3.项目结构配置
- 3.1.创建配置文件
- 3.2.启动项目
- 3.3.配置ESLint格式化
- 3.4.初始化项目
- 3.5.启动项目
- 总结
1.概述
这篇文章开始进入一个新的专栏,这个专栏将介绍如何创建一个Web端后台管理系统
2.创建项目
2.1.创建Vue3
# 创建vue3 vue create vue-manage-system
2.2.手动配置插件
选择手动配置模式

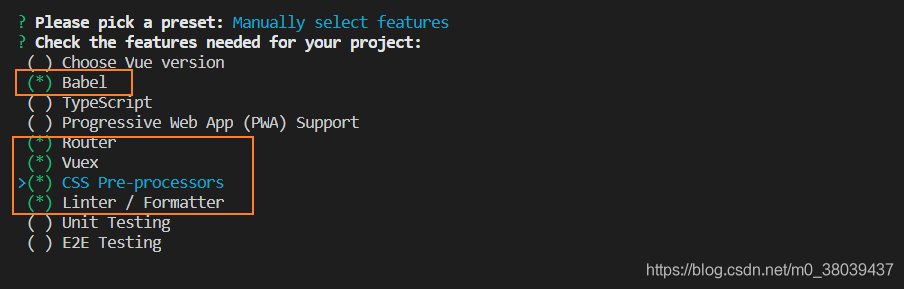
选择插件

2.3.选择hash路由
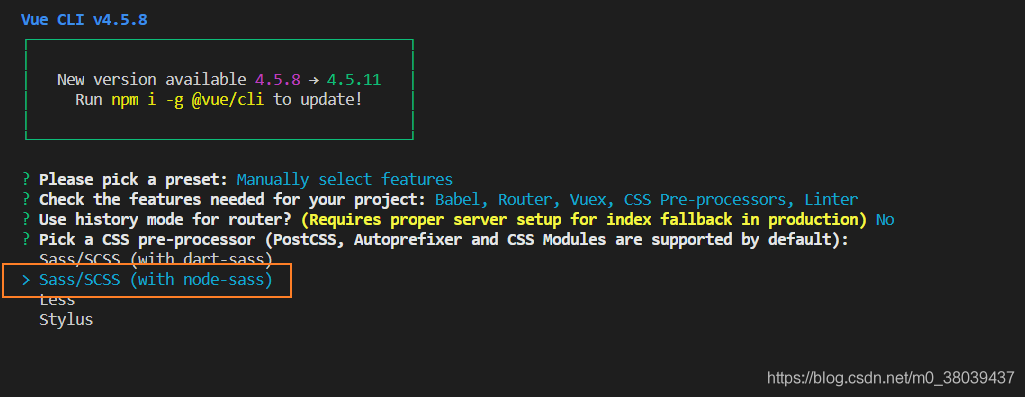
问我们是否使用history模式,我们输入n。选择hash模式

2.4.选择代码校验规范
选择node-sass

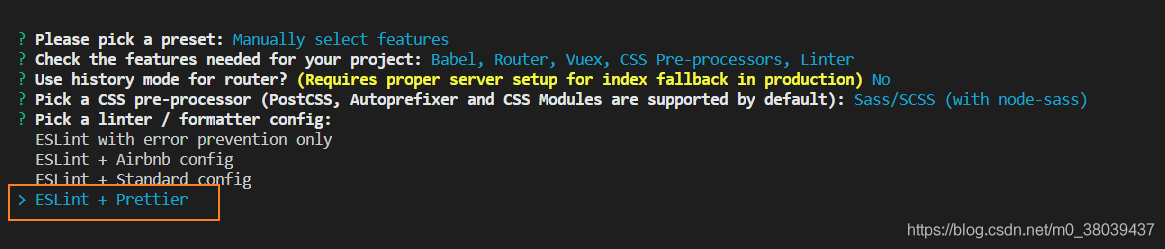
选择ESLint+Prettier 代码格式化

ESLint+Prettier格式化规范可以结合这个插件使用

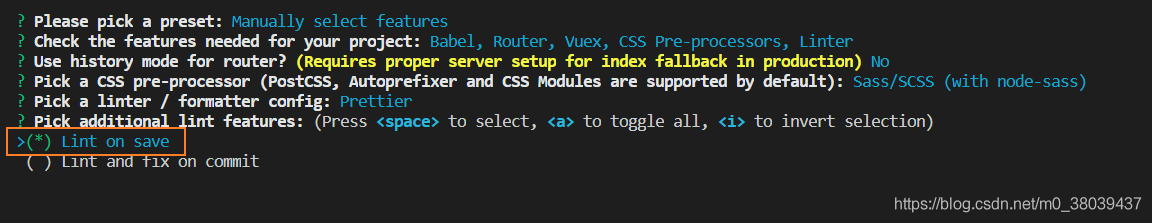
选择格式化选项

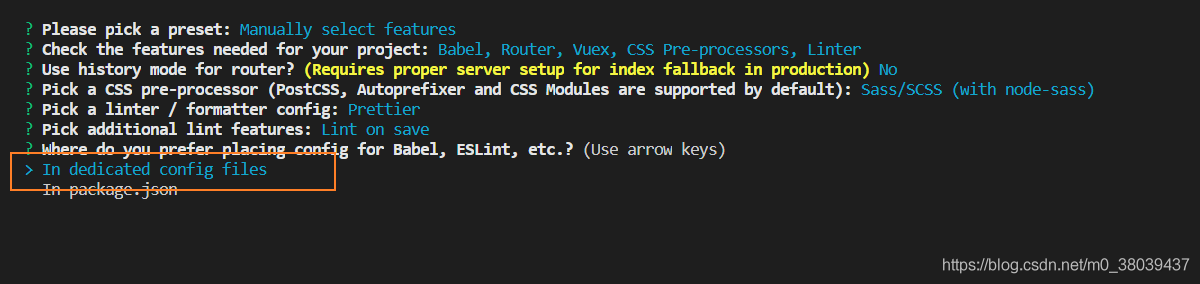
选择独立的配置文件

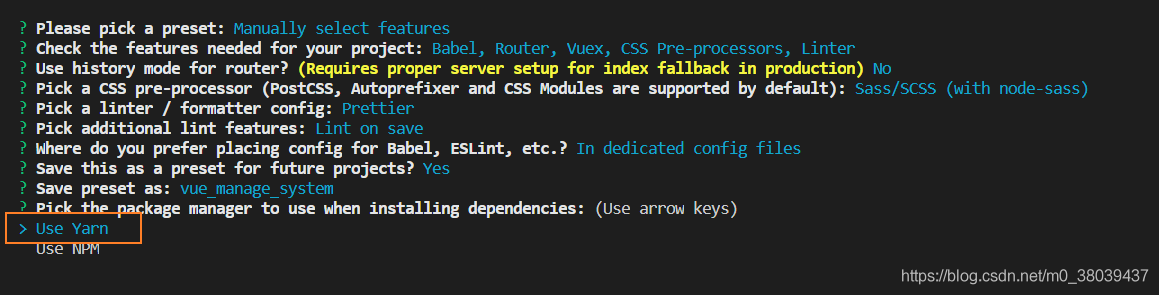
保存模板

自定义模板名称

选择yarn包管理器

项目创建完成

3.项目结构配置
3.1.创建配置文件
在项目根路径下新建vue.config.js文件

vue.config.js文件配置内容
module.exports = {
devServer: {
// 配置项目端口
port: 8868,
// 启动项目自动打开浏览器
open: true
}
}
3.2.启动项目
启动项目命令
# 1.进入项目根路径 cd .\vue-manage-system\ # 2.启动项目 npm run serve
启动项目效果

3.3.配置ESLint格式化
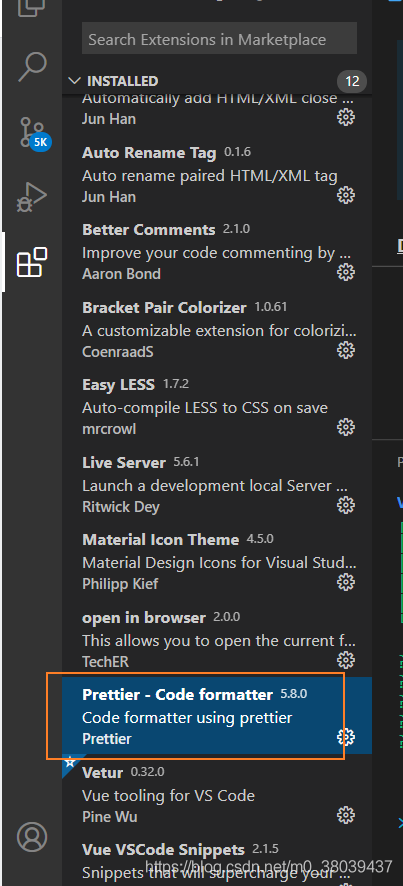
安装三个插件
- 安装ESLint插件
- 安装Vetur插件
- 安装Prettier-Code formatter插件
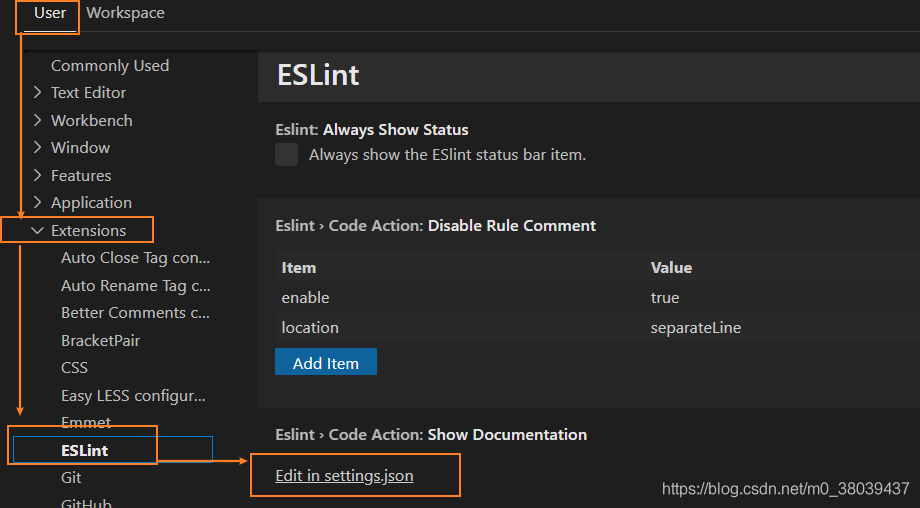
ESLint插件设置

1.打开设置-扩展-ESLint

2.粘贴内容到ESLint的json中

// 添加 vue ⽀持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
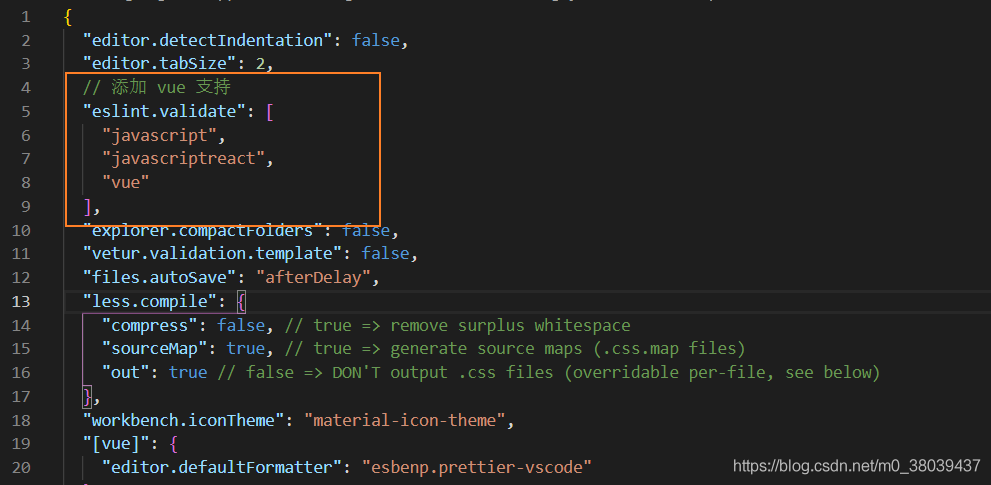
4.在.eslintrc.js文件中配置ESLint格式化规则

{
"editor.detectIndentation": false,
"editor.tabSize": 2,
// 添加 vue ⽀持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"explorer.compactFolders": false,
"files.autoSave": "afterDelay",
"less.compile": {
"compress": false, // true => remove surplus whitespace
"sourceMap": true, // true => generate source maps (.css.map files)
"out": true // false => DON'T output .css files (overridable per-file, see below)
},
"workbench.iconTheme": "material-icon-theme",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontLigatures": false,
"vetur.validation.template": false,
"vetur.grammar.customBlocks": {
"docs": "md",
"i18n": "json"
},
"vetur.ignoreProjectWarning": true,
"[json]": {
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace"
},
"vetur.validation.script": false,
"vetur.validation.style": false
}
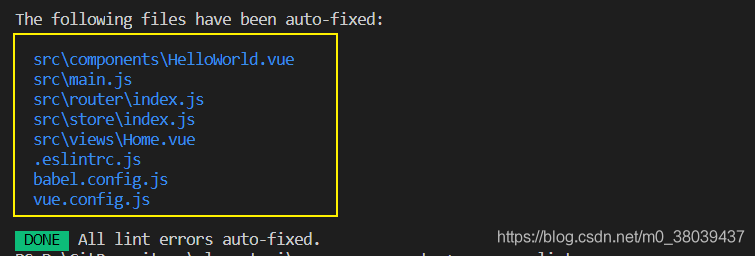
5.执行ESLint格式化全部文件
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run lint
6.结果显示不符合规则的代码全部格式化完毕

Vetur插件

Prettier-Code formatter插件

3.4.初始化项目
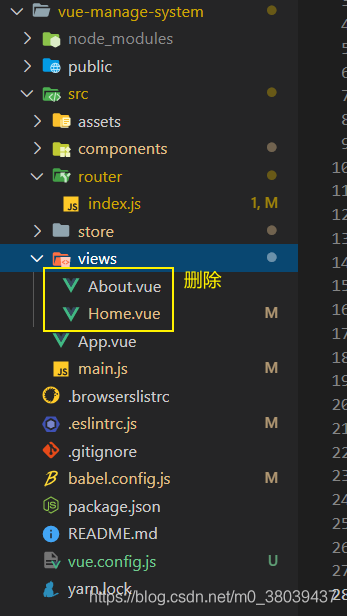
删除路由映射

删除Home和About组件

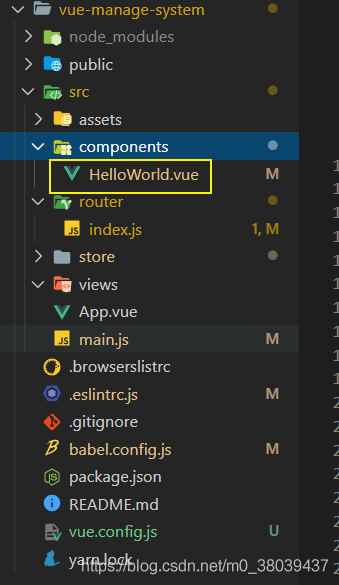
删除HelloWorld组件

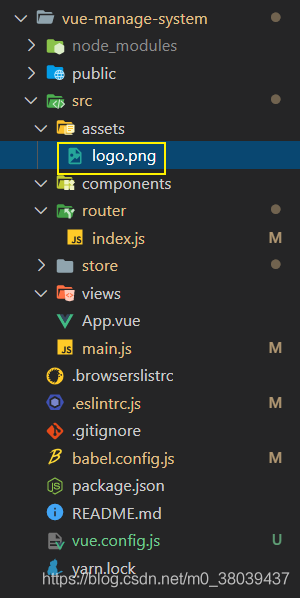
删除logo

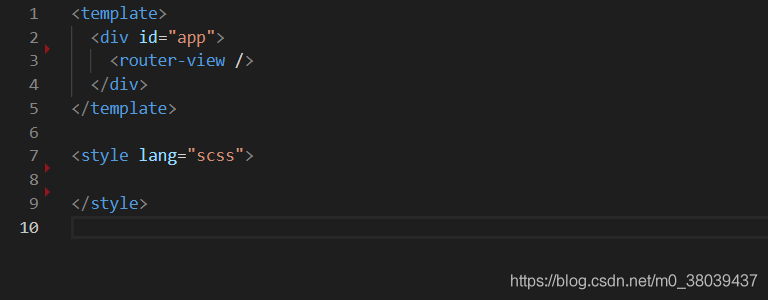
App组件删除内容后

3.5.启动项目
格式化代码
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run lint
启动项目
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run serve
启动项目效果展示

总结
到此这篇关于Vue3后台管理系统之创建和配置项目的文章就介绍到这了,更多相关Vue3创建和配置项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

