SpringBoot应用的打包和发布实现
目录
- 1. 创建项目(example-fast)
- 2. 编译打包
- 3. 应用发布
1. 创建项目(example-fast)
基于 Spring Boot 创建一个 WEB 项目 example-fast。
2. 编译打包
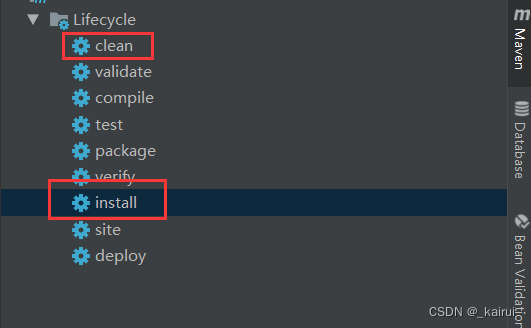
2.1 采用 IDEA 集成的 Maven 环境来对 Spring Boot 项目编译打包,可谓是超级 easy

2.2 mvn 命令打包
# mvn clean 清理编译 # install 打包 # -Dmaven.test.skip=true 跳过单元测试 # -P dev 指定dev配置 mvn clean install -Dmaven.test.skip=true -P dev
3. 应用发布
3.1 一行命令的演化
运行 Spring Boot 打包之后的 jar 方式也简单,只需一行命令就行。
java -jar /usr/local/example-fast-1.0.0.jar
此时,服务是启动了,但是不能关闭这个窗口,一旦关闭服务就停止了,不得不考虑后台运行,并且还想看日志;
java -jar /usr/local/example-fast-1.0.0.jar > example-fast.out &
执行启动时,效果如下,然后就可以轻松看日志输出了。
如果项目组中你既是研发又充当运维的角色,到这基本就完事儿了,因为相信通过熟练操作,会形成肌肉反应,你肯定能记住这一行命令。
不过,若是分工明确,生产权限隔离的话,一般都是运维同事来操作发布,所以还得想办法让运维同事省力,不得不考虑脚本化。
首先创建项目目录例如 example-fast,然后分别创建 bin、lib、logs 目录;把 example-fast-0.0.1-SNAPSHOT.jar 拷贝至 lib 目录下;bin 目录主要存放脚本。创建 start.sh 应用启动脚本; stop.sh 应用停止脚本
启动脚本(start.sh)
#!/bin/bash
#配置 Java 环境变量
export JAVA_HOME=/usr/local/java/jdk/jdk1.8.0_231
export PATH=.:$JAVA_HOME/bin:$PATH
#定义应用名
App_Name=example-fast
#定义应用所在目录
App_Path=/home/${App_Name}
#定义可执行文件的路径
JAR_PATH=${App_Path}/example-fast-1.0.0.jar
#jvm启动参数
JAVA_OPTS="-Duser.timezone=GMT+8 -server -Xms4096m -Xmx4096m -XX:MaxMetaspaceSize=256m -Xloggc:${App_Path}/logs/${App_Name}.gc.log -XX:+UseConcMarkSweepGC -XX:+UseCMSCompactAtFullCollection -XX:CMSFullGCsBeforeCompaction=5 -XX:+PrintGC -XX:+PrintGCTimeStamps -XX:+PrintGCDetails -XX:+PrintGCApplicationStoppedTime"
#启动JAVA进程函数
CURRENT_COUNT=`ps -ef|grep java |grep ${App_Name} |grep -vc grep`
if [ $CURRENT_COUNT -eq 0 ]
then
Log_Name=$(echo ${App_Name}|awk -F"-" '{ print $NF }')
nohup java -Dfunc_type=${App_Name} $JAVA_OPTS -Dfile.encoding=utf-8 -jar $JAR_PATH > ${App_Path}/logs/${App_Name}.out 2>&1 &
PROCESS_ID=`ps -ef | grep "${App_Name}" |grep -v grep | awk '{ print $2 }'`
echo " 启动应用 ${App_Name} 成功,进程 id 为 ${PROCESS_ID} "
else
echo " 应用 ${App_Name} 已经被启动了 "
fi
# 执行应用启动 start.sh sh start.sh
停止脚本(stop.sh)
#!/bin/bash
# 定义应用名称
App_Name=example-fast
# 停止JAVA进程函数
echo " 开始停止 ${App_Name} 应用 "
ps -ef | grep ${App_Name} | grep -v grep | awk '{print$2}' | xargs kill
echo " 应用 ${App_Name} 停止成功! "
# 执行应用停止 stop.sh sh stop.sh
至此,Spring Boot 项目最基本的发布方式就完事了,可以直接执行脚本完成项目的启动和停止,操作更简单了!更多相关SpringBoot应用打包和发布内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

