VSCode安装Django插件后实现html语法提示的方法步骤
目录
- 1 VSCode中默认html语法提示
- 2 第一种方法:直接修改“设置”中的相关选项
- 3 第二种方法:在setting.json文件中配置
- 总结
1 VSCode中默认html语法提示
VSCode(1.64)默认安装完成后自动添加HTML语法提示,但是在安装Django插件后,Django项目文件中的html文件自动语法提示就变为django-html语法,原先的html语法提示就没有了。


2 第一种方法:直接修改“设置”中的相关选项
Django插件安装后为恢复html原有语法提示并保留django-html语法提示
需要再VSCode中设置相应的属性,VSCode打开设置,上方搜索框中输入 file association,对文件关联属性进行相应的配置

在Files:Associations下方的添加项中添加项

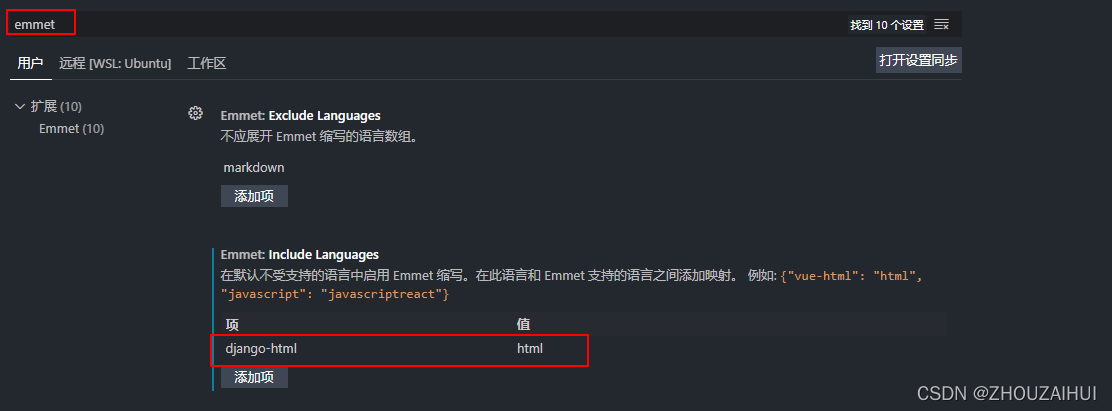
添加上述选项后,还要把Emmet语法缩写提示加上

通过上述两步之后,就可以在Django模板文件中编写html文件的时候既可以有html语法提示,也可以有django-html语法提示。
3 第二种方法:在setting.json文件中配置
上述两步骤操作较繁琐,也可以直接修改VSCode的setting.json文件达到上述效果.
打开设置,点击右上角的“打开设置(json)”

添加如下设置:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
},
"emmet.includeLanguages": {
"django-html": "html"
},

总结
到此这篇关于VSCode安装Django插件后实现html语法提示的文章就介绍到这了,更多相关VSCode实现html语法提示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode插件安装完成后的配置详解
VSCode插件安装完成后,有些插件如果你想要完整的使用其中的功能得在settings.json中就行配置,接下来是我常用的一些配置 { "workbench.iconTheme": "vscode-icons", "window.zoomLevel": 0, "files.autoSave": "off", "eslint.runtime": "", "e
-
VSCode插件安装完成后的配置(常用配置)
Vue 组件安装完成后的配置,具体内容如下所示: VSCode插件安装完成后,有些插件如果你想要完整的使用其中的功能得在settings.json中就行配置,接下来是我常用的一些配置 { "workbench.iconTheme": "vscode-icons", "window.zoomLevel": 0, "files.autoSave": "afterDelay", "eslint.runt
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
VSCode安装Django插件后实现html语法提示的方法步骤
目录 1 VSCode中默认html语法提示 2 第一种方法:直接修改“设置”中的相关选项 3 第二种方法:在setting.json文件中配置 总结 1 VSCode中默认html语法提示 VSCode(1.64)默认安装完成后自动添加HTML语法提示,但是在安装Django插件后,Django项目文件中的html文件自动语法提示就变为django-html语法,原先的html语法提示就没有了. 2 第一种方法:直接修改“设置”中的相关选项 Django插件安装后为恢复html原有语法提示并保
-
Vue项目vscode 安装eslint插件的方法(代码自动修复)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启. 当我们编写不符合eslint规范的代码时,启动项目会报错,比如 这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码.打开vscode左侧扩展面板,搜索es
-
教你一招完美解决vscode安装go插件失败问题
目录 前置 用vscode新建一个go文件 使用go mod 代理来安装 总结 前置 从https://studygolang.com/dl下载go1.14.6.windows-amd64.msi安装即可,安装路径选择默认,安装完成后会自动帮你配置环境变量不用自己配置了 打开cmd,查看是否安装完成 这样就代表已经成功安装了 用vscode新建一个go文件 vscode会提示你安装go插件 点击install all 这时候会安装失败 Installing github.com/mdempsky
-
MacOS中 VSCode 安装 GO 插件失败问题的快速解决方法
问题重现 Installing golang.org/x/tools/cmd/guru FAILED Installing golang.org/x/tools/cmd/gorename FAILED Installing golang.org/x/lint/golint FAILED Installing github.com/stamblerre/gocode FAILED 4 tools failed to install. VS COde 打开 .go 文件会自动安装插件,但是出现了一些
-
yum安装openJDK1.8后无法卸载的快速解决方法
一.问题描述 用yum安装openJDK1.8,安装后使用yum remove卸载,提示如下 Remove 1 Package(s) Installed size: 490 k Is this ok [y/N]: y Downloading Packages: Running rpm_check_debug Running Transaction Test Transaction Test Succeeded Running Transaction Erasing : 1:java-1.8.0-
-
IE浏览器下JS脚本提交表单后,不能自动提示问题解决方法
本文实例讲述了IE浏览器下JS脚本提交表单后,不能自动提示问题解决方法.分享给大家供大家参考,具体如下: 经常我们用表单提交东西,在提交后,浏览器会自动记录你输入的东西,下次你再输入的时候,可以重新选择,但是如果你是用IE的话,这里有一个BUG, 其他浏览器没有这个问题.当然首先你得设置IE 浏览器选项是可以记录表单数据的,然后写一段代码来测试. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> &
-
Django中如何用xlwt生成表格的方法步骤
同样是做表格,但是有些人的表格就做的很好看.融合了之前所学不同模块的知识,来讲讲Django中生成表格的特殊方法. 这里只是mark一下导出的方法,并没有做什么REST处理和异常处理. 维护统一的style样式,可以使导出的数据更加美观. def export_excel(request): # 设置HttpResponse的类型 response = HttpResponse(content_type='application/vnd.ms-excel') response['Content-
-
VsCode使用EmmyLua插件调试Unity工程Lua代码的详细步骤
目录 一.VSCode安装EmmyLua 二.添加配置文件 三.设置配置文件 四.添加Lua断点调试入口 五.运行unity测试断点功能 一.VSCode安装EmmyLua 二.添加配置文件 三.设置配置文件 执行完第二步会弹出添加好的launch.json配置文件,这个文件只需要修改“ideConnectDebugger” = false,其他一般不用修改. 四.添加Lua断点调试入口 luaEnv变量必须为全局唯一 路径标红的地方配上你的正确路径名 var path = "C:/Users/
-
Vant的安装和配合引入Vue.js项目里的方法步骤
1.安装vant npm i vant -S:这是简写形式. npm install vant --save:这是完整写法. 如果你网络很慢的话,可以使用淘宝的源,但是不建议使用cnpm来进行安装. npm install vant --save --registry=https://registry.npm.taobao.org 淘宝镜像,速度快,安装后查看package.json文件里看是否安装完成 2.1使用babel-plugin-import(推荐) babel-plugin-impo
-
Ubuntu安装MySQL5.7并配置数据存储路径的方法步骤
一.安装MySQL 本文是通过APT方式安装,安装的最新版本是5.7.21 (注意:通过APT方式安装的版本都是现在最新的版本,通过这种方式安装好之后开机自启动都已经配置好,和命令行上的环境变量,无需手动配置.) sudo apt-get install mysql-server 如果提示依赖不足,运行下面命令解决依赖问题,如果没出现依赖问题,那么就不需要使用此命令 sudo apt-get install -f 安装过程会提示输入两次root用户密码 说明:通过这种方式安装好之后开机自启动都已
随机推荐
- 提示“处理URL时服务器出错”和“HTTP 500错误“的解决方法
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- 在JavaScript的AngularJS库中进行单元测试的方法
- 中国独特词英文表达
- VBS教程:对象-Folder 对象
- 正值表达式匹配html标签的属性值
- Android NavigationView头部设置监听事件
- 详解iOS应用UI开发中的九宫格坐标计算与字典转换模型
- IOS Xcode中快捷键大全
- Jquery瀑布流插件使用介绍
- PHP输出图像imagegif、imagejpeg与imagepng函数用法分析
- javascript工厂方式定义对象
- 通过MySQL优化Discuz!的热帖翻页的技巧
- 不用float实现模块居中布局
- jQuery团购倒计时特效实现方法
- 用javascript实现读取txt文档的脚本
- 微信小程序 弹框和模态框实现代码
- Android中打电话的数据流程分析
- C/C++判断传入的UTC时间是否当天的实现方法
- spring boot整合quartz实现多个定时任务的方法

