Dubbo 2.7X 安装部署详细流程分析
目录
- 一、安装注册中心zookeeper
- 二、安装dubbo amdin
- 三、dubbo-admin-ui服务配置
一、安装注册中心zookeeper
下载地址:https://mirrors.bfsu.edu.cn/apache/zookeeper/
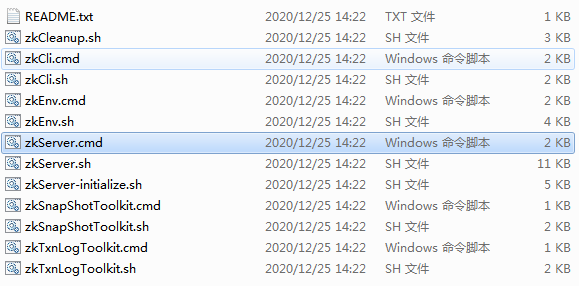
1.下载直接解压,进入../conf/目录下复制一份zoo_sample.conf, 改名为zoo.cfg
# dataDir里放的是内存数据结构的snapshot dataDir=../data # 客户端连接zookeeper服务的端口 clientPort=2183 # 服务启动默认8080,避免和其他服务冲突配置8888 admin.serverPort=8888 # 配置zookeeper 的默认账号密码, 用于登入dubbo admin.root.user.name=root admin.root.user.password=root
2.启动zookeeper,进入../bin/目录,Windows环境启动文件为zkServer.cmd,Linux环境启动文件为zkServer.sh

二、安装dubbo amdin
源代码地址:https://github.com/apache/dubbo-admin
1.下载解压后修配置文件dubbo-admin-server/src/main/resources/application.properties
配置文件修改zookeeper地址,dubbo控制台端口默认8080,可以修改为其他端口例如 server.port=9999,以免与其他服务端口冲突
# 修改端口 server.port=9898,以免与其他服务端口冲突 server.port=9999 # zookeeper地址 admin.registry.address=zookeeper://127.0.0.1:2183 admin.config-center=zookeeper://127.0.0.1:2183 admin.metadata-report.address=zookeeper://127.0.0.1:2183
2. 打包(有Maven环境),进入../\dubbo-admin-server/目录
输入清空target并对文件打包: mvn clean package
打包成功后会在target目录下生成jar包:dubbo-admin-server*.jar
启动jar包:java -jar dubbo-admin-server*.jar
至此后端服务部署完成,接下来进行前端服务配置
三、dubbo-admin-ui服务配置
1.需要安装node.js;
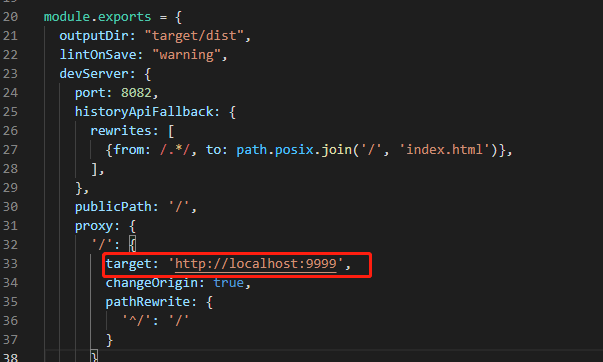
2.选择../dubbo-admin-ui/目录下vue.config.js文件,进行相应配置。如下图,其中地址端口要配置为dubbo-admin-server 的地址端口。

3.启动前端服务
首先安装依赖,在../dubbo-admin-ui/目录下开启dos窗口输入
# install dependencies npm install # serve with hot reload at localhost:8082 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report
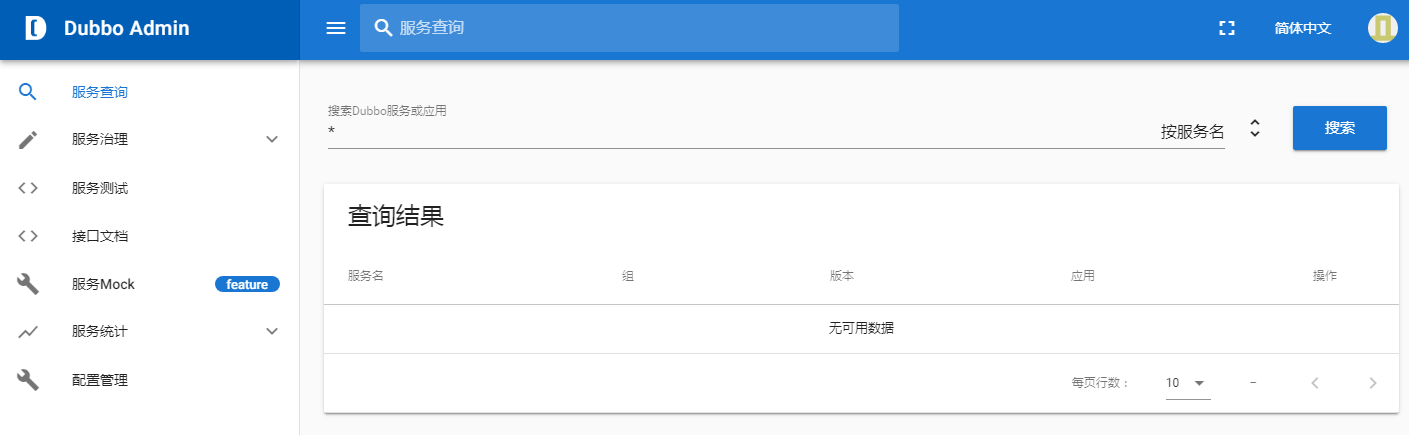
4.访问前端地址:localhost:8082

到此这篇关于Dubbo 2.7X 安装部署详细流程分析的文章就介绍到这了,更多相关Dubbo 安装部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

