css 二级菜单 实现代码集合 修正版

css菜单演示
0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//-->
- 我们
- 脚本专栏
- 网络编程
- 数据库
- 源码下载
- 软件下载
- 服务介绍
- 服务二
- 服务二
- 服务二
- 服务二服务二
- 服务二服务二服务二
- 服务二
- 成功案例
- 案例三
- 案例
- 案例三案例三
- 案例三案例三案例三
- 关于我们
- 我们四
- 我们四
- 我们四
- 我们四111
- 在线演示
- 演示
- 演示
- 演示
- 演示演示演示
- 演示演示演示
- 演示演示
- 演示演示演示
- 演示演示演示演示演示
- 联系我们
- 联系联系联系联系联系
- 联系联系联系
- 联系
- 联系联系
- 联系联系
- 联系联系联系
- 联系联系联系
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第二种方法:
其实,所谓的二级菜单都差不多,无非就是为二级菜单定义一个层,当鼠标放在一级菜单上的时候显示这个层,而将鼠标从一级菜单上移开时隐藏这个层。因此,通过这个经典的CSS二级菜单又可以衍生出很多种不同的二级菜单,其中一种如下图所示,弹簧式的。

css菜单演示
0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//-->
- 产品介绍
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 服务介绍
- 服务二
- 服务二
- 服务二
- 服务二服务二
- 服务二服务二服务二
- 服务二
- 成功案例
- 案例三
- 案例
- 案例三案例三
- 案例三案例三案例三
- 关于我们
- 我们四
- 我们四
- 我们四
- 我们四111
- 在线演示
- 演示
- 演示
- 演示
- 演示演示演示
- 演示演示演示
- 演示演示
- 演示演示演示
- 演示演示演示演示演示
- 联系我们
- 联系联系联系联系联系
- 联系联系联系
- 联系
- 联系联系
- 联系联系
- 联系联系联系
- 联系联系联系
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
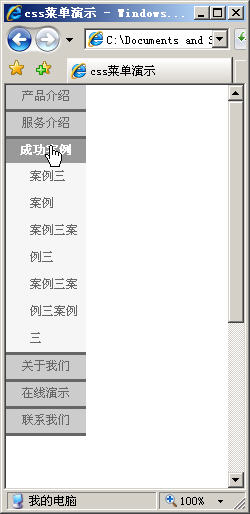
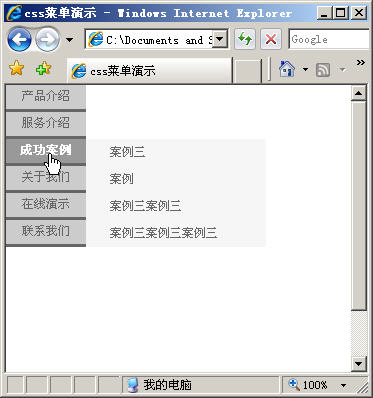
也可以竖着的二级菜单变成横着的,如下面两个图所示。


css菜单演示
0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//-->
- 产品介绍
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 服务介绍
- 服务二
- 服务二
- 服务二
- 服务二服
- 服务二服
- 服务二
- 成功案例
- 案例三
- 案例
- 案例三案
- 案例三案
- 关于我们
- 我们四
- 我们四
- 我们四
- 我们四111
- 在线演示
- 演示
- 演示
- 演示
- 演示演示
- 演示演示
- 演示演示
- 演示演示
- 演示演示
- 联系我们
- 联系联系
- 联系联系
- 联系
- 联系联系
- 联系联系
- 联系联系
- 联系联系
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
css菜单演示
0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//-->
- 产品介绍
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 服务介绍
- 服务二
- 服务二
- 服务二
- 服务二服
- 服务二服
- 服务二
- 成功案例
- 案例三
- 案例
- 案例三案
- 案例三案
- 关于我们
- 我们四
- 我们四
- 我们四
- 我们四111
- 在线演示
- 演示
- 演示
- 演示
- 演示演示
- 演示演示
- 演示演示
- 演示演示
- 演示演示
- 联系我们
- 联系联系
- 联系联系
- 联系
- 联系联系
- 联系联系
- 联系联系
- 联系联系
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
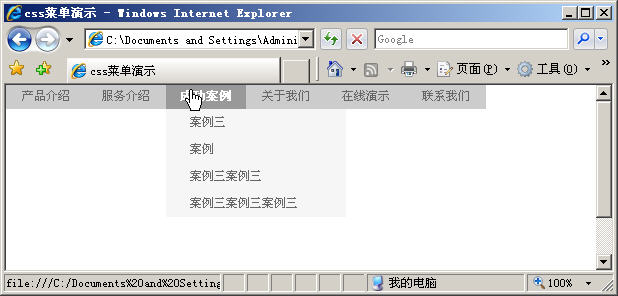
以上几种菜单在IE、Firefox、Opera、Flock浏览器下运行通过,但是有一个问题,就是在一级菜单中单击鼠标后,二级菜单就不会消失了。这不能不说是一个bug啊。另外,还有一种横着的二级菜单,这个菜单如下图所示。该菜单在IE浏览器中运行通过,但在Firefox、Opera、 Flock浏览器中运行不正常。

css菜单演示
0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//-->
- 产品介绍
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 产品一
- 服务介绍
- 服务二
- 服务二
- 服务二
- 服务二服务二
- 服务二服务二服务二
- 服务二
- 成功案例
- 案例三
- 案例
- 案例三案例三
- 案例三案例三案例三
- 关于我们
- 我们四
- 我们四
- 我们四
- 我们四111
- 在线演示
- 演示
- 演示
- 演示
- 演示演示演示
- 演示演示演示
- 演示演示
- 演示演示演示
- 演示演示演示演示演示
- 联系我们
- 联系联系联系联系联系
- 联系联系联系
- 联系
- 联系联系
- 联系联系
- 联系联系联系
- 联系联系联系
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
以上我们文件打包下载

