在DW8中CSS应用怎么没效果?
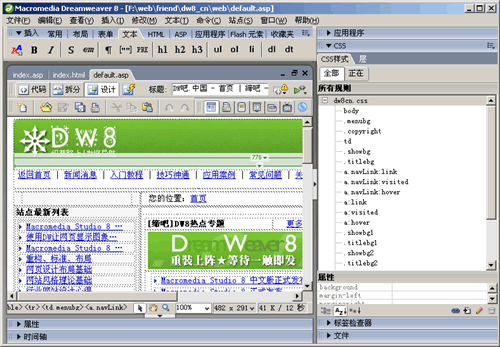
一,事件情况描述:很多朋友在使用DW8的时候都会遇到这样的情况,如下图。
当给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果。

二,事件情况分析:主要原因就是DW8新多出了一个样式呈现工具栏,该工具栏允许你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
三,事件解决方案:
1,打开该工具栏的方法是:打开DW8的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在DW8环境内打开该工具栏面板。

1、屏幕
2、打印
3、手持设备
4、投影设备
5、TTY
6、TV
7、打开/关闭CSS
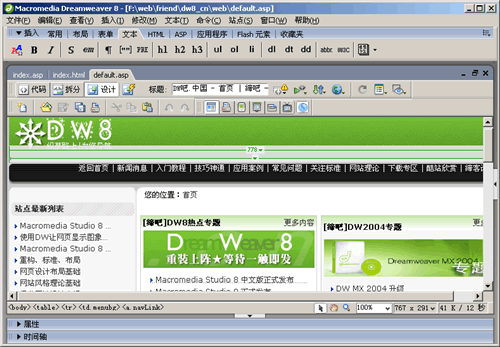
2,此时,单击“打开/关闭CSS”激活按钮,则页面的CSS样式加载成功了。

相关推荐
-
在DW8中CSS应用怎么没效果?
一,事件情况描述:很多朋友在使用DW8的时候都会遇到这样的情况,如下图. 当给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果. 二,事件情况分析:主要原因就是DW8新多出了一个样式呈现工具栏,该工具栏允许你轻易的为不同的媒体类型,例如屏幕.手持设备和打印输出进行设计.其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型.同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力. 三,事
-
纯js+html和纯css+html制作手风琴效果
本文分享了纯js+html制作手风琴和纯css+html制作手风琴两种效果,供大家参考,具体内容如下 一.纯css+html的手风琴效果 这种用css写的手风琴比较简单,主要是应用到css中的,transition属性. 代码如下: <!DOCTYPE HTML> <html> <head> <style> body{background: url('bg.gif') repeat;} ul,li,p{margin: 0px;padding: 0px;lis
-
详解Vue中CSS样式穿透问题
1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将webpack顺利从3升级到4(项目结构 webpack+vue+vue-store+vue-router+vant+less).相信好多做TOB的开发朋友都会选择顺手组件库.组件库内置了很多样式,方便了我们开发者,同时又因高度封装,有时也会给我们带来一点点困扰.比如,在使用vant组件库中的环形进度条时,查看官方文档,有
-
css实现气泡框效果(实例加图解)
前提:气泡框或者提示框是网页很常见的,实现它的方式有很多,我们以前最常用的就是切图片 然后通过 "定位" 方式 定位到相应的位置,但是用这种方式维护很麻烦,比如设计师想改成另外一种或者另外一种颜色 那我们只有再次切图片等.下面我们来学习下使用html+css来实现这种效果! 如下效果: and 我们可以来分析下:要实现这种效果 无外乎就是一个矩形和一个小三角形 然后三角形定位上去就可以了,那么我们怎么样通过css来制作小三角形呢? 一:首先我们来看看css border属性,当
-
jQuery+css实现的时钟效果(兼容各浏览器)
本文实例讲述了jQuery+css实现的时钟效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 这里没有做太多的修饰,简单的实现了一下功能,另外,用的是js的setTimeout方法,当时间长了之后,会有一定的延时,建议,在每隔多少分钟执行一次时钟校准!哈哈,都有误差的嘛,反正我是没给你校. 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.
-
基于vue中css预加载使用sass的配置方式详解
1.安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass 2.在build文件夹下的webpack.base.conf.js的rules里面添加配置,如下红色部分 { test: /\.sass$/, loaders: ['style', 'css', 'sass'] } <span style="color:#454545;"
-
基于JS实现html中placeholder属性提示文字效果示例
本文实例讲述了基于JS实现html中placeholder属性提示文字效果.分享给大家供大家参考,具体如下: 如何通过js实现html的placeholder属性效果呢 我们需要这样做: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net JS实现placeholder属性效果</title> <script>
-
JavaScript使用ul中li标签实现删除效果
本文实例为大家分享了js使用ul中li标签实现删除效果的具体代码,供大家参考,具体内容如下 <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> ul { list-style: none; } li { background-color: #ddd; margin-top: 2px; } li:
-
Layui实现数据表格中鼠标悬浮图片放大效果,离开时恢复原图的方法
如下所示: var tableIns = window.demoTable = table .render({ elem : '#idTest', id : 'idTest', url : '<%=path%>/partyMember/getPartyMembersByOrgCode', //width : 1500, height : 'full', cols : [ [ //标题栏 {checkbox : true,LAY_CHECKED : false,filter : 'test'},
-
vue2.0 中使用transition实现动画效果使用心得
实践 这里将通过四个实践小案例来体验和学习css过渡,css动画,javascript钩子,列表过渡的应用.至于案例用到的知识点就请自行学习官网文档. 1.css过渡–实践 先来看看demo效果: 这个案例其实很简单,通过一个transition来触发多个子元素的过渡效果,我们只需要定义元素对应的过渡效果就可以,其他事情vue会帮我们搞定,由此可以扩展出其他酷炫的过渡场景效果.先来看看这个简单案例的代码实现: <template> <div class="app"&g
随机推荐
- jQuery焦点控制图层展示延迟隐藏的方法
- Mybatis返回int或者Integer类型报错的解决办法
- .NET性能调优之一:ANTS Performance Profiler的使用介绍
- javascript currying返回函数的函数
- 让ie6也支持websocket采用flash封装实现
- PHP命令行脚本接收传入参数的三种方式
- 利用正则表达式抓取博客园列表数据
- Python中扩展包的安装方法详解
- Android中使用IntentService创建后台服务实例
- 学习理解Android菜单Menu操作
- IE:将自己喜爱的页面设置为启动页面
- java 制作验证码并进行验证实例详解
- python中常用的九种预处理方法分享
- BootStrap 动态表单效果
- Python入门_学会创建并调用函数的方法
- android闪关灯的开启和关闭方法代码实例
- php自定义函数转换html标签示例
- 详解jQuery-each()方法
- Spring中Properties的配置方式
- 使用Python快乐学数学Github万星神器Manim简介

